'사용성'에 해당되는 글 4건
- 2008.09.16 옛날 홈페이지를 돌아보자. - 사용성 개선은...
- 2007.11.26 피츠의 법칙
- 2007.10.08 사이트에 검색엔진이 필요 없는 것일까? 2
- 2007.08.10 Search(검색)과 User Test(사용자테스트)
강팀장이 처음 웹을 위한 프로그램을 짠 것은 96년도 대학 연구소였습니다.
당시 인터넷의 발전도 그렇게 많이 되지 않았고, 웹을 위한 전문 프로그래 언어도 아직 발전 단계에 지나지 않았기에, 초기에는 C 프로그램으로 짜도 .CGI 로 컴파일로 작동해서 운영 테스트를 해가면 했던 때였습니다.
당시만 하더라도, 화면의 디자인을 제대로 갖추고 있는 홈페이지는 거의 없었습니다.
주로 정보를 제공하기 위한 화면으로 구성되어 있었습니다.
서비스기획을 하다 보면 가장 많은 부분이 어떻게 하면 User에게 편리하게, 원하는 정보를 빠르게 전달하느냐를 고민하는 것이 가장 어려운 것 같습니다. 이런 어려움은 몇 가지 이유가 있습니다.
96년도 Open하여 4년동안 사용했던 강팀장 웹사이트 hanjum.com은 아직도 돌아가고 있습니다.
User의 행동패턴의 예측 - 사용자가 생각을 가진 존재이고, 나와 다른 행동을 가질 가능성이 높기 때문에 예측을 하고 판단하는 것이 어렵습니다. "User는 여기를 클릭할 것이다", "User의 Contents 동선은 이렇게 흘러간다", "이 정보를 원한다" 이런 단어를 클라이언트에게 쉽게 내 놓을 수 있는 말이 아니지만, 정작 클라이언트들은 그걸 원하게 됩니다. 이럴 경우 이런 것들에 대한 확실한 근거를 제시해야 하는 어려움이 있습니다. 물론 요즘에 웹로그 분석기나, HCI등 많은 연구자료들이 있어 도움이 되기는 합니다.
기획자로의 인식 - 화면설계서와 기획구성 산출물을 구성하다 보면, 왜 이렇게 했을까 하는 궁금함이 물살처럼 밀러 올 때가 많이 있습니다. 그럴 경우 궁금증을 해소하기 위해 기획 의도나, 구성된 이유 등 기획자와의 많은 대화로 이어지는 경우가 많이 있습니다만, 간혹, 이런 대화가 자신에게 또는 만들어진 산출물의 문제로 오해하는 경우가 종종 발생하게 됩니다. (서로 커뮤니케이션 하면서 풀어나가는 방식이 잘못 된 것인지도 모르겠지만…) 중요한 것은 잘못 되었다는 문제점을 찾기 위한 것이 아니라, 더 좋은 방법을 찾기 위한 부분이라는 것입니다. - 기획자도 사용자라고 생각하면 기획자가 바라는 것이 사용자가 바라는 것이 될 수도 있는 가능성이 충분히 있습니다.
Commerce로의 가치 - 대 부분의 사이트들(특히 규모와 운영비용에 큰 예산을 투입하는 시스템)은 원래의 목적이 있습니다. 순수 공유를 위한 무이윤의 정보가치 향상을 위한 목적보다, 장단기적 이윤을 창출하기 위한 목적에 더 비중이 높습니다. 그렇다 보면, 사용자 중심의 초점보다 이윤 중심으로 초점이 모아지게 됩니다. 어떤 경우에는 이용자가 불편하고, 어렵다고 하더라도 의도한 방향(이윤창출)으로 사용자를 몰고 가는 경우도 발생하기도 합니다. 이럴 경우 사용자 편의 가치보다 Commerce로의 이윤 가치를 중시하게 됩니다.
그외에도 많은 어려움들이 있지만, 이런 어려움들을 해결하면서 원하는 목적(Usability, Accessibility, Findability, ETC…..)을 이뤄야 합니다.
그런데 정작 목적에 다가갔다고 하더라도, 스스로의 딜레마에 빠지기도 합니다. "과연!!!!????"
요즘에 이전의 웹사이트들이 '지금보다 더 사용성이 좋았다' 라는 생각을 해 봅니다. 물론, 당시보다, 지금이 정보구조도 더 복잡해지고, 더 많은 서비스가 늘어나고, 사용자 요구도 더 많아진 이유도 있겠지만, 사용자를 위한 사용성 그런 이유보다 우선 접근되는 개념이라고 생각합니다.
기획자들과 의견을 나누다 보면 사용성을 높이기 위한 방법의 대부분이 UI 개선으로 뜻이 모아지는 경우가 많습니다. (그도 그럴것이 UI 말자체가 사용성을 높이기 위한 개념에서 나온 것이니… )
그런데 문제는 여기에 있습니다.
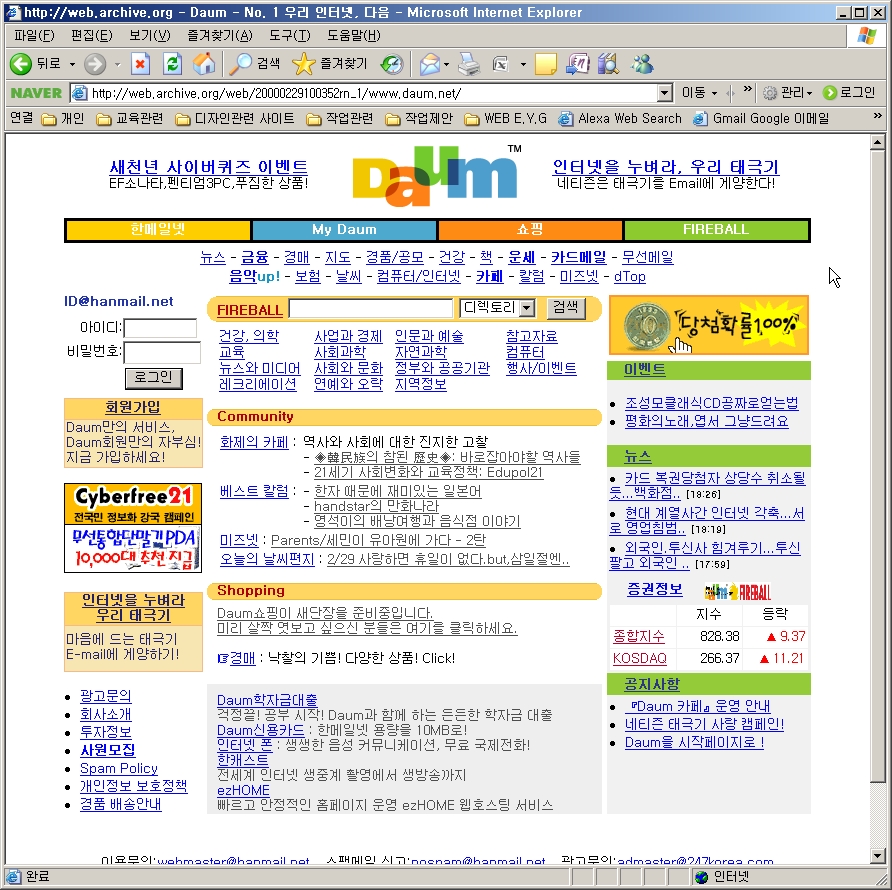
99년도 오픈하여 2000년 초반까지 운영되었던 다음 사이트

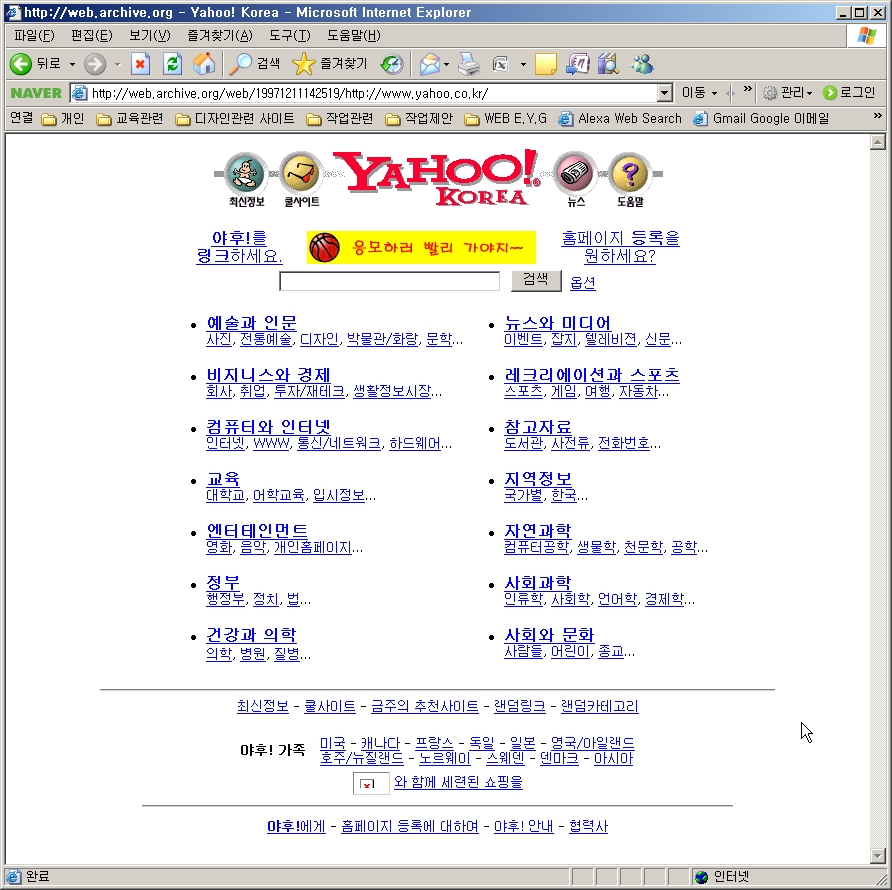
97년도경 운영되었던 야후코리아 - 지금의 구글만큼이나 깨끗하고, 간단한 인터페이스 였습니다. 지금 야후코리아가 이런 사이트를 오픈했다면?? 하는 생각도 해 봅니다.
UI를 개선하기 위해서는???
이런 질문을 던지면 더 이상 의견이 모아지지 않습니다. 입안에서 맴돌뿐 이렇다 저렇다. 말을 못하는 경우가 많이 있습니다. 아마도 위에서 말한 3가지의 큰 어려움 때문인지…. 그러나 쉽게 대답하지 못하는 이유는 3가지 어려움 때문보다, UI를 개선하기 위한 주체와 방향에 명확한 정의가 없기 때문입니다.
흔히 UI를 개선하기 위해서는? 네비게이션, 화면단의 Contents 배치를 많이 거론합니다. 이런 부분은 기획자들에게 돌아오게 될 업무부담을 말해 주는 듯 합니다. - 내가 해 놓은 기획에서 UI를 높여라?? 다시 해야 되는건가??
하지만, UI의 개선의 몫은 기획자만 있는 것이 아닙니다. 디자이너, 프로그래머, 코더 웹사이트 프로젝트 참여하고 있는 많은 구성원들이 함께 지고 가야 할 과제 입니다.

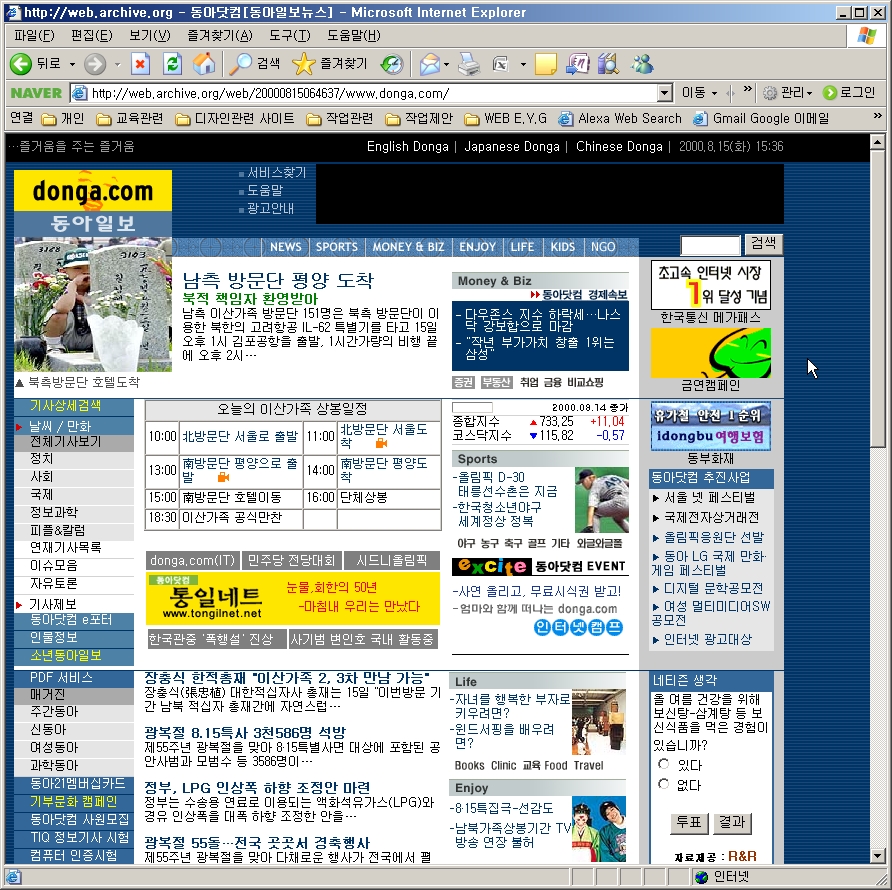
2000년경 동아일보
위의 샘플 사이트는 사용성에는 큰 차이를 가지고 있습니다.
어라… 어떤것이 다르지? 정보를 보여주는 방식이나, 나오고 있는 범위나 똑 같은걸….. 어쩌면 화면설계서도 비슷할지도 모르겠습니다.
하지만, 사용성 중에서도 "사용자 오해의 오류"에서 차이점이 있다고 생각합니다.
위 샘플 사이트에 사용성에 차이가 가지게 된 것은 화면설계서 보다, 디자인 요소로 사용성을 높여 주었습니다.
(물론 각각의 프로젝트 진행 중 많은 커뮤니케이션이 있었테고 그속에서 어떻게 진행되었나, 총괄 책임과 프로젝트 수행책임자의 임무수행, 각각 구성원들의 의견과 모아지는 뜻 등등의 다른 이유도 있을 수도 있겠습니다만…)
이전 사이트가 개인적으로 사용성이 높지 않을까 하는 근거에 반론이 있을 수도 있습니다. 그 당시에는 다른 외부적 여건들에 의해, 그렇게 될 수 밖에 없지 않은가? 라고 할 수 있습니다.
하지만, 그때나, 지금이나 방향성은 사용자가 접속해 쉽게, 자유롭게, 편안하게 이용하도록 하는 것 입니다.
인프라등 외부적 여건이 그렇다면, 외부적 여건에 맞춰, 고민해야 하는 것이 아닐까 생각합니다.
(요즘 프로젝트를 진행하며… 이런 고민을 하게 됩니다.)

98년도 삼성웹사이트

2000년도 KBS
- T 는 동작을 완수하는 데 필요한 평균 시간이다. 전통적으로 연구자들 사이에서는 MT(Movement Time)이라고도 한다.
- a 와 b 는 실험 상수로서 데이타를 측정하기 위해 직선을 측정하여 얻어진 실험치로 결정한다.
- D 는 대상 물체의 중심으로 부터 측정한 거리이다. 전통적으로 연구자들 사이에서는 A (Amplitude)라고도 한다.
- W 는 움직이는 방향을 축으로 하였을때 측정되는 목표물의 폭이다. 또한 W는 최종 목표치에 다다를때 허용되는 오차치이기도 하다. 그래서 목표중심의 ± W/2 이다.
목표물의 크기가 작을 수록 목표에 도달하는데 속도와 정확도가 떨어지고, 거리가 멀수록 시간이 오래 걸린다. 라는 법칙입니다.
피츠 법칙은 웹개발(특히 기획, UI, 웹디자인)에서 중요한 법칙입니다.
(폴 피츠에 의해 1954년에 발표되었던 피츠의 법칙은 행동법칙에 대한 연구뿐만 아니라, 많은 부분에서 적용됨을 알 수 있습니다.)
피츠의 법칙이 웹개발에서 어떻게 적용되는지 몇가지 항목에 대해서 한번 고민해 보도록 하겠습니다.
1. 마우스를 굴려라~~~ 어려운 클릭
IT 직종에 2~3년차를 넘어가는 사람이라면 한번쯤은 잡포털을 이용해 보았을 것입니다.
강팀장도 꼭 직장을 구하기 위한 목적외에 이력서를 관리하기 위해 잡코리아에 이력서를 등록해 놓고 사용을 합니다.
간혹 이력서 업데이트도 할 겸... (요즘은 비슷한 프로젝트를 수행하고 있어, 더욱 자주 들어가 보게 됩니다. ) 잡코리아에 들어가 봅니다.
로그인을 하게 되면 개인화페이지로 넘어가는데... 이때 가장 눈에 띄는 박스가 있습니다. 로그인을 하게 되면 오른쪽 하단에 스스륵 올라오는 박스 그 덕에 눈에는 정말 잘 뜁니다.
프로모션을 위해 사용하는 박스이기도 하지만, 그곳에 재미 있는 정보가 있습니다.

2줄로 된 간단한 정보..... 솔직히 강팀장 입장에서는 간혹 들어가 볼때마다 스스르륵 올라오는 박스가 재미 있기도 하고, 바로 간단한 통계가 보여서 그대로 두고 보는 경우가 많습니다.

어느날 부터... 호기심이 생기더군요.
"어~ ?? 내 이력서를 열람한 기업이 17개(???) 언더바가 있는 것 보니깐.. 클릭하는 곳인가?"

물론... 왼쪽에 "내 이력서를 열람기업" 이라는 메뉴가 있긴 있습니다. 그런데... 그곳은 눈에 잘 띄지 않고.. 오히려 17 이라는 숫자에 더 호기심이 가더군요.
호기심이 생긴 17의 정보를 보기 위해 (강팀장 노트북 해상도는 1680 X 1050으로 사용하는데....) 넓고 긴 거리를 마우스를 굴려 클릭을 합니다.
아차... 정작 궁긍했던 17 은 클릭을 못하고... 넓은 공간을 이동하여 마우스를 옮겨와서는 애꿋은 "온라인 입사지원 1개 " 에 1 을 클릭하고 말았습니다. (17보다 1이 클릭할 수 있는 범위가 더 작은데... 그만 실수를....)
그 뒤에 강팀장은 오른쪽의 스스륵 Box 는 단순히 몇개 기업이?? 라는 호기심을 풀기위한 영역으로 생각하게 되었습니다.
일반 사용자(적어도 강팀장보다 많이 사용해보지 않은 수미여사-강팀장 어머니)라면 아마... "저거 클릭해 보세요" 했다간... 이 강팀장을 두들겨 팼을 지도 모릅니다.
2. 다음 페이지는 없다. ~~
사실 옥션도 인연이 있었던지라... 인터넷에서 물건을 구매할때 꼭 옥션에 들러서 검색을 해 보곤 합니다. 요즘에는 겨울 조끼라도 하나 살까 하고 검색을 하고 리스트를 쭈~욱 훌터 보는데... 디자인이 이쁜것이 별로 없더군요..

화면을 한참 아래로 내려 다음 페이지로 이동할려고 했더니.... 1 과 2 사이에 마우스가 끼여 2~3번 클릭 포인터를 맞춰 겨우 다음 페이지로 넘겼는데.... 헉... 다음 페이지에는 남자용 조끼가 없더군요.
이렇게 몇번 익히고 나니... 옥션, G마켓에서 다음페이지를 넘기는 확률이 줄어들더군요.
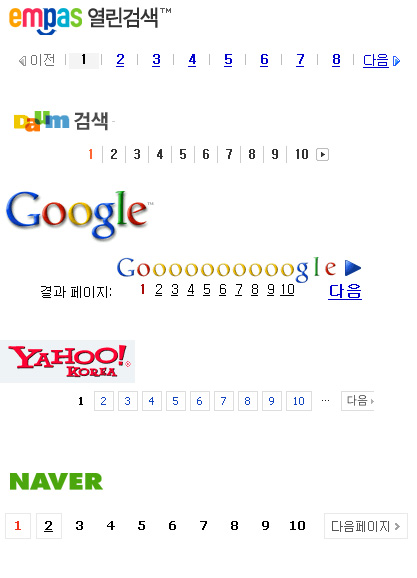
3. 친절한 Number 씨~!!
특히 페이지 넘김에서 번호로 숫자를 표기하는 것은 거의 관례가 되어 있는 듯 합니다.
페이지 넘김을 다른 방법으로 표시할 수는 없는가? 꼭 하단이 아니라 다른 곳에 둘 수는 없는 가? 그런 고민은 기획자가 잘 고민해야 보아야 할 문제 인것 같습니다.
여기에.... 불친절한 Number씨와 친절한 Number 들이 있습니다. 강팀장은 갈수록 친절해져가는 번호들을 보면... 아~ 싶을때가 있습니다. 한편으로 참 꼼꼼하게 기획을 했구나...

피츠의 법칙이 적용되는 3가지의 경우를 보았습니다. 그런데 강팀장이 소개한 것들은 모두 숫자와 관련이 있습니다. 하지만, 숫자만 그런 것이 아닙니다. 디자인을 위해 갈수록 작아지는 버튼들, 각종 TEXT 클릭(12PT 보다 더 작아지고 있습니다.), Office를 업그레이드하면서 고맙게 사용하는 MS 리본메뉴... 등등....
피츠 법칙은 디자인 보다 사용자 중심의 법칙 입니다.
기존에는 디자인 기술이 웹의 다른 기술보다 회선이라는 제약 때문에 느리게 진화를 했습니다. 그렇다 보니 다양한 효과와 이미지를 쓰지 못한것에 비해 지금은 더욱 넓어진 선택의 폭을 가지고 있는 것은 웹개발자(기획, 디자인, 개발) 모두에게 행복한 고민이 되었습니다.
잘 다듬을수록 좋은 아이디어와 좋은 방법이 나올 것 같습니다.
그런 의미에서 피츠의 법칙은 개발자에게 제한이라 여기기 보다... 내가 만든 작품에 사용자가 더 친숙하고, 쉽게 다가 오도록 도와주는 법칙입니다.
초기 시작은 이렇게 되었습니다.
"Main Navigation 에 존재하고 있는 통합검색 바를 사용자가 그곳에 무엇을 검색할 것인가에 대해 명확히 인식을 하지 못하더라"
"그래서 통합검색 바를 본 서비스에서 제외 시켜야 옳다"
한편으로 이해가 가지만 한편으로 참~!! 이해가 가지 않는 부분이기도 했습니다.
정말 사용자가 통합검색 바에 대해서 인식도가 낮을까?
본 프로젝트에서 통합검색이 사용성이 떨어질까?
그렇게 시작한 고민이 이런저런 고민과 연구를 해 보게 하더군요.
먼저.... 사용성에 관련한 책을 하나 구입했습니다. 그리고 그곳에서 재미 있는 부분을 보았습니다.

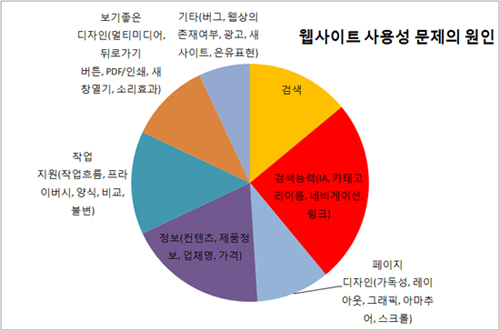
- 검색
- 정보구조
- 컨텐츠
- 제품정보
- 작업 흐름
웹 사용성 중심의 웹사이트 제작론 中 - 제이콥 닐슨, 호아 로랭거 지음-
그래프상으로 보면 검색이라는 것이 사용성에 영향을 주고 있는 것 같습니다. 하지만 제이콥 닐슨은 검색 UI에 대해서 중요한 부분으로 말하고 있으며, 100페이지 이상의 컨텐츠를 보유하고 있는 사이트라면 검색를 붙여야 사용자 접근이 더 용이하다고 하고 있습니다.
검색 - 검색능력 - 검색엔진 이 3가지는 차이가 있습니다.
사용자는 여전히 검색에 어려움을 겪고 있으나, 이는 검색엔진의 문제가 아니라 정보를 검색하는 검색능력에 대한 문제점 입니다.
검색능력에 기인하는 것은 IA, Navigation, Link, 페이지디자인(가독성, 레이아웃, 그래픽, 아마추어, 스크롤) 등이 중요 원인이 되는 것입니다.
검색에 문제가 있다는 것은 검색엔진 이나 검색 UI 에 대한 문제보다 정보자체를 찾아내는 행위(능력) or 행위를 도와주는 "도구"에 문제가 있다는 것입니다.
검색과 검색능력에 대한 사용자의 어려움은 페이지 디자인과 정보자체의 영향도 깊습니다. 사용자가 올바른 위치에 도착했지만, 욕구를 만족하지 못하는 경우 검색과 검색능력 이상의 무언가를 찾아내야 한다는 생각을 하게 되고 결국 검색과 검색능력에 만족하지 못하거나 어려움을 겪게 되는 것입니다. 이에서 사용성 만족도가 떨어지게 됩니다.
(페이지 디자인이란, 그래픽 디자인을 의미하는 것이 아닙니다. - 그래픽 디자인에 대한 사용자의 고통은 8%이하라는 통계치도 있습니다.)
사이트내에 검색을 하기 위해 바를 넣어두면 사용자는 그 바에 무엇을 넣어야 하는지 인식하지 못한다는 것에 대해선 다시 한번 고민해 보아야 할 것 같습니다.
모든 행위에서는 목적 이라는 중요한 의미가 있습니다. 사이트에 접속을 한 것은 분명한 목적이 있다는 것입니다.
그 목적에 의해 사이트에 접속하고 상단에 검색바가 있을 경우 사용자는 그 목적에 맞는 키워드로 검색을 시도하게 됩니다.
결국 사용자가 사이트에 접속해 검색바에 넣을 키워드를 알지 못한다는 것은 다른 곳에서 원인을 찾아야 하지 않을까 생각합니다.
그래픽 디자인에 대한 사용자의 고통일 경우 8%밖에 되지 않는다.
그래픽 디자인에 대한 사용자 고통이 불과 몇 년전 보다 많은 범위로 줄어든 이유는 디자인에 대하 사용자 인식도 중요하지만, 네트워크 속도, 시스템의 향상, Web에 대한 사용자의 이해도 향상 에 기인합니다.
사용성을 위해 그래픽 디자인을 디자인을 절재하거나, 포기한다는 것은 사용성을 높이기 이전에 사용자 만족을 떨어트리게 되는 것입니다.
사용성은 사람의 심리와 깊은 관계가 있기 때문입니다.
얼마전 많은 생각을 해 볼 수 있는 기회를 가졌습니다.
한가지 논점에서의 생각이였는데.... 아무래도 정리가 되질 않아... 이곳저곳 자료도 찾아보고 짧은 지식에 이렇게 저렇게 맞춰 볼려고도 고민을 많이 했습니다.
그런데 그렇게 시작한 고민은 몇일을 머리속에서 핑핑 돌더니 이렇다 할만한 결론은 근처도 못가로 스스로의 딜레마에 빠져 버리게 만들더군요.
그건 Search(검색), UT(사용자테스트), Usability(유저빌리티), Findability (파인빌리티)와의 관계 입니다.
전 이 4개의 관계가 비슷한 선상에 있는 이론들로 이해하고 있었습니다.
Findability 를 위해, Search를... 이는 Usability를 위해 결국 UT에서의 높은 효율도를 위해...
어느 것이 중요하다 중요하지 않다 라는 관점은 없다고 생각하고 있습니다.
특히 검색의 중요성은 앞으로 Web이라는 큰 그림에서 뿐만 아니라 개개인의 홈페이지, 미니홈, 블로그에서 중요한 서비스로 그 기능은 더욱 높아져야 한다는 관점입니다.
특히 통합검색이라는 더욱 중요한 부분이 아닐까 생각합니다.
UT에 대해 더 공부할 수 있는 기회가 생긴것 같습니다.
아직 UT의 신뢰성 확보에 대한 연구와 방안에 대해서 많은 이론과 논의와 토론이 있지만 뚜렸한 기준점이 없습니다.
Seri 에서 배웠던 것들도 다시 한번 검토해 보고... User를 위한 Web 기반 구축이라는 과제에 대해서 더 고민해야 할 것 같습니다.
지금 진행하고 있는 프로젝트 기간내내 고민할 듯 하니...
강팀장 스스로 얻지 못하는 고민을 해결하기 위해 적어도 내년 2월까지는 숙제로 남겨야 할 것 같습니다.
혹시나 중간에 구입한 책속에서 좋은 해답이 있다면 후다다닥 글을 올리겠습니다.
이번에 구입한 책중 한권이 [제이콥 닐슨이 공개하는 웹 사용성 중심의 웹사이트 제작론]이라는 책 입니다.
제이콥 닐슨은 90년도 초반에 웹 열풍이 본격궤도에 오르기전 부터 사용성에 대한 연구를 해 왔으니... 좋은 도움이 되지 않을까 생각하기도 합니다.
[검색2.0 : 발견의 진화 - Ambient Findability ] 라는 책도 같이 올립니다.
강팀장 사이트 글 리스트
http://www.ebizstory.com/eyg/search/검색2.0%20:%20발견의%20진화
세부내용
파인빌리티의 범위는? 파인빌리티 상호 연결된 관계
반드시 알아야할 파인더빌리티 ?? - 검색2.0 발견의 진화를 읽고
검색2.0 발견의 진화
^^; 혹시 같이 고민해 보실 분 계실려나??

 Prev
Prev

 Rss Feed
Rss Feed