'웹기획'에 해당되는 글 6건
- 2008.09.16 옛날 홈페이지를 돌아보자. - 사용성 개선은...
- 2007.11.26 피츠의 법칙
- 2007.10.08 사이트에 검색엔진이 필요 없는 것일까? 2
- 2007.08.17 평균 27초 - 웹 기획자의 고민
- 2006.07.07 정보설계(IA : Information Architecture)
- 2006.06.01 WI(Web Identity) 대한 오해.....
강팀장이 처음 웹을 위한 프로그램을 짠 것은 96년도 대학 연구소였습니다.
당시 인터넷의 발전도 그렇게 많이 되지 않았고, 웹을 위한 전문 프로그래 언어도 아직 발전 단계에 지나지 않았기에, 초기에는 C 프로그램으로 짜도 .CGI 로 컴파일로 작동해서 운영 테스트를 해가면 했던 때였습니다.
당시만 하더라도, 화면의 디자인을 제대로 갖추고 있는 홈페이지는 거의 없었습니다.
주로 정보를 제공하기 위한 화면으로 구성되어 있었습니다.
서비스기획을 하다 보면 가장 많은 부분이 어떻게 하면 User에게 편리하게, 원하는 정보를 빠르게 전달하느냐를 고민하는 것이 가장 어려운 것 같습니다. 이런 어려움은 몇 가지 이유가 있습니다.
96년도 Open하여 4년동안 사용했던 강팀장 웹사이트 hanjum.com은 아직도 돌아가고 있습니다.
User의 행동패턴의 예측 - 사용자가 생각을 가진 존재이고, 나와 다른 행동을 가질 가능성이 높기 때문에 예측을 하고 판단하는 것이 어렵습니다. "User는 여기를 클릭할 것이다", "User의 Contents 동선은 이렇게 흘러간다", "이 정보를 원한다" 이런 단어를 클라이언트에게 쉽게 내 놓을 수 있는 말이 아니지만, 정작 클라이언트들은 그걸 원하게 됩니다. 이럴 경우 이런 것들에 대한 확실한 근거를 제시해야 하는 어려움이 있습니다. 물론 요즘에 웹로그 분석기나, HCI등 많은 연구자료들이 있어 도움이 되기는 합니다.
기획자로의 인식 - 화면설계서와 기획구성 산출물을 구성하다 보면, 왜 이렇게 했을까 하는 궁금함이 물살처럼 밀러 올 때가 많이 있습니다. 그럴 경우 궁금증을 해소하기 위해 기획 의도나, 구성된 이유 등 기획자와의 많은 대화로 이어지는 경우가 많이 있습니다만, 간혹, 이런 대화가 자신에게 또는 만들어진 산출물의 문제로 오해하는 경우가 종종 발생하게 됩니다. (서로 커뮤니케이션 하면서 풀어나가는 방식이 잘못 된 것인지도 모르겠지만…) 중요한 것은 잘못 되었다는 문제점을 찾기 위한 것이 아니라, 더 좋은 방법을 찾기 위한 부분이라는 것입니다. - 기획자도 사용자라고 생각하면 기획자가 바라는 것이 사용자가 바라는 것이 될 수도 있는 가능성이 충분히 있습니다.
Commerce로의 가치 - 대 부분의 사이트들(특히 규모와 운영비용에 큰 예산을 투입하는 시스템)은 원래의 목적이 있습니다. 순수 공유를 위한 무이윤의 정보가치 향상을 위한 목적보다, 장단기적 이윤을 창출하기 위한 목적에 더 비중이 높습니다. 그렇다 보면, 사용자 중심의 초점보다 이윤 중심으로 초점이 모아지게 됩니다. 어떤 경우에는 이용자가 불편하고, 어렵다고 하더라도 의도한 방향(이윤창출)으로 사용자를 몰고 가는 경우도 발생하기도 합니다. 이럴 경우 사용자 편의 가치보다 Commerce로의 이윤 가치를 중시하게 됩니다.
그외에도 많은 어려움들이 있지만, 이런 어려움들을 해결하면서 원하는 목적(Usability, Accessibility, Findability, ETC…..)을 이뤄야 합니다.
그런데 정작 목적에 다가갔다고 하더라도, 스스로의 딜레마에 빠지기도 합니다. "과연!!!!????"
요즘에 이전의 웹사이트들이 '지금보다 더 사용성이 좋았다' 라는 생각을 해 봅니다. 물론, 당시보다, 지금이 정보구조도 더 복잡해지고, 더 많은 서비스가 늘어나고, 사용자 요구도 더 많아진 이유도 있겠지만, 사용자를 위한 사용성 그런 이유보다 우선 접근되는 개념이라고 생각합니다.
기획자들과 의견을 나누다 보면 사용성을 높이기 위한 방법의 대부분이 UI 개선으로 뜻이 모아지는 경우가 많습니다. (그도 그럴것이 UI 말자체가 사용성을 높이기 위한 개념에서 나온 것이니… )
그런데 문제는 여기에 있습니다.
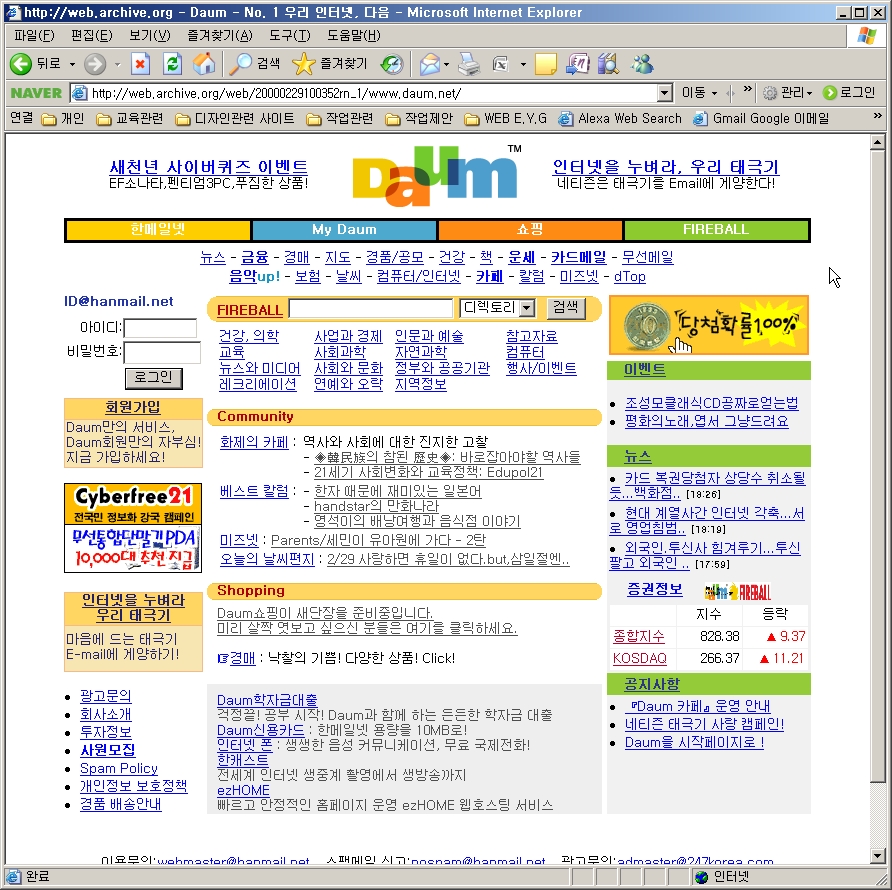
99년도 오픈하여 2000년 초반까지 운영되었던 다음 사이트

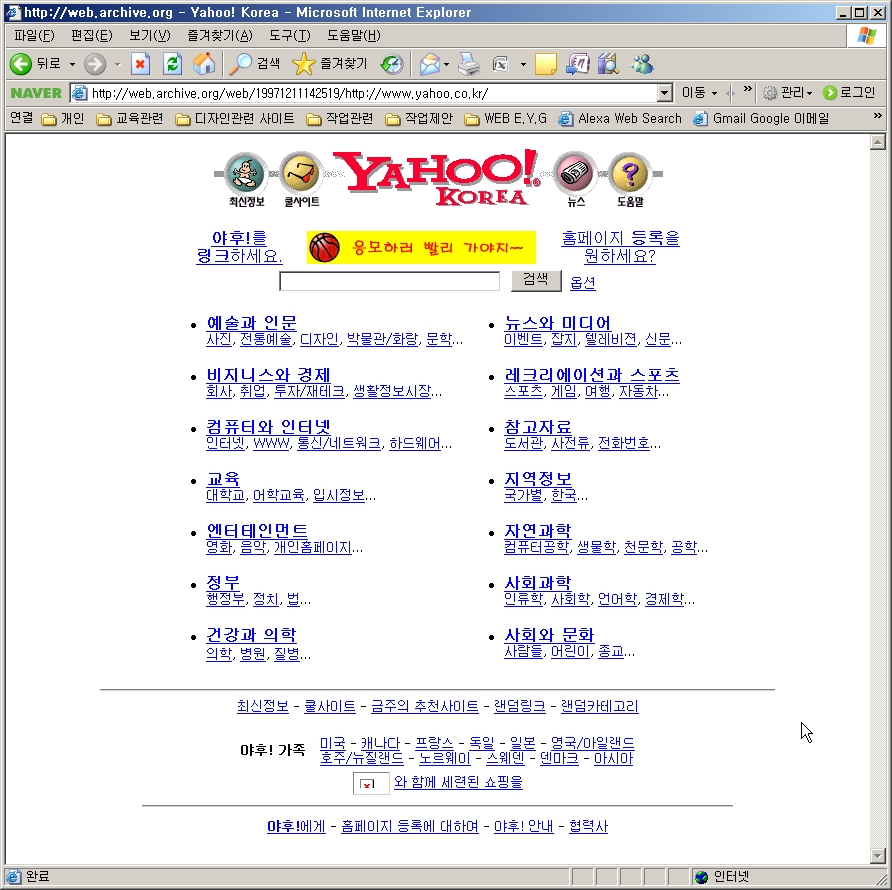
97년도경 운영되었던 야후코리아 - 지금의 구글만큼이나 깨끗하고, 간단한 인터페이스 였습니다. 지금 야후코리아가 이런 사이트를 오픈했다면?? 하는 생각도 해 봅니다.
UI를 개선하기 위해서는???
이런 질문을 던지면 더 이상 의견이 모아지지 않습니다. 입안에서 맴돌뿐 이렇다 저렇다. 말을 못하는 경우가 많이 있습니다. 아마도 위에서 말한 3가지의 큰 어려움 때문인지…. 그러나 쉽게 대답하지 못하는 이유는 3가지 어려움 때문보다, UI를 개선하기 위한 주체와 방향에 명확한 정의가 없기 때문입니다.
흔히 UI를 개선하기 위해서는? 네비게이션, 화면단의 Contents 배치를 많이 거론합니다. 이런 부분은 기획자들에게 돌아오게 될 업무부담을 말해 주는 듯 합니다. - 내가 해 놓은 기획에서 UI를 높여라?? 다시 해야 되는건가??
하지만, UI의 개선의 몫은 기획자만 있는 것이 아닙니다. 디자이너, 프로그래머, 코더 웹사이트 프로젝트 참여하고 있는 많은 구성원들이 함께 지고 가야 할 과제 입니다.

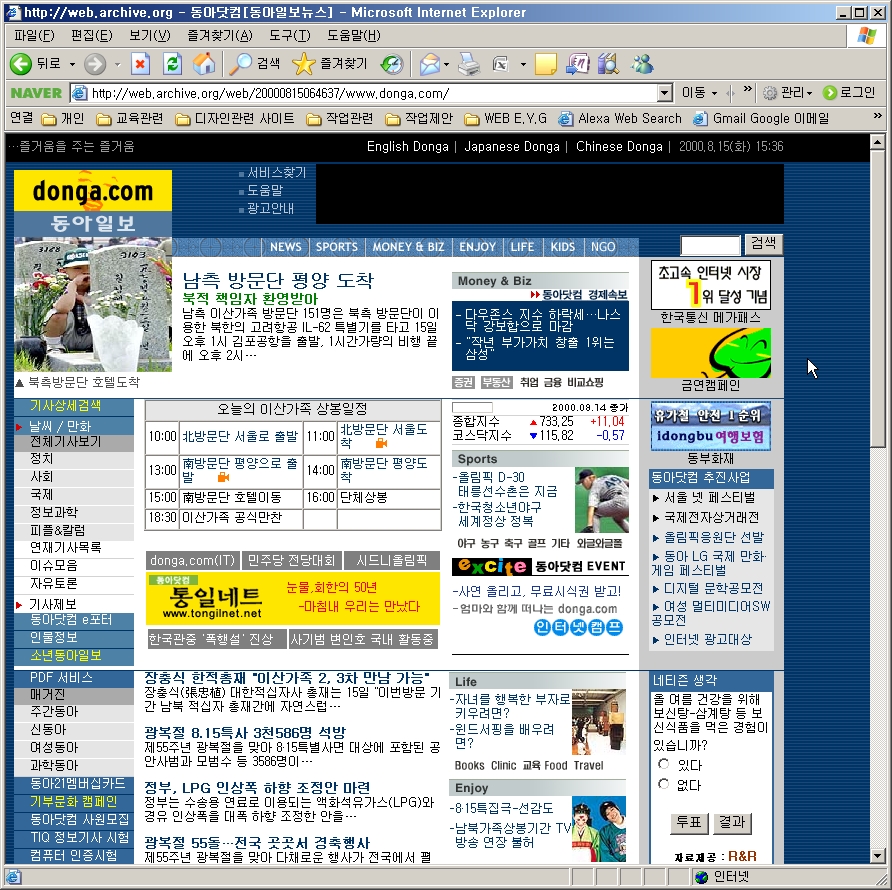
2000년경 동아일보
위의 샘플 사이트는 사용성에는 큰 차이를 가지고 있습니다.
어라… 어떤것이 다르지? 정보를 보여주는 방식이나, 나오고 있는 범위나 똑 같은걸….. 어쩌면 화면설계서도 비슷할지도 모르겠습니다.
하지만, 사용성 중에서도 "사용자 오해의 오류"에서 차이점이 있다고 생각합니다.
위 샘플 사이트에 사용성에 차이가 가지게 된 것은 화면설계서 보다, 디자인 요소로 사용성을 높여 주었습니다.
(물론 각각의 프로젝트 진행 중 많은 커뮤니케이션이 있었테고 그속에서 어떻게 진행되었나, 총괄 책임과 프로젝트 수행책임자의 임무수행, 각각 구성원들의 의견과 모아지는 뜻 등등의 다른 이유도 있을 수도 있겠습니다만…)
이전 사이트가 개인적으로 사용성이 높지 않을까 하는 근거에 반론이 있을 수도 있습니다. 그 당시에는 다른 외부적 여건들에 의해, 그렇게 될 수 밖에 없지 않은가? 라고 할 수 있습니다.
하지만, 그때나, 지금이나 방향성은 사용자가 접속해 쉽게, 자유롭게, 편안하게 이용하도록 하는 것 입니다.
인프라등 외부적 여건이 그렇다면, 외부적 여건에 맞춰, 고민해야 하는 것이 아닐까 생각합니다.
(요즘 프로젝트를 진행하며… 이런 고민을 하게 됩니다.)

98년도 삼성웹사이트

2000년도 KBS
- T 는 동작을 완수하는 데 필요한 평균 시간이다. 전통적으로 연구자들 사이에서는 MT(Movement Time)이라고도 한다.
- a 와 b 는 실험 상수로서 데이타를 측정하기 위해 직선을 측정하여 얻어진 실험치로 결정한다.
- D 는 대상 물체의 중심으로 부터 측정한 거리이다. 전통적으로 연구자들 사이에서는 A (Amplitude)라고도 한다.
- W 는 움직이는 방향을 축으로 하였을때 측정되는 목표물의 폭이다. 또한 W는 최종 목표치에 다다를때 허용되는 오차치이기도 하다. 그래서 목표중심의 ± W/2 이다.
목표물의 크기가 작을 수록 목표에 도달하는데 속도와 정확도가 떨어지고, 거리가 멀수록 시간이 오래 걸린다. 라는 법칙입니다.
피츠 법칙은 웹개발(특히 기획, UI, 웹디자인)에서 중요한 법칙입니다.
(폴 피츠에 의해 1954년에 발표되었던 피츠의 법칙은 행동법칙에 대한 연구뿐만 아니라, 많은 부분에서 적용됨을 알 수 있습니다.)
피츠의 법칙이 웹개발에서 어떻게 적용되는지 몇가지 항목에 대해서 한번 고민해 보도록 하겠습니다.
1. 마우스를 굴려라~~~ 어려운 클릭
IT 직종에 2~3년차를 넘어가는 사람이라면 한번쯤은 잡포털을 이용해 보았을 것입니다.
강팀장도 꼭 직장을 구하기 위한 목적외에 이력서를 관리하기 위해 잡코리아에 이력서를 등록해 놓고 사용을 합니다.
간혹 이력서 업데이트도 할 겸... (요즘은 비슷한 프로젝트를 수행하고 있어, 더욱 자주 들어가 보게 됩니다. ) 잡코리아에 들어가 봅니다.
로그인을 하게 되면 개인화페이지로 넘어가는데... 이때 가장 눈에 띄는 박스가 있습니다. 로그인을 하게 되면 오른쪽 하단에 스스륵 올라오는 박스 그 덕에 눈에는 정말 잘 뜁니다.
프로모션을 위해 사용하는 박스이기도 하지만, 그곳에 재미 있는 정보가 있습니다.

2줄로 된 간단한 정보..... 솔직히 강팀장 입장에서는 간혹 들어가 볼때마다 스스르륵 올라오는 박스가 재미 있기도 하고, 바로 간단한 통계가 보여서 그대로 두고 보는 경우가 많습니다.

어느날 부터... 호기심이 생기더군요.
"어~ ?? 내 이력서를 열람한 기업이 17개(???) 언더바가 있는 것 보니깐.. 클릭하는 곳인가?"

물론... 왼쪽에 "내 이력서를 열람기업" 이라는 메뉴가 있긴 있습니다. 그런데... 그곳은 눈에 잘 띄지 않고.. 오히려 17 이라는 숫자에 더 호기심이 가더군요.
호기심이 생긴 17의 정보를 보기 위해 (강팀장 노트북 해상도는 1680 X 1050으로 사용하는데....) 넓고 긴 거리를 마우스를 굴려 클릭을 합니다.
아차... 정작 궁긍했던 17 은 클릭을 못하고... 넓은 공간을 이동하여 마우스를 옮겨와서는 애꿋은 "온라인 입사지원 1개 " 에 1 을 클릭하고 말았습니다. (17보다 1이 클릭할 수 있는 범위가 더 작은데... 그만 실수를....)
그 뒤에 강팀장은 오른쪽의 스스륵 Box 는 단순히 몇개 기업이?? 라는 호기심을 풀기위한 영역으로 생각하게 되었습니다.
일반 사용자(적어도 강팀장보다 많이 사용해보지 않은 수미여사-강팀장 어머니)라면 아마... "저거 클릭해 보세요" 했다간... 이 강팀장을 두들겨 팼을 지도 모릅니다.
2. 다음 페이지는 없다. ~~
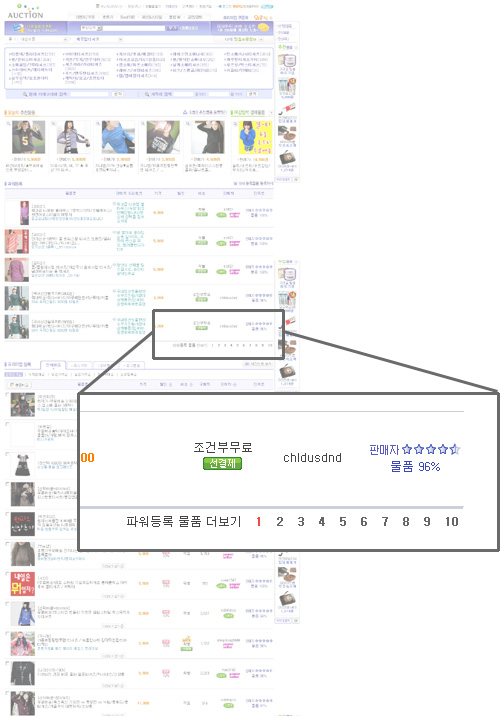
사실 옥션도 인연이 있었던지라... 인터넷에서 물건을 구매할때 꼭 옥션에 들러서 검색을 해 보곤 합니다. 요즘에는 겨울 조끼라도 하나 살까 하고 검색을 하고 리스트를 쭈~욱 훌터 보는데... 디자인이 이쁜것이 별로 없더군요..

화면을 한참 아래로 내려 다음 페이지로 이동할려고 했더니.... 1 과 2 사이에 마우스가 끼여 2~3번 클릭 포인터를 맞춰 겨우 다음 페이지로 넘겼는데.... 헉... 다음 페이지에는 남자용 조끼가 없더군요.
이렇게 몇번 익히고 나니... 옥션, G마켓에서 다음페이지를 넘기는 확률이 줄어들더군요.
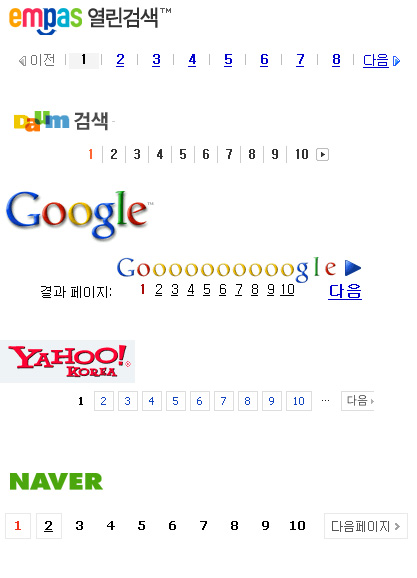
3. 친절한 Number 씨~!!
특히 페이지 넘김에서 번호로 숫자를 표기하는 것은 거의 관례가 되어 있는 듯 합니다.
페이지 넘김을 다른 방법으로 표시할 수는 없는가? 꼭 하단이 아니라 다른 곳에 둘 수는 없는 가? 그런 고민은 기획자가 잘 고민해야 보아야 할 문제 인것 같습니다.
여기에.... 불친절한 Number씨와 친절한 Number 들이 있습니다. 강팀장은 갈수록 친절해져가는 번호들을 보면... 아~ 싶을때가 있습니다. 한편으로 참 꼼꼼하게 기획을 했구나...

피츠의 법칙이 적용되는 3가지의 경우를 보았습니다. 그런데 강팀장이 소개한 것들은 모두 숫자와 관련이 있습니다. 하지만, 숫자만 그런 것이 아닙니다. 디자인을 위해 갈수록 작아지는 버튼들, 각종 TEXT 클릭(12PT 보다 더 작아지고 있습니다.), Office를 업그레이드하면서 고맙게 사용하는 MS 리본메뉴... 등등....
피츠 법칙은 디자인 보다 사용자 중심의 법칙 입니다.
기존에는 디자인 기술이 웹의 다른 기술보다 회선이라는 제약 때문에 느리게 진화를 했습니다. 그렇다 보니 다양한 효과와 이미지를 쓰지 못한것에 비해 지금은 더욱 넓어진 선택의 폭을 가지고 있는 것은 웹개발자(기획, 디자인, 개발) 모두에게 행복한 고민이 되었습니다.
잘 다듬을수록 좋은 아이디어와 좋은 방법이 나올 것 같습니다.
그런 의미에서 피츠의 법칙은 개발자에게 제한이라 여기기 보다... 내가 만든 작품에 사용자가 더 친숙하고, 쉽게 다가 오도록 도와주는 법칙입니다.
초기 시작은 이렇게 되었습니다.
"Main Navigation 에 존재하고 있는 통합검색 바를 사용자가 그곳에 무엇을 검색할 것인가에 대해 명확히 인식을 하지 못하더라"
"그래서 통합검색 바를 본 서비스에서 제외 시켜야 옳다"
한편으로 이해가 가지만 한편으로 참~!! 이해가 가지 않는 부분이기도 했습니다.
정말 사용자가 통합검색 바에 대해서 인식도가 낮을까?
본 프로젝트에서 통합검색이 사용성이 떨어질까?
그렇게 시작한 고민이 이런저런 고민과 연구를 해 보게 하더군요.
먼저.... 사용성에 관련한 책을 하나 구입했습니다. 그리고 그곳에서 재미 있는 부분을 보았습니다.

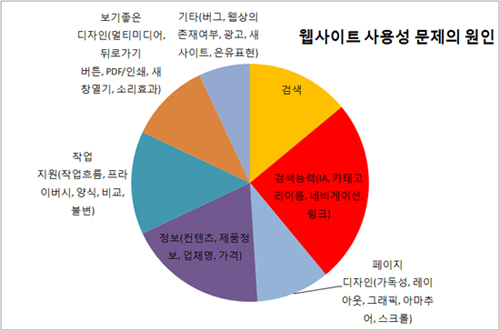
- 검색
- 정보구조
- 컨텐츠
- 제품정보
- 작업 흐름
웹 사용성 중심의 웹사이트 제작론 中 - 제이콥 닐슨, 호아 로랭거 지음-
그래프상으로 보면 검색이라는 것이 사용성에 영향을 주고 있는 것 같습니다. 하지만 제이콥 닐슨은 검색 UI에 대해서 중요한 부분으로 말하고 있으며, 100페이지 이상의 컨텐츠를 보유하고 있는 사이트라면 검색를 붙여야 사용자 접근이 더 용이하다고 하고 있습니다.
검색 - 검색능력 - 검색엔진 이 3가지는 차이가 있습니다.
사용자는 여전히 검색에 어려움을 겪고 있으나, 이는 검색엔진의 문제가 아니라 정보를 검색하는 검색능력에 대한 문제점 입니다.
검색능력에 기인하는 것은 IA, Navigation, Link, 페이지디자인(가독성, 레이아웃, 그래픽, 아마추어, 스크롤) 등이 중요 원인이 되는 것입니다.
검색에 문제가 있다는 것은 검색엔진 이나 검색 UI 에 대한 문제보다 정보자체를 찾아내는 행위(능력) or 행위를 도와주는 "도구"에 문제가 있다는 것입니다.
검색과 검색능력에 대한 사용자의 어려움은 페이지 디자인과 정보자체의 영향도 깊습니다. 사용자가 올바른 위치에 도착했지만, 욕구를 만족하지 못하는 경우 검색과 검색능력 이상의 무언가를 찾아내야 한다는 생각을 하게 되고 결국 검색과 검색능력에 만족하지 못하거나 어려움을 겪게 되는 것입니다. 이에서 사용성 만족도가 떨어지게 됩니다.
(페이지 디자인이란, 그래픽 디자인을 의미하는 것이 아닙니다. - 그래픽 디자인에 대한 사용자의 고통은 8%이하라는 통계치도 있습니다.)
사이트내에 검색을 하기 위해 바를 넣어두면 사용자는 그 바에 무엇을 넣어야 하는지 인식하지 못한다는 것에 대해선 다시 한번 고민해 보아야 할 것 같습니다.
모든 행위에서는 목적 이라는 중요한 의미가 있습니다. 사이트에 접속을 한 것은 분명한 목적이 있다는 것입니다.
그 목적에 의해 사이트에 접속하고 상단에 검색바가 있을 경우 사용자는 그 목적에 맞는 키워드로 검색을 시도하게 됩니다.
결국 사용자가 사이트에 접속해 검색바에 넣을 키워드를 알지 못한다는 것은 다른 곳에서 원인을 찾아야 하지 않을까 생각합니다.
그래픽 디자인에 대한 사용자의 고통일 경우 8%밖에 되지 않는다.
그래픽 디자인에 대한 사용자 고통이 불과 몇 년전 보다 많은 범위로 줄어든 이유는 디자인에 대하 사용자 인식도 중요하지만, 네트워크 속도, 시스템의 향상, Web에 대한 사용자의 이해도 향상 에 기인합니다.
사용성을 위해 그래픽 디자인을 디자인을 절재하거나, 포기한다는 것은 사용성을 높이기 이전에 사용자 만족을 떨어트리게 되는 것입니다.
사용성은 사람의 심리와 깊은 관계가 있기 때문입니다.
요즘 프로젝트를 진행하면서 많은 생각을 하게 됩니다. 웹사이트의 이용자.... 한편으로 참 쉬운 단어 같은데, 항상 머리속에 중심으로 잡아 놓고 서비스 기획을 해야 합니다.
● 27초의 의미
위의 "평균 27초"는 웹사이트 이용자가 평균 하나의 웹사이트에 머무는 평균 시간입니다. 물론 자주가는 사이트나 특정 목적을 가지고 있는 사이트는 평균 27초 라는 수치가 맞지 않을 수 있습니다.(지금 강팀장이 글을 쓰고 있는 이 순간도 벌써 27초를 넘었으니...)
27초란 목적에 도착후 사이트 이용에 대한 시간이 아니라, 목적에 도달하기 위해 서핑을 통한 검색과, 각종 리스트를 통합 접근을 시도할때 거쳐가는 많은 사이트중 하나의 사이트를 방문하는 시간 입니다.
예를 들어 요즘에 강팀장이 한참 관심을 가지고 있는 "다이어트"로 검색을 하고, 뱃살 다이어트에 대한 정보를 찾기 위해 이곳저곳 둘러다 보면 평균 한개의 Contents 페이지에서 머무는 시간이 27초 라는 것입니다.
● 가장 핵심적인 가이드 27초
사실 강팀장은 이런 수학적 수치는 별로 좋아하지는 않습니다. 하지만, 간혹 평균이라는 것이 많은 것에 대해서 도움을 주기도 합니다.
특히 웹사이트의 기획을 할 경우 평균 27 초라는 수치는 많은 뜻을 생각하도록 합니다.
얼마전 어느 웹개발 가이드를 보고 실망 아닌 실망을 한 경험이 있었습니다. 물론 이런 실망은 그것을 수행한 업체가 잘했다 못했다 라는 차원이 아니라, 프로젝트를 수행하기전 그 가이드를 보고 개발만 하면 된다는 주위의 여러 말에 대한 기대감에서 미친 영향 때문입니다.
가이드를 받는 순간.... "가이드를 다시 잡아야 하는 구나....... 휴~"
몇일전 강팀장은 웹검색과 사용자 테스트라는 글을 올린 적이 있었습니다. 그 부분 또한 이 가이드에 대한 마음이였지만... 어째튼.... 이런저런 기획에서 가장 중요한 가이드는 27초 라는 수치라고 감히 말할 수 있습니다.
● 27초 소중한 시간
어릴때 강팀장은 장날 시장에서 판을 펴 놓고 옷을 파는 아버지를 둔 친구를 사귄적이 있었습니다. 그 친구는 읍내장에서 열심히 떠들고 있는 아버지를 다른 친구들에게 보여 주기 싫어서 구경거리가 많은 장날에는 친구들과 시장을 안 가려 옥신각신 거릴때가 종종 있었습니다.
생각해 보면 그 친구의 아버지는 지금 우리가 고민하고 있는(인터넷이 아직 세상에 나오기도 전에) 가장 단순하면서도 중요한 가이드를 따르고 있었습니다.
시장을 지나가는 시장의 이용자는 그 친구의 아버지 앞을 힐끗 보며 지나가는 시간은 27초 보다 더 짧았을 겁니다.
그 짧은 시간에 시장의 이용자를 위해, 자신이 가지고 있는 옷을 정보를 몸으로, 손뼉으로, 이마에 굵은 글씨로 써 놓은 "단돈 1,000원!!" 간단 명료하게 표현하고 있습니다.
기획자의 입장에서 27초는 짧지만 길고, 엄청 소중한 시간으로 주어진 것입니다.
● 기획자에게 주어진 27초
소중한 27초 동안 웹 기획자가 할 수 있는 것들은 무엇이 있을까요?
- 화면은 간단 명료해야 한다.
- 사용자가 원하는 정보를 최소한 27초 안에 취득할 수 있도록 해야 한다.
- 화면의 스크롤을 최소화 하여 한 페이지 Contents 안에 머물도록 해야 한다.
- 직관성을 높여야 한다.
27초는 웹 기획자에게 중요하면서 가장 Key Point가 되는 가이드를 제시하고 있습니다.
● 27초의 오해
여기서 조심해야 하는 것이 있습니다.
친구의 아버지의 몸짓과 손뼉이 단순히 흥미를 끌기 위한 행위로 오해라는 경우 입니다.
웹사이트는 흥미를 끌어야 하겠지만 제일 중요한 요소는 바로 판매하고 있는 옷(정보) 입니다. 옷(정보)에 일단 접근을 유발 시키고 사용자는 유심히 이옷 저옷 들춰보며 고르게 됩니다. 옷이 부실하면 결국 "에이~" 하며 떠나게 되는 것입니다.
해당 웹 사이트를 포기하고 다른 사이트로 발기을 돌리기까지 평균 1분 49초가 걸렸다. 그들이 작업을 진행하는 중 도착한 최종 사이트에서 평균 3분 49초 동안 머물렀다.
사용자들은 작업을 진행하는 동안 자신이 원하는 사이트를 찾기까지 검색 엔진을 포함하여 평균 3.2개의 사이에 방문했다. 더욱 흥미로운 것은 그들이 작업을 진행하는 동안 이미 방문했던 사이트를 평균 0.4회 다시 방문했다는 점이며 이것이 의미하는 바를 눈여겨봐야 할 것이다. 다시 말해 각 사이트를 재방문 확률이 12% 정도 밖에는 안 되므로 한번 사용자를 잃으면 영원히 잃게 된다는 의미이다.
정보 설계에는
- 정보 체계
- 정보의 구조화(웹 사이트의 정보 구조와 메뉴 구조)
- 네비게이션
- 레이블링
- 정보의 색인과 검색등이 포함된다.
1. 정보의 체계
정보 체계화는 각각의 정보를 하나의 울타리에 묶는 것을 의미한다.
정보 체계화에는 각 정보의 명확한 구분을 가지고 체계화하는 방법과 명확한 관련성을 가지고 있지 않는 정보들을 체계화하는 방법 등으로 나누어 생각해 볼수 있다.
- 명확한 특징에 의한 정보 체계화
① 알파벳 순
② 연대와 날짜 순
③ 지리위치 순
- 명확하지 않는 정보 체계화
① 주제별 - 공통된 주제, 화제에 의한 체계화
② 이용자별 - 정보 이용자가 구별되는 경우 각 이용자에 따른 정보 체계화
③ 기능별 - 정보 제공자가 강제적으로 정한 정보 체계화
④ 상징별 - 통상의 이용자라면 연상이 가능한 체계와 대비시킨 정보 체계화
2. 정보의 구조화(웹 사이트의 정보 구조와 메뉴 구조)
정보의 구조화는 각각의 정보 체계를 연결시켜 놓는 것을 의미하며, 웹 사이트에 통상적으로 사용되는 정보 구조는 하향식 계층구조이다.
정보의 구조화, 웹 사이트의 계층 구조는 수직방향으로 깊이(Depth)가 깊은 계층형탱와 수평방향으로 폭(Width)이 넓은 계층 형태가 있다.
너비가 좁으면서 깊이가 깊은 웹 사이트 구조는 원하는 정보에 접근하기 위하여 많은 클릭이 필요하며, 폭이 넓은 웹사이트 구조는 하나의 페이지에 많은 메뉴가 보여짐으로써 복잡하면서 컨텐의 빈양성이 느껴진다.
가장 적절한 웹 사이트 정보 구조는 폭(Width)는 최소 5개에서 최대 9개까지의 메뉴(Function)으로 구성하고, 깊이(Depth)는 최대 5단 이하로 제한하여야 한다. 계속적인 정보의 확장이 예상되는 경우에는 넓은 폭의 정보 구조가 바람직하다.
3. 네비게이션
웹 사이틔 정보 설계에서의 네비게이션은 이용자가 정보를 빨리 찾고(검색, Searching), 이동하기 위해서(탐색, Browsing) 제공하는 모든 것들을 의미한다. 여기에는 검색 기능(Searching), 이용자 위치 정보(Context), 방문자 정보 표시, 네비게이션 막대(Navigation Bars), 풀다운 메뉴(Pull-Donw Menu), 내용 목록과 인덱스(Index), 사이트 맵(Site Map) 등이 포함된다.
- 검색 기능 (Searching Function)
원활한 웹 사이트의 정보 이용을 위해서는 내부 검색엔진이 필요하다. 내부 검색은 주제별로 검색될 수 있도록 하여야 하고, 세부 검색이 가능하도록 복합단어 검색이나 연산자 검색까지 지원할 수 있도록 하는 것이 바람직하다.
- 이용자 위치 정보 (Context)
이용자 위치 정보는 현재 이용자가 보고 있거나 위치해 있는 페이지가 얻디에 속한 페이지며 정보인지를 알려주는 것을 말한다. 근래에는 웹 사이트 계층구조상 이용자의 현재위치 표시는 물론 이를 통한 이용도 가능하게 해주고 있다.
- 방문 정보의 표시
문자 정보들이 한꺼번에 많이 정렬되어 있는 웹 페이지에서는 이용자가 바로 전에 검색한 정보도 기억하지 못하는 경우가 있다. 이러한 경우, 이용자가 전에 한번 검색 또는 방문하였던 정보를 구별해 주므로써 이용에 편리성을 줄 수 있다. 이러한 기능은 웹 브라우저 자체에서 제공해 주는 기능으로 방문과 미방문 정보를 색으로 구분해 준다.
- 네비게이션 막대(Naviagtion Bars)
네비게이션 막대는 일반적으로 모든 웹 페이지에 있는 링크 모음을 말한다. 이를 통하여 하위 메뉴에서도 언제든지 해당 링크로 바로 이동할 수 있게 되는 것이다.
이외 네비게이션 요소로는 풀다운 메뉴(Pull-Down Menu), 내용 목록과 인덱스(Index), 사이트 맵(Site Map) 등이 있다. 이들 모두 웹 사이트 네비게이션에 있어 중요한 위치를 차지하는 것이므로 웹 사이트 중요한 구성요소가 된다.
4. 레이블링(제목 붙이기, Labeling)
레이블링이란, 모든 웹 페이지 정보 체계에 이름을 지어주는 것을 말한다. 메뉴에 이름을 붙이는 네이밍(Naming) 또한 레이블링에 속한다.
주 메뉴에 이름을 붙이는 것 외에 각 하위 또는 종속 메뉴, 페이지마다 이름이 필요하다. 이 경우 이름은 상위, 주 메뉴와 연관이 되어야 하며 이용자들이 쉽게 그 이름만으로도 정보의 구조와 위치를 파악할 수 있어야 한다.
정보 체계와 구조에 대한 이해, 정보 네비게이션의 기본사항, 레이블링 기술 등의 사항 등은 정보 설계 요소로 실질적인 웹 제작 기획에 앞서 알아두어야 할 사항이다. 특히 웹 사이트 구조를 이해하여야만 이후 Tree 와 Story Board를 작성할 수 있으며, 웹 네비게이션의 문제는 모든 웹 개발 단계에서지속적으로 다루어지게 되는 중요한 요소이다.
WI는 크게 3가지 요소로 이뤄진다.
메뉴구조와 위치 등의 전체적인 구도결정(Web Grid),
공통된 색상(Web Color),
일정한 글자크기와 형태(Web font)가 바로 그것이다.
이밖에 일정한 컨텐츠와 제작기술(Programing) 등을 확보해야만 실현될 수 있다.
WI를 도입하면 이같은 웹 규칙에 따라야 한다.
WI는 도입하는 회사 측에선 경비절감의 효과를 누릴 수 있다. 기업 이미지를 통합시킬 수 있는 매뉴얼을 발행, 단시간 내에 최소의 비용으로 홈페이지를 만들 수 있도록 한다.
홈페이지를 방문하는 고객의 경우도 하나의 ID로 관련사이트를 모두 방문, 손쉽게 자신이 원하는 정보를 찾을 수 있다.
따라서 웹상에서 해당 기업의 정체성 확보와 디지털 시대에 맞는 기업이미지 개선 효과로 이어진다.
사용자는 웹사이트의 전반적인 모습을 훑어보면서 디자인으로 보여지는 웹아이덴티티를 먼저 기억한다.
그러므로 독창적이면서 명확한 웹아이덴티티 구축이 필요하다.
여러 사이트를 뒤져서 나름대로 가장 명확하다고 생각한 자료를 인용을 하였습니다.
Identity라는 말은 벌써 오래전에 사용되어 왔습니다.
아마도 기업의 이미지에 대한 마케팅과 브랜드 작업에서 가장 먼저 생각해야 하는 부분이 바로 아이덴티티가 아닌가 싶습니다.
아이덴티티는 기업에서 먼저 높여나가야 할 중심을 이미지화(? - 여기서 그래픽만 뜻하는 것이 아닙니다. 이미지화란 그림같은 이미지보다 사람의 머리속에 그려지는 영상... 기억... 느낌 이런것을 표현 한다는 것이 정확할 것입니다.) 하기 위한 방법론이면서... 목표이기도 합니다.
마케팅과 기업의 광고가 웹으로 차츰 옮겨 오면서 WI(Web Identity) 라는 분야가 생겨난 것으로 추정하고 있습니다.
즉 대중매체나 각종 단방향미디어에서 구축해 오던 기업의 이미지를 웹으로 많이 옮겨오게 되었다는 것입니다.
WI는 사실상 인터넷으로 기업의 광고가 시작되면서 시작되었다고 봐도 무관합니다.
그렇게 생각하면 오랜 시간동안 WI에 대한 각종 연구과 실험이 있었는데.... 그 성과가 빠르게 나타고 있는 시점에서 앞으로 웹기획에 필수 부분이 아닌가 싶습니다.
그런데... 문제는 WI 가 단순히 이미지(그래픽)으로 구축된다는 잘못 오해에 빠지기 쉽다는 것입니다.
이런 오해속에서 WI 에서 우선시 되는 것이.. 바로 디자인으로 약간의 변질된 풀이가 만들어지게 된 것입니다.
WI 는 단순히 디자인만으로 구축 될수 있는지는... 많은 연구가 있어야 되고.. 큰 과제이긴 하지만....
그렇다고 선뜻 디자인만으로 WI 의 범위를 한정해서는 안된다는 것입니다.

앞으로 논해봐야 할 것들은 참 많지만.......
기존의 Identity에 대한 짧은 예로.... WI의 오해에 대한 과제를 내고 마무리 하겠습니다.
음료수...... 빨간색..... 정열..... 시원..... 가족......
위의 단어를 보면... 무엇이 생각 나십니까?? 정답 : 코카콜라(마우스로 굵으면... 됩니다.)
이런 것이 아이덴티티의 핵심입니다. 기업을 머리속에서 이미지화 시키는 것.......

 Prev
Prev

 Rss Feed
Rss Feed