'기획'에 해당되는 글 7건
- 2008.07.29 最新(최신)정보 Vs 最近(최근) 정보
- 2008.07.03 기획자가 화면설계서(스토리보드)를 만든다구요? 기획자가 무슨 능력을 가지고 있는데요? 6
- 2007.10.08 사이트에 검색엔진이 필요 없는 것일까? 2
- 2007.08.17 평균 27초 - 웹 기획자의 고민
- 2007.03.22 1624 세대 여성 Site를 만들기 위한 서비스 아이디어가 없나요?
- 2006.11.22 기획
- 2006.07.07 정보설계(IA : Information Architecture)
最新(최신)정보 Vs 最近(최근) 정보
메인을 기획할때 각 Section에 대한 네이밍을 정하는 것도 어려운 고민중 하나 입니다.
"자자... 각자 메인 기획안을 잡아봅시다~!!"
그런데.. 어느 틈엔가.. 메인에 대한 구성. Section은 거의 표준화 된듯 비슷하게 구성되는 경향이 짙어져 갑니다. (이 부분에 대해서는 다음에 한번 더 애기하겠습니다. - 본론과 거리가 멀어지니..)
그중에 가장 많이 들어가는 Section 이 공지사항 & 이벤트 등의 정보 일 것입니다.
일반 기업이라면 News 나 채용정보 등이 들어가는 것 같습니다. (이렇게 말하니깐... 기획자는 도대체 뭐하는 사람인가.. 하는 한탄이 나옵니다. ㅜ.ㅜ - 기획이 일반화 되는 듯...- 이것도 본론과 거리가 멀어지니....다음에..)
무엇을 담을지에 대한 Section 고민이 끝나면... 각 Section 의 사용자 사용패턴 or 사용 동선을 기획하고, 그 영역에 맞추어 조각을 맞추어 나갑니다.
이젠 어느정도 정리가 되고 나면.... 네이밍에 대해서 고민을 하게 됩니다.
위에서 말한 공통적인 섹션은 (공지사항, 이벤트, News, 채용정보) 은 자료의 업데이트가 많고, 자주 바뀌는 영역입니다. 이런 영역은 본 사이트가 계속 관리하고 있다는 회사의 이미지도를 높이는데에도 기여를 합니다.
꼭 공통적인 섹션이 공지사항, 이벤트, 뉴스, 채용정보가 아니라도 상관은 없습니다. 단지 자주 업데이트되는 정보들을 외부로 노출하고 싶은 것입니다.
어떤 의도이던, 사이트의 특성에 맞추어 기획도 잘했고, 앞으로의 운영정책이나 컨텐츠 수급계획도 잘 잡았습니다. 그리고 멋있게 Title을 적어 넣습니다.
최신정보 또는 최근정보
오늘 강팀은 이 두 단어로 재미 있는 고민에 빠졌습니다. 어는 것이 맞을까?
사용자 입장에서 본다면 최신(最新)이나 최근(最近)이나 별 신경을 쓰지 않을 것 같습니다.
굳이 인식을 한다면....
"아.... 따뜻따뜻한 정보구나~!!!"
그런데 이렇게 생각을 해 보면 어떨까요?
"아.... 오늘 올라온 정보구나~!!!"
"이번주에 어떤 정보가 있나??"
비슷한 의미와 비슷하게 들립니다. 하지만.... 분명 차이는 있는것 같습니다.
이 차이는 기획자 각자가 판단해야 할 의미 인것 같습니다.
머.... 이 두개의 단어를 혼돈해서 썼다고 해서.... 사용자는 사이트를 구축한 사람과 관리자를 비난하진 않을 것 같습니다. (대외적인 사이트나 사용자가 이용도에 따라서 다시 비중은 달라지겠지만..)
네이버 사전에 따르면....
발음〔최ː-/췌ː-〕
최신 정보
최신 기술
최신 유행
최신의 설비를 갖춘 공장
총독으로서 그가 이끄는 회군(淮軍)은 청국에서도 최대, 최강, 최신의 정예였다.≪유주현, 대한 제국≫
발음〔최ː-/췌ː-〕
[명사]
1 얼마 되지 않은 지나간 날.
최근 경제 동향
최근 유행곡
최근에 우리 사회에는 범죄가 부쩍 늘고 있다.
최근 들어 환경 운동에 대한 관심이 부쩍 늘어나고 있다.
이곳은 최근에 새로 시(市)로 편입되었지만 농촌이나 다름이 없다.
지훈은 최근까지만 해도 내가 가장 관심을 가지고 글을 읽어 온 신인 비평가였다.≪이청준, 조율사≫
대웅전 건물은…최근에 단청을 새로 한 듯 어스름 속에서도 산뜻한 인상이었다.≪이동하, 도시의 늪≫
그녀가 현이 의과 대학생이라는 걸 안 건 최근의 일이다.≪박완서, 오만과 몽상≫
최근 거리
신 중위는 가래를 닦아 주고 곧 다섯 번째의 최근 환자에게 다가갔다.≪홍성원, 육이오≫
오늘 회사 1층 매점에서 담배와 피로회복제 한병을 사고 나오다. 어떤 아주머니와 간단한 대화를 나누게 되었습니다.
보아하니, 매점 아주머니와 친구사이인 것 같은데.... 강팀장에게 대뜸 건넨 말 한마디가 줄을 이어 대화를 하게 되었습니다.
아주머니 : OOO은 뭐하는 회사 입니까?
강팀장 : 네.... 인터넷의 각종 시스템을 개발하는 회사 입니다.
아주머니 : 시스템이 뭐죠?
강팀장 : 네.... 홈페이지라는 것 들어 보셨죠? 간단하게 작은 홈페이지에서 부터 (옆의 은행을 가르키면서.... 참고로 강팀장네 회사 1층에는 신한은행이 있습니다.) 은행 직원들이 사용하는 컴퓨터 프로그램 있죠? 그런 것들까지... 인터넷과 컴퓨터로 다른 일을 할 수 있는 기반들을 말합니다. 저희 회사는 그런 것을 만드는 회사 입니다.
아주머니 : 아... 그렇군요.
아주머니의 요지는 이런 것이였습니다. 자신이 잘 아는 사람중에 대학교를 졸업하고... 취직을 못한 사람이 있는데... 기회가 된다면 강팀장 회사에 입사지원서를 내고 싶다는 것입니다.
그리곤 또 질문을 이어 갑니다.
아주머니 : 그 회사 들어갈려면 학력은 어떻게 되어야 하나요? 4년제? 전문대도 괜찮나요?
강팀장 : 학력도 어떻게 보면 중요하지만, 학력보다 경험과 실력이 중요하지요.
아주머니 : 전공은 뭘 해야 되나요? 꼭 전산관련을 나와야 하나요?
강팀장 : 전공은 이왕이면 그쪽이 아무래도 괜찮겠지만, 제가 아는 사람들 중에 전산관련 학과를 나오지 않은 사람도 많이 있습니다.
아주머니 : 초봉은 얼마나 되나요?
강팀장 : 초봉이 얼마다 정해져 있지는 않습니다. 그것도 능력에 따라 달라지겠죠. 공무원이나, 대그룹하고는 다르겠지만, 대학 막 졸업했다 하더라도 능력과 경험이 있다면 다를 겁니다. 회사 직원간에도 같은 직급과 같이 들어왔다고 하더라도 연봉은 모두 다르게 되어 있습니다.
그리고는 아주머니께서 그 사람에게 입사지원서를 넣어 보라고 하겠다고 회사 홈페이지 주소를 가르쳐 달라는 말에 잡코리아에서 회사 명칭을 넣고 검색을 하면... 쉽게 찾을 수 있으니, 그 사람에게 그대로 설명하라는 말로 짧은 대화를 마무리하고.... 같이 있던 직원과 함께 사무실로 돌아 왔습니다.
또 한가지 이야기를 들려 주고 싶습니다.
얼마전까지 프로젝트에 투입되어 일을 하고 있을때 입니다. 프로젝트가 여러가지 이유로 인해 어려움을 겪고 있을때 결국 SO O&O 대형 SI 업체의 인력이 긴급히 투입하게 되었습니다.
그중 PM을 대리 한다고 했던 오OO과장과의 대화 입니다.
강팀장 : 네... 팀원들도 그렇지 않아도 많이 힘들어 하고 있으며.... 정작 SO O&O는 뭘 하고 있는지 솔직히 답답한 심정입니다. 이해가 가지 않는 부분이라고 함은....
오OO과장 : 아직 화면설계서가 최종 컨폼을 받지 않았다고 들었는데요.
강팀장 : 그건 조금 다릅니다. 지금 개발중인데 화면설계서가 최종 컨폼이 나지 않았다고 하면 큰 문제가 되겠지요. 하지만... 고객의 요구사항 변경이 계속 발생하고 있고, 그걸 확인해 주어야 할 담당 책임자들이 변경 이슈에 대해서 너무 의연하게 대처하고 있는 것 같습니다.
오OO과장 : 담당책임자라고 하심은?? 혹시 기획자들 말인가요?
강팀장 : 담당책임자는 오OO과장님 듣기에는 어떨지 모르겠지만, 기획자들이 아니라, 고객의 요구사항과 과업범위, 프로젝트의 전반적인 방향을 이끌어나가는 사람들이지요.
오OO과장 : 강팀장님은 조금 부정적으로 생각하고 계신것 같군요.
강팀장 : 부정적인 생각보다 답답하다는 표현이 옳은 것입니다. 옛말에 사용이 많으면... 배가 산으로 간다고 했습니다. SO O&O의 현 프로젝트는 사공도 많고 정작 사공이 배 노젓는 것을 어떻게 해야 하는지 심지어 노가 무엇인지 모르고 있는듯 합니다.
오OO과장 : 제가 보기에는 기획자들이 잘못 한 것 같습니다만....
강팀장 : 기획자들의 잘못이 없다고 할순 없겠습니다만, 그들은 사공의 지시한대로 배 앞머리에서 주말 반납하고 밤샘을 하며 열심히 해 주었습니다.
오OO과장 : 기획자들이 무엇을 하는 사람일까요?
강팀장 : 기획자가 무엇을 하는 사람일까요? 전 기획자라 개발에 앞서 개발 방향에 대한 요구사항을 정리하고, 개발진행을 위한 사용자단의 화면설계서를 만들어가는 것이라고 생각합니다만....
오OO과장 : 기획자들이 화면설계서를 작성한다구요? 전 이런 경우는 처음 봅니다.
강팀장 : ....
오OO과장 : 화면설계서는 개발자들이 그려야 하는 것 아닙까? 기획자가 화면설계서를 작성한다니요..??!!
강팀장 : ....
안타까운 이야기 들입니다......
이런 경험을 하며... 느낀 것들이 머리속을 어지럽게 합니다. 요즘 들어 프로젝트 관리와 프로젝트 팀원에 대한 이야기를 블로그에 많이 풀어 놓고 있습니다.
분명 이렇게 생각하는데... 싶어도... 간혹 생각지도 않은 경험들과 이야기들이 머리속을 흔들어 놓을 때가 있습니다.
잔잔히 한번 고민해 보아야 하지 않을까 생각합니다.
기획자란 무엇일까요?
회사에서는 당신을 기획자로 뽑았다면.... 당신의 능력을 인정 받았을까요?
기획자는 화면설계서(스토리보드)를 작성하는 일명 MS 오피스 기능자로 오인받고 있는 것은 아닐까요?
기획자는 프로젝트의 초기 방향을 잡는 사람들입니다. 그 방향이 화면설계서로 나오는 것인데... 흔히 스토리보드라고 말하고 있습니다. 하지만 기획자는 화면설계서를 만들기 위해 투입되는 것은 아닙니다.
기획자는 크게 3가지 업무를 중심으로 하고 있습니다.
1. 요구사항 명세화
사용자가 처음 요구했던 사항들을 어떻게 시스템에 표현하고 결과가 어떻게 도출될지 정의를 해나가는 업무는 말그대로 요구사항을 정확하게 만들어가는 업무 입니다.
2. 서비스 방향 명세화
앞으로 개발될 서비스에 대한 구체화 작업을 진행하는 업무 입니다. 여기서 고객의 요구사항을 충족하고, 발전된 방향을 만들어가게 됩니다.
3. 결과물에 대한 사용자 측정
서비스 방향이 구체화 되었다면, 그 방향에 맞게 개발이 진행될 수 있도록 개발PL과 개발자 들에게 도움자 역할을 해 주어야 하며... 개발진행시 결과물에 대한 단계별 진행과 변경에 대해서 초기 명세화작업들과 확인하며 방향성을 잃지 않도록 사용자 중심의 길을 제시하는 업무 입니다.
이렇게 3가지 업무 중심으로 진행중에... 화면설계서가 나오게 되고, 이 과정중에 고객과 많은 대화가 이뤄지게 되고 자연스럽게 커뮤니케이션의 컨텍포인터가 되는 것입니다.
위 3가지 업무가 화면설계서에 모두 녹여져 만들어지기 때문에 화면설계서가 중요한 과정으로 나오게 되는 것입니다.
하지만, 모든 과정이 정석대로 되기란 어렵기만 합니다.
그렇다고 변질되어 기획자는 화면설계를 만드는 것이 아니라 그린다는 표현으로 잘못 이해하면 안될 것입니다.
또는 기획자는 개발자나 디자이너가 고객에게 하기 힘든 대화나 컨프레임을 마냥 고객에게 전달하는.. 또는 고객이 이야기하는 변경사항을 그대로 개발자나 디자이너에게 전달하는 녹음기 역활이라고 판단해서도 안될 것입니다.
오늘 부서장 2분과 간단한 미팅 대화를 나누며.... 머리속에 다시 물어보게 되었습니다.
"능력과 경험이 있다면 다를 겁니다. 회사 직원간에도 같은 직급과 같이 들어왔다고 하더라도 연봉은 모두 다르게 되어 있습니다."
"기획자들이 화면설계서를 작성한다구요? 전 이런 경우는 처음 봅니다."
"화면설계서는 개발자들이 그려야 하는 것 아닙까? 기획자가 화면설계서를 작성한다니요..??!!"
초기 시작은 이렇게 되었습니다.
"Main Navigation 에 존재하고 있는 통합검색 바를 사용자가 그곳에 무엇을 검색할 것인가에 대해 명확히 인식을 하지 못하더라"
"그래서 통합검색 바를 본 서비스에서 제외 시켜야 옳다"
한편으로 이해가 가지만 한편으로 참~!! 이해가 가지 않는 부분이기도 했습니다.
정말 사용자가 통합검색 바에 대해서 인식도가 낮을까?
본 프로젝트에서 통합검색이 사용성이 떨어질까?
그렇게 시작한 고민이 이런저런 고민과 연구를 해 보게 하더군요.
먼저.... 사용성에 관련한 책을 하나 구입했습니다. 그리고 그곳에서 재미 있는 부분을 보았습니다.

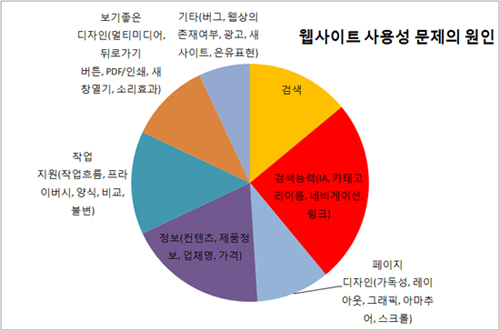
- 검색
- 정보구조
- 컨텐츠
- 제품정보
- 작업 흐름
웹 사용성 중심의 웹사이트 제작론 中 - 제이콥 닐슨, 호아 로랭거 지음-
그래프상으로 보면 검색이라는 것이 사용성에 영향을 주고 있는 것 같습니다. 하지만 제이콥 닐슨은 검색 UI에 대해서 중요한 부분으로 말하고 있으며, 100페이지 이상의 컨텐츠를 보유하고 있는 사이트라면 검색를 붙여야 사용자 접근이 더 용이하다고 하고 있습니다.
검색 - 검색능력 - 검색엔진 이 3가지는 차이가 있습니다.
사용자는 여전히 검색에 어려움을 겪고 있으나, 이는 검색엔진의 문제가 아니라 정보를 검색하는 검색능력에 대한 문제점 입니다.
검색능력에 기인하는 것은 IA, Navigation, Link, 페이지디자인(가독성, 레이아웃, 그래픽, 아마추어, 스크롤) 등이 중요 원인이 되는 것입니다.
검색에 문제가 있다는 것은 검색엔진 이나 검색 UI 에 대한 문제보다 정보자체를 찾아내는 행위(능력) or 행위를 도와주는 "도구"에 문제가 있다는 것입니다.
검색과 검색능력에 대한 사용자의 어려움은 페이지 디자인과 정보자체의 영향도 깊습니다. 사용자가 올바른 위치에 도착했지만, 욕구를 만족하지 못하는 경우 검색과 검색능력 이상의 무언가를 찾아내야 한다는 생각을 하게 되고 결국 검색과 검색능력에 만족하지 못하거나 어려움을 겪게 되는 것입니다. 이에서 사용성 만족도가 떨어지게 됩니다.
(페이지 디자인이란, 그래픽 디자인을 의미하는 것이 아닙니다. - 그래픽 디자인에 대한 사용자의 고통은 8%이하라는 통계치도 있습니다.)
사이트내에 검색을 하기 위해 바를 넣어두면 사용자는 그 바에 무엇을 넣어야 하는지 인식하지 못한다는 것에 대해선 다시 한번 고민해 보아야 할 것 같습니다.
모든 행위에서는 목적 이라는 중요한 의미가 있습니다. 사이트에 접속을 한 것은 분명한 목적이 있다는 것입니다.
그 목적에 의해 사이트에 접속하고 상단에 검색바가 있을 경우 사용자는 그 목적에 맞는 키워드로 검색을 시도하게 됩니다.
결국 사용자가 사이트에 접속해 검색바에 넣을 키워드를 알지 못한다는 것은 다른 곳에서 원인을 찾아야 하지 않을까 생각합니다.
그래픽 디자인에 대한 사용자의 고통일 경우 8%밖에 되지 않는다.
그래픽 디자인에 대한 사용자 고통이 불과 몇 년전 보다 많은 범위로 줄어든 이유는 디자인에 대하 사용자 인식도 중요하지만, 네트워크 속도, 시스템의 향상, Web에 대한 사용자의 이해도 향상 에 기인합니다.
사용성을 위해 그래픽 디자인을 디자인을 절재하거나, 포기한다는 것은 사용성을 높이기 이전에 사용자 만족을 떨어트리게 되는 것입니다.
사용성은 사람의 심리와 깊은 관계가 있기 때문입니다.
요즘 프로젝트를 진행하면서 많은 생각을 하게 됩니다. 웹사이트의 이용자.... 한편으로 참 쉬운 단어 같은데, 항상 머리속에 중심으로 잡아 놓고 서비스 기획을 해야 합니다.
● 27초의 의미
위의 "평균 27초"는 웹사이트 이용자가 평균 하나의 웹사이트에 머무는 평균 시간입니다. 물론 자주가는 사이트나 특정 목적을 가지고 있는 사이트는 평균 27초 라는 수치가 맞지 않을 수 있습니다.(지금 강팀장이 글을 쓰고 있는 이 순간도 벌써 27초를 넘었으니...)
27초란 목적에 도착후 사이트 이용에 대한 시간이 아니라, 목적에 도달하기 위해 서핑을 통한 검색과, 각종 리스트를 통합 접근을 시도할때 거쳐가는 많은 사이트중 하나의 사이트를 방문하는 시간 입니다.
예를 들어 요즘에 강팀장이 한참 관심을 가지고 있는 "다이어트"로 검색을 하고, 뱃살 다이어트에 대한 정보를 찾기 위해 이곳저곳 둘러다 보면 평균 한개의 Contents 페이지에서 머무는 시간이 27초 라는 것입니다.
● 가장 핵심적인 가이드 27초
사실 강팀장은 이런 수학적 수치는 별로 좋아하지는 않습니다. 하지만, 간혹 평균이라는 것이 많은 것에 대해서 도움을 주기도 합니다.
특히 웹사이트의 기획을 할 경우 평균 27 초라는 수치는 많은 뜻을 생각하도록 합니다.
얼마전 어느 웹개발 가이드를 보고 실망 아닌 실망을 한 경험이 있었습니다. 물론 이런 실망은 그것을 수행한 업체가 잘했다 못했다 라는 차원이 아니라, 프로젝트를 수행하기전 그 가이드를 보고 개발만 하면 된다는 주위의 여러 말에 대한 기대감에서 미친 영향 때문입니다.
가이드를 받는 순간.... "가이드를 다시 잡아야 하는 구나....... 휴~"
몇일전 강팀장은 웹검색과 사용자 테스트라는 글을 올린 적이 있었습니다. 그 부분 또한 이 가이드에 대한 마음이였지만... 어째튼.... 이런저런 기획에서 가장 중요한 가이드는 27초 라는 수치라고 감히 말할 수 있습니다.
● 27초 소중한 시간
어릴때 강팀장은 장날 시장에서 판을 펴 놓고 옷을 파는 아버지를 둔 친구를 사귄적이 있었습니다. 그 친구는 읍내장에서 열심히 떠들고 있는 아버지를 다른 친구들에게 보여 주기 싫어서 구경거리가 많은 장날에는 친구들과 시장을 안 가려 옥신각신 거릴때가 종종 있었습니다.
생각해 보면 그 친구의 아버지는 지금 우리가 고민하고 있는(인터넷이 아직 세상에 나오기도 전에) 가장 단순하면서도 중요한 가이드를 따르고 있었습니다.
시장을 지나가는 시장의 이용자는 그 친구의 아버지 앞을 힐끗 보며 지나가는 시간은 27초 보다 더 짧았을 겁니다.
그 짧은 시간에 시장의 이용자를 위해, 자신이 가지고 있는 옷을 정보를 몸으로, 손뼉으로, 이마에 굵은 글씨로 써 놓은 "단돈 1,000원!!" 간단 명료하게 표현하고 있습니다.
기획자의 입장에서 27초는 짧지만 길고, 엄청 소중한 시간으로 주어진 것입니다.
● 기획자에게 주어진 27초
소중한 27초 동안 웹 기획자가 할 수 있는 것들은 무엇이 있을까요?
- 화면은 간단 명료해야 한다.
- 사용자가 원하는 정보를 최소한 27초 안에 취득할 수 있도록 해야 한다.
- 화면의 스크롤을 최소화 하여 한 페이지 Contents 안에 머물도록 해야 한다.
- 직관성을 높여야 한다.
27초는 웹 기획자에게 중요하면서 가장 Key Point가 되는 가이드를 제시하고 있습니다.
● 27초의 오해
여기서 조심해야 하는 것이 있습니다.
친구의 아버지의 몸짓과 손뼉이 단순히 흥미를 끌기 위한 행위로 오해라는 경우 입니다.
웹사이트는 흥미를 끌어야 하겠지만 제일 중요한 요소는 바로 판매하고 있는 옷(정보) 입니다. 옷(정보)에 일단 접근을 유발 시키고 사용자는 유심히 이옷 저옷 들춰보며 고르게 됩니다. 옷이 부실하면 결국 "에이~" 하며 떠나게 되는 것입니다.
해당 웹 사이트를 포기하고 다른 사이트로 발기을 돌리기까지 평균 1분 49초가 걸렸다. 그들이 작업을 진행하는 중 도착한 최종 사이트에서 평균 3분 49초 동안 머물렀다.
사용자들은 작업을 진행하는 동안 자신이 원하는 사이트를 찾기까지 검색 엔진을 포함하여 평균 3.2개의 사이에 방문했다. 더욱 흥미로운 것은 그들이 작업을 진행하는 동안 이미 방문했던 사이트를 평균 0.4회 다시 방문했다는 점이며 이것이 의미하는 바를 눈여겨봐야 할 것이다. 다시 말해 각 사이트를 재방문 확률이 12% 정도 밖에는 안 되므로 한번 사용자를 잃으면 영원히 잃게 된다는 의미이다.
작년 말쯤 여성에 대해서 특히 주부에 대한 포털사이트 구축에 대한 컨설팅 및 PT를 진행적이 있었습니다.
얼마되지 않은 프로젝트였는데.... 솔직히 강팀장에게서 사이트 이용 Target을 성별로 구분해 서비스기획을 생각해 본적은 처음이였습니다. 아무래도 남자의 입장에서 여자라는 입장의 원하는 서비스라는 것이 어려울 밖에 없었습니다.
저번 주부터 강팀장이 다시 여성 관련 포털에 대해서 서비스 기획 프로젝트를 담당하게 되었습니다.
이번에는 여성, 1624세대, 게다가 Beauty / Codi / Sancy 등을 메인 Concept으로 서비스 기획을 해야 하는데... 어쩜... 주부를 대상하는 서비스 보다 더 많은 것을 생각해야 하더군요.
주부라고 하면, 재테크, 자녀, 교육, 가정, 동호회 등의 몇가지 키워드가 나오는데.... 1624세대라고 하니깐... 키워드 잡는데도... 휴~
몇일째 검색엔진을 통해.... 사이트도 벤치마킹해 보고 하지만... 좀 처럼 재미 있는 아이디어가 없군요...
재미 있는 1624대상의 쇼핑몰, Contents, 블로그, Site 등이 있으면 힌트 부탁 드려도 될까요?
요즘에 구글스토리라는 책을 읽으며, 저자는 구글에 극찬을 하고 있더군요. 물론... 구글의 기술에 대해서는 강팀장도 인정하지만... 그래도 한가지 의구심은 어떻게 링크와 백링크 만으로 순위를 정할 수 있는가... 라는 것입니다.
이번에 1624 프로젝트 때문에.... 구굴에 "10대 여성" 이라는 단어로 구글에서 검색을 했었습니다..
휴~!!... (물론 국내와 국외 검색 결과는 다릅니다만....) 국내 구글에서는 정작 원하는 사이트를 찾기가 다른 사이트보다 찾기 힘들었고....
구글의 대표 기술인 사이트 10위 상위 랭킹에서는.... 왠지 모를 실망감이 들었습니다.

기획
2달전에 사 놓고 읽지 않은 책이 있었습니다.. 『100억짜리 기획력』 그속에 재미있는 과제가 몇가지 있었는데...
그 과제를 생각해 보기전에 기획이 무엇인지 생각해 보기로 했습니다.
지금 강팀장이 하고 있는 일이 기획과 전략입니다.
앞으로 하고 싶은 일도 그런지라.... 몇주동안 기획 이 단어 하나로 차근 차근 생각을 해 보기로 했습니다.
^^ 재미있는 주제에 동참하고자 하는 분은 언제든지 참여해 주길 바랍니다.
쪽지도 좋고 메일도 좋고, 댓글, 트래백까지 모두 환영합니다.
정보 설계에는
- 정보 체계
- 정보의 구조화(웹 사이트의 정보 구조와 메뉴 구조)
- 네비게이션
- 레이블링
- 정보의 색인과 검색등이 포함된다.
1. 정보의 체계
정보 체계화는 각각의 정보를 하나의 울타리에 묶는 것을 의미한다.
정보 체계화에는 각 정보의 명확한 구분을 가지고 체계화하는 방법과 명확한 관련성을 가지고 있지 않는 정보들을 체계화하는 방법 등으로 나누어 생각해 볼수 있다.
- 명확한 특징에 의한 정보 체계화
① 알파벳 순
② 연대와 날짜 순
③ 지리위치 순
- 명확하지 않는 정보 체계화
① 주제별 - 공통된 주제, 화제에 의한 체계화
② 이용자별 - 정보 이용자가 구별되는 경우 각 이용자에 따른 정보 체계화
③ 기능별 - 정보 제공자가 강제적으로 정한 정보 체계화
④ 상징별 - 통상의 이용자라면 연상이 가능한 체계와 대비시킨 정보 체계화
2. 정보의 구조화(웹 사이트의 정보 구조와 메뉴 구조)
정보의 구조화는 각각의 정보 체계를 연결시켜 놓는 것을 의미하며, 웹 사이트에 통상적으로 사용되는 정보 구조는 하향식 계층구조이다.
정보의 구조화, 웹 사이트의 계층 구조는 수직방향으로 깊이(Depth)가 깊은 계층형탱와 수평방향으로 폭(Width)이 넓은 계층 형태가 있다.
너비가 좁으면서 깊이가 깊은 웹 사이트 구조는 원하는 정보에 접근하기 위하여 많은 클릭이 필요하며, 폭이 넓은 웹사이트 구조는 하나의 페이지에 많은 메뉴가 보여짐으로써 복잡하면서 컨텐의 빈양성이 느껴진다.
가장 적절한 웹 사이트 정보 구조는 폭(Width)는 최소 5개에서 최대 9개까지의 메뉴(Function)으로 구성하고, 깊이(Depth)는 최대 5단 이하로 제한하여야 한다. 계속적인 정보의 확장이 예상되는 경우에는 넓은 폭의 정보 구조가 바람직하다.
3. 네비게이션
웹 사이틔 정보 설계에서의 네비게이션은 이용자가 정보를 빨리 찾고(검색, Searching), 이동하기 위해서(탐색, Browsing) 제공하는 모든 것들을 의미한다. 여기에는 검색 기능(Searching), 이용자 위치 정보(Context), 방문자 정보 표시, 네비게이션 막대(Navigation Bars), 풀다운 메뉴(Pull-Donw Menu), 내용 목록과 인덱스(Index), 사이트 맵(Site Map) 등이 포함된다.
- 검색 기능 (Searching Function)
원활한 웹 사이트의 정보 이용을 위해서는 내부 검색엔진이 필요하다. 내부 검색은 주제별로 검색될 수 있도록 하여야 하고, 세부 검색이 가능하도록 복합단어 검색이나 연산자 검색까지 지원할 수 있도록 하는 것이 바람직하다.
- 이용자 위치 정보 (Context)
이용자 위치 정보는 현재 이용자가 보고 있거나 위치해 있는 페이지가 얻디에 속한 페이지며 정보인지를 알려주는 것을 말한다. 근래에는 웹 사이트 계층구조상 이용자의 현재위치 표시는 물론 이를 통한 이용도 가능하게 해주고 있다.
- 방문 정보의 표시
문자 정보들이 한꺼번에 많이 정렬되어 있는 웹 페이지에서는 이용자가 바로 전에 검색한 정보도 기억하지 못하는 경우가 있다. 이러한 경우, 이용자가 전에 한번 검색 또는 방문하였던 정보를 구별해 주므로써 이용에 편리성을 줄 수 있다. 이러한 기능은 웹 브라우저 자체에서 제공해 주는 기능으로 방문과 미방문 정보를 색으로 구분해 준다.
- 네비게이션 막대(Naviagtion Bars)
네비게이션 막대는 일반적으로 모든 웹 페이지에 있는 링크 모음을 말한다. 이를 통하여 하위 메뉴에서도 언제든지 해당 링크로 바로 이동할 수 있게 되는 것이다.
이외 네비게이션 요소로는 풀다운 메뉴(Pull-Down Menu), 내용 목록과 인덱스(Index), 사이트 맵(Site Map) 등이 있다. 이들 모두 웹 사이트 네비게이션에 있어 중요한 위치를 차지하는 것이므로 웹 사이트 중요한 구성요소가 된다.
4. 레이블링(제목 붙이기, Labeling)
레이블링이란, 모든 웹 페이지 정보 체계에 이름을 지어주는 것을 말한다. 메뉴에 이름을 붙이는 네이밍(Naming) 또한 레이블링에 속한다.
주 메뉴에 이름을 붙이는 것 외에 각 하위 또는 종속 메뉴, 페이지마다 이름이 필요하다. 이 경우 이름은 상위, 주 메뉴와 연관이 되어야 하며 이용자들이 쉽게 그 이름만으로도 정보의 구조와 위치를 파악할 수 있어야 한다.
정보 체계와 구조에 대한 이해, 정보 네비게이션의 기본사항, 레이블링 기술 등의 사항 등은 정보 설계 요소로 실질적인 웹 제작 기획에 앞서 알아두어야 할 사항이다. 특히 웹 사이트 구조를 이해하여야만 이후 Tree 와 Story Board를 작성할 수 있으며, 웹 네비게이션의 문제는 모든 웹 개발 단계에서지속적으로 다루어지게 되는 중요한 요소이다.

 Prev
Prev

 Rss Feed
Rss Feed