'유저빌리티'에 해당되는 글 3건
- 2007.11.26 피츠의 법칙
- 2007.08.10 Search(검색)과 User Test(사용자테스트)
- 2007.04.04 옥션이 변했습니다. (개편 오픈) 6
- T 는 동작을 완수하는 데 필요한 평균 시간이다. 전통적으로 연구자들 사이에서는 MT(Movement Time)이라고도 한다.
- a 와 b 는 실험 상수로서 데이타를 측정하기 위해 직선을 측정하여 얻어진 실험치로 결정한다.
- D 는 대상 물체의 중심으로 부터 측정한 거리이다. 전통적으로 연구자들 사이에서는 A (Amplitude)라고도 한다.
- W 는 움직이는 방향을 축으로 하였을때 측정되는 목표물의 폭이다. 또한 W는 최종 목표치에 다다를때 허용되는 오차치이기도 하다. 그래서 목표중심의 ± W/2 이다.
목표물의 크기가 작을 수록 목표에 도달하는데 속도와 정확도가 떨어지고, 거리가 멀수록 시간이 오래 걸린다. 라는 법칙입니다.
피츠 법칙은 웹개발(특히 기획, UI, 웹디자인)에서 중요한 법칙입니다.
(폴 피츠에 의해 1954년에 발표되었던 피츠의 법칙은 행동법칙에 대한 연구뿐만 아니라, 많은 부분에서 적용됨을 알 수 있습니다.)
피츠의 법칙이 웹개발에서 어떻게 적용되는지 몇가지 항목에 대해서 한번 고민해 보도록 하겠습니다.
1. 마우스를 굴려라~~~ 어려운 클릭
IT 직종에 2~3년차를 넘어가는 사람이라면 한번쯤은 잡포털을 이용해 보았을 것입니다.
강팀장도 꼭 직장을 구하기 위한 목적외에 이력서를 관리하기 위해 잡코리아에 이력서를 등록해 놓고 사용을 합니다.
간혹 이력서 업데이트도 할 겸... (요즘은 비슷한 프로젝트를 수행하고 있어, 더욱 자주 들어가 보게 됩니다. ) 잡코리아에 들어가 봅니다.
로그인을 하게 되면 개인화페이지로 넘어가는데... 이때 가장 눈에 띄는 박스가 있습니다. 로그인을 하게 되면 오른쪽 하단에 스스륵 올라오는 박스 그 덕에 눈에는 정말 잘 뜁니다.
프로모션을 위해 사용하는 박스이기도 하지만, 그곳에 재미 있는 정보가 있습니다.

2줄로 된 간단한 정보..... 솔직히 강팀장 입장에서는 간혹 들어가 볼때마다 스스르륵 올라오는 박스가 재미 있기도 하고, 바로 간단한 통계가 보여서 그대로 두고 보는 경우가 많습니다.

어느날 부터... 호기심이 생기더군요.
"어~ ?? 내 이력서를 열람한 기업이 17개(???) 언더바가 있는 것 보니깐.. 클릭하는 곳인가?"

물론... 왼쪽에 "내 이력서를 열람기업" 이라는 메뉴가 있긴 있습니다. 그런데... 그곳은 눈에 잘 띄지 않고.. 오히려 17 이라는 숫자에 더 호기심이 가더군요.
호기심이 생긴 17의 정보를 보기 위해 (강팀장 노트북 해상도는 1680 X 1050으로 사용하는데....) 넓고 긴 거리를 마우스를 굴려 클릭을 합니다.
아차... 정작 궁긍했던 17 은 클릭을 못하고... 넓은 공간을 이동하여 마우스를 옮겨와서는 애꿋은 "온라인 입사지원 1개 " 에 1 을 클릭하고 말았습니다. (17보다 1이 클릭할 수 있는 범위가 더 작은데... 그만 실수를....)
그 뒤에 강팀장은 오른쪽의 스스륵 Box 는 단순히 몇개 기업이?? 라는 호기심을 풀기위한 영역으로 생각하게 되었습니다.
일반 사용자(적어도 강팀장보다 많이 사용해보지 않은 수미여사-강팀장 어머니)라면 아마... "저거 클릭해 보세요" 했다간... 이 강팀장을 두들겨 팼을 지도 모릅니다.
2. 다음 페이지는 없다. ~~
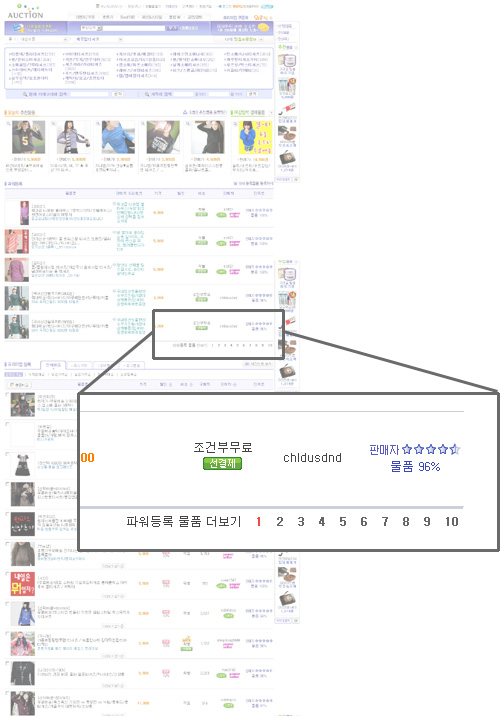
사실 옥션도 인연이 있었던지라... 인터넷에서 물건을 구매할때 꼭 옥션에 들러서 검색을 해 보곤 합니다. 요즘에는 겨울 조끼라도 하나 살까 하고 검색을 하고 리스트를 쭈~욱 훌터 보는데... 디자인이 이쁜것이 별로 없더군요..

화면을 한참 아래로 내려 다음 페이지로 이동할려고 했더니.... 1 과 2 사이에 마우스가 끼여 2~3번 클릭 포인터를 맞춰 겨우 다음 페이지로 넘겼는데.... 헉... 다음 페이지에는 남자용 조끼가 없더군요.
이렇게 몇번 익히고 나니... 옥션, G마켓에서 다음페이지를 넘기는 확률이 줄어들더군요.
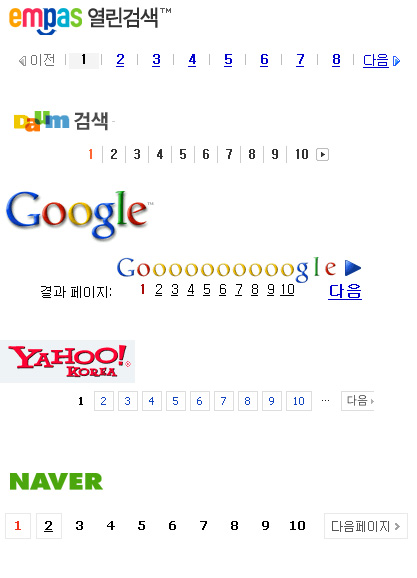
3. 친절한 Number 씨~!!
특히 페이지 넘김에서 번호로 숫자를 표기하는 것은 거의 관례가 되어 있는 듯 합니다.
페이지 넘김을 다른 방법으로 표시할 수는 없는가? 꼭 하단이 아니라 다른 곳에 둘 수는 없는 가? 그런 고민은 기획자가 잘 고민해야 보아야 할 문제 인것 같습니다.
여기에.... 불친절한 Number씨와 친절한 Number 들이 있습니다. 강팀장은 갈수록 친절해져가는 번호들을 보면... 아~ 싶을때가 있습니다. 한편으로 참 꼼꼼하게 기획을 했구나...

피츠의 법칙이 적용되는 3가지의 경우를 보았습니다. 그런데 강팀장이 소개한 것들은 모두 숫자와 관련이 있습니다. 하지만, 숫자만 그런 것이 아닙니다. 디자인을 위해 갈수록 작아지는 버튼들, 각종 TEXT 클릭(12PT 보다 더 작아지고 있습니다.), Office를 업그레이드하면서 고맙게 사용하는 MS 리본메뉴... 등등....
피츠 법칙은 디자인 보다 사용자 중심의 법칙 입니다.
기존에는 디자인 기술이 웹의 다른 기술보다 회선이라는 제약 때문에 느리게 진화를 했습니다. 그렇다 보니 다양한 효과와 이미지를 쓰지 못한것에 비해 지금은 더욱 넓어진 선택의 폭을 가지고 있는 것은 웹개발자(기획, 디자인, 개발) 모두에게 행복한 고민이 되었습니다.
잘 다듬을수록 좋은 아이디어와 좋은 방법이 나올 것 같습니다.
그런 의미에서 피츠의 법칙은 개발자에게 제한이라 여기기 보다... 내가 만든 작품에 사용자가 더 친숙하고, 쉽게 다가 오도록 도와주는 법칙입니다.
얼마전 많은 생각을 해 볼 수 있는 기회를 가졌습니다.
한가지 논점에서의 생각이였는데.... 아무래도 정리가 되질 않아... 이곳저곳 자료도 찾아보고 짧은 지식에 이렇게 저렇게 맞춰 볼려고도 고민을 많이 했습니다.
그런데 그렇게 시작한 고민은 몇일을 머리속에서 핑핑 돌더니 이렇다 할만한 결론은 근처도 못가로 스스로의 딜레마에 빠져 버리게 만들더군요.
그건 Search(검색), UT(사용자테스트), Usability(유저빌리티), Findability (파인빌리티)와의 관계 입니다.
전 이 4개의 관계가 비슷한 선상에 있는 이론들로 이해하고 있었습니다.
Findability 를 위해, Search를... 이는 Usability를 위해 결국 UT에서의 높은 효율도를 위해...
어느 것이 중요하다 중요하지 않다 라는 관점은 없다고 생각하고 있습니다.
특히 검색의 중요성은 앞으로 Web이라는 큰 그림에서 뿐만 아니라 개개인의 홈페이지, 미니홈, 블로그에서 중요한 서비스로 그 기능은 더욱 높아져야 한다는 관점입니다.
특히 통합검색이라는 더욱 중요한 부분이 아닐까 생각합니다.
UT에 대해 더 공부할 수 있는 기회가 생긴것 같습니다.
아직 UT의 신뢰성 확보에 대한 연구와 방안에 대해서 많은 이론과 논의와 토론이 있지만 뚜렸한 기준점이 없습니다.
Seri 에서 배웠던 것들도 다시 한번 검토해 보고... User를 위한 Web 기반 구축이라는 과제에 대해서 더 고민해야 할 것 같습니다.
지금 진행하고 있는 프로젝트 기간내내 고민할 듯 하니...
강팀장 스스로 얻지 못하는 고민을 해결하기 위해 적어도 내년 2월까지는 숙제로 남겨야 할 것 같습니다.
혹시나 중간에 구입한 책속에서 좋은 해답이 있다면 후다다닥 글을 올리겠습니다.
이번에 구입한 책중 한권이 [제이콥 닐슨이 공개하는 웹 사용성 중심의 웹사이트 제작론]이라는 책 입니다.
제이콥 닐슨은 90년도 초반에 웹 열풍이 본격궤도에 오르기전 부터 사용성에 대한 연구를 해 왔으니... 좋은 도움이 되지 않을까 생각하기도 합니다.
[검색2.0 : 발견의 진화 - Ambient Findability ] 라는 책도 같이 올립니다.
강팀장 사이트 글 리스트
http://www.ebizstory.com/eyg/search/검색2.0%20:%20발견의%20진화
세부내용
파인빌리티의 범위는? 파인빌리티 상호 연결된 관계
반드시 알아야할 파인더빌리티 ?? - 검색2.0 발견의 진화를 읽고
검색2.0 발견의 진화
^^; 혹시 같이 고민해 보실 분 계실려나??


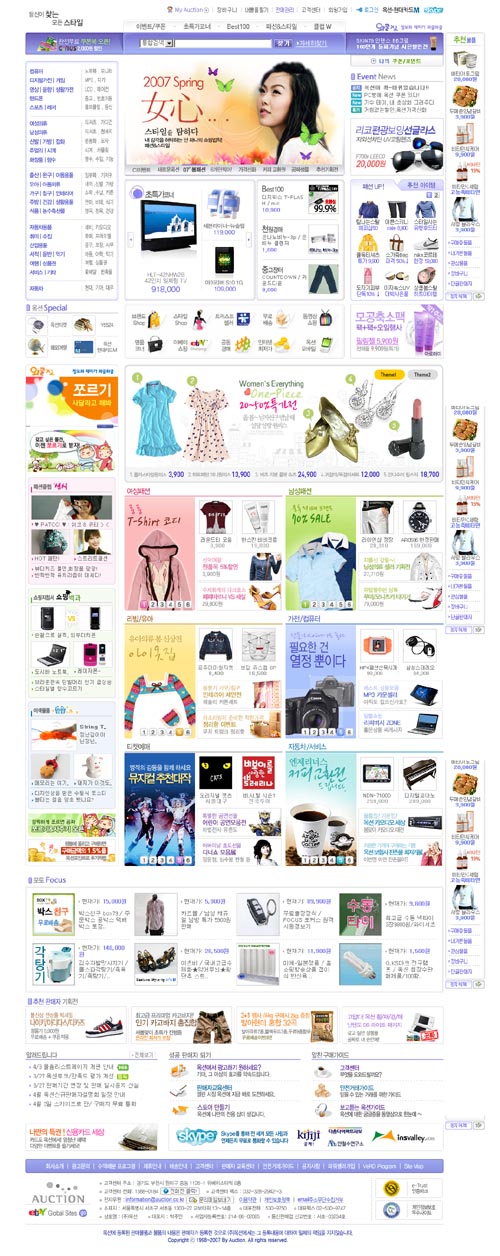
변화된 옥션
어제 옥션이 대대적인 개편을 하고 새롭게 Open 하였습니다.
많은 부분에서 큰 변화를 보였는데.... 오전에 다른 사람들의 의견을 듣고 싶어... 후배 몇명에서 메신저를 띄웠습니다.
"옥션의 대대적으로 바꼈어.... 한번 볼래?
내부 시스템 운영되는 부분은 판매, 구매를 해 봐야 변한걸 알거니깐.. 놔두고...
사용성 부분중에 UI 쪽이나 Navigation 부분으로 둘러보고....
그냥.. 솔직한 의견 좀 줄래?? "
후배들은 너무 믿었을까요... ㅎㅎㅎ
8명에게 부탁을 했건만 정작 대답해 준 후배는 한명뿐이였습니다.ㅡ.ㅡ;;
동료 3명에게 물어봤는데.. 역시나 대답해 준 동료는 한명뿐이였습니다...
(이래서 덕을 많이 쌓으라 했나 봅니다.... )

그래도 2명이 의견을 줬으니... 그들의 대답은 변화를 잘 모르겠다는 것이였습니다.
그래?!! 구체적인 설명은 없었지만 그럼... 개편된 사이트는 잘 된거군.
분명 옥션은 디자인 부분에서 UI 부분이나, Navigation 부분이나, usablity 부분이나.. 큰 변화가 있었습니다. (Logo 도 완전히 바꼈죠.. ^^)
사용자 입장에서 (포털과 같이 많이 이용자가 사용하는 사이트에서) 큰 변화를 느끼지 못하고 변화를 이뤘다는 것은 잘 되었다고 할 수 있습니다.
(사용자들이 큰 거부감이 느껴지지 않는 범위내에서 개편 - 물론 내부적으로는 큰 개편이지만... - 이것이 서비스 기획자나 웹기획자, UI 기획자들의 제일 큰 목표겠죠.)
기존의 사이트의 개편 오픈이라는 자체는 사실 큰 부담을 가진 프로젝트 입니다. 서비스가 대폭 변화되지 않는다면.... 기존 사용자들에 대한 서비스를 지속적으로 지원해 줘야하는 의무를 가지고 있기 때문입니다.
사용자는 사이트에서 사용 학습이라는 어려운 과정을 통해 사이트에 익숙해지는 것입니다. 그렇게 익혀지고 확보된 사용자는 다른 사이트로(비슷한 서비스나, 동종 업체로) 이동하기 힘든 우수한 고객이 되는 것입니다.
획기적인 변화는 기존의 우수 고객들이 다른 사이트로 이동하는 계기가 되어 버립니다....
옥션 같은 사이트의 이번 같은 대대적인 개편은 회사입장에서, 개발 업체 입장에서, 그리고 결국 사용자 입장에서 그만큼 부담스러운 작업이라고 할 수 있겠습니다.
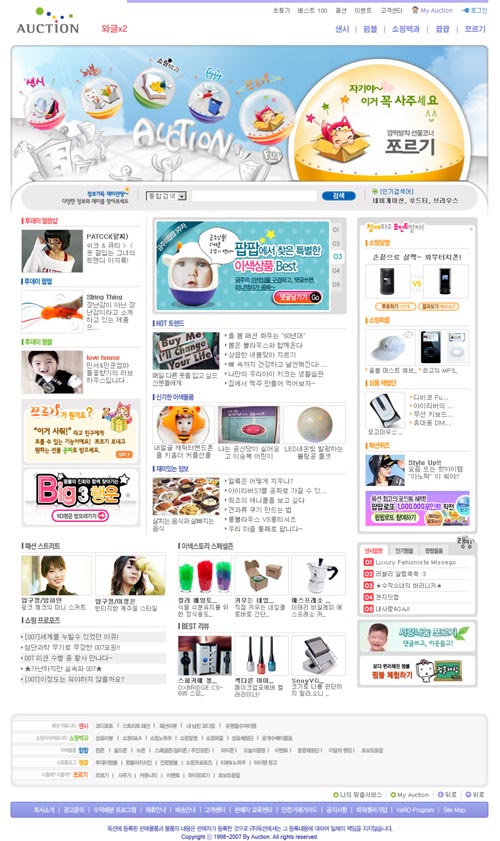
이번 큰 변화중 하나 와글x2 입니다. 요즘 계속 나오고 있는 기술 트랜드와는 거리가 조금 있긴 하지만.... 재미있게 Hub gateway Site 로 재미있게 잘 꾸며진 것 같습니다.

여러분의 생각은 어떤가요? ^^
의견 좀 주세요.. ^^
떡이님로거에 이번 옥션 개편에 대한 기사가. 올라와 있습니다. ^^
http://itviewpoint.com/tt/index.php?pl=2720
관련 블로거가 있어 연결 합니다. ^^
웹미니쩜넷 http://blog.webmini.net/78
빵만드는 웹기획자 http://www.uccp.biz/294

 Prev
Prev

 Rss Feed
Rss Feed