'웹기획이야기'에 해당되는 글 17건
- 2008.07.29 最新(최신)정보 Vs 最近(최근) 정보
- 2008.07.03 기획자가 화면설계서(스토리보드)를 만든다구요? 기획자가 무슨 능력을 가지고 있는데요? 6
- 2007.11.26 피츠의 법칙
- 2007.10.08 사이트에 검색엔진이 필요 없는 것일까? 2
- 2007.08.17 평균 27초 - 웹 기획자의 고민
- 2007.08.10 Search(검색)과 User Test(사용자테스트)
- 2007.04.04 옥션이 변했습니다. (개편 오픈) 6
- 2007.02.06 UCC가 뜨는 이유는??
- 2006.11.29 기획하면 생각나는 것들..
- 2006.11.22 기획
- 2006.07.07 정보설계(IA : Information Architecture)
- 2006.06.01 WI(Web Identity) 대한 오해.....
- 2006.05.30 웹 색상과 느낌.....
- 2005.06.11 [펌] 웹디자인 - 웹디자인 웹디자인 기획시 유의사항 체크리스트
- 2005.05.03 웹개발 종사자의 직종 분류
- 2005.04.25 웹 개발 인력 구성
- 2005.04.15 웹기획의 영웅 딜레마 극복하기 4
最新(최신)정보 Vs 最近(최근) 정보
메인을 기획할때 각 Section에 대한 네이밍을 정하는 것도 어려운 고민중 하나 입니다.
"자자... 각자 메인 기획안을 잡아봅시다~!!"
그런데.. 어느 틈엔가.. 메인에 대한 구성. Section은 거의 표준화 된듯 비슷하게 구성되는 경향이 짙어져 갑니다. (이 부분에 대해서는 다음에 한번 더 애기하겠습니다. - 본론과 거리가 멀어지니..)
그중에 가장 많이 들어가는 Section 이 공지사항 & 이벤트 등의 정보 일 것입니다.
일반 기업이라면 News 나 채용정보 등이 들어가는 것 같습니다. (이렇게 말하니깐... 기획자는 도대체 뭐하는 사람인가.. 하는 한탄이 나옵니다. ㅜ.ㅜ - 기획이 일반화 되는 듯...- 이것도 본론과 거리가 멀어지니....다음에..)
무엇을 담을지에 대한 Section 고민이 끝나면... 각 Section 의 사용자 사용패턴 or 사용 동선을 기획하고, 그 영역에 맞추어 조각을 맞추어 나갑니다.
이젠 어느정도 정리가 되고 나면.... 네이밍에 대해서 고민을 하게 됩니다.
위에서 말한 공통적인 섹션은 (공지사항, 이벤트, News, 채용정보) 은 자료의 업데이트가 많고, 자주 바뀌는 영역입니다. 이런 영역은 본 사이트가 계속 관리하고 있다는 회사의 이미지도를 높이는데에도 기여를 합니다.
꼭 공통적인 섹션이 공지사항, 이벤트, 뉴스, 채용정보가 아니라도 상관은 없습니다. 단지 자주 업데이트되는 정보들을 외부로 노출하고 싶은 것입니다.
어떤 의도이던, 사이트의 특성에 맞추어 기획도 잘했고, 앞으로의 운영정책이나 컨텐츠 수급계획도 잘 잡았습니다. 그리고 멋있게 Title을 적어 넣습니다.
최신정보 또는 최근정보
오늘 강팀은 이 두 단어로 재미 있는 고민에 빠졌습니다. 어는 것이 맞을까?
사용자 입장에서 본다면 최신(最新)이나 최근(最近)이나 별 신경을 쓰지 않을 것 같습니다.
굳이 인식을 한다면....
"아.... 따뜻따뜻한 정보구나~!!!"
그런데 이렇게 생각을 해 보면 어떨까요?
"아.... 오늘 올라온 정보구나~!!!"
"이번주에 어떤 정보가 있나??"
비슷한 의미와 비슷하게 들립니다. 하지만.... 분명 차이는 있는것 같습니다.
이 차이는 기획자 각자가 판단해야 할 의미 인것 같습니다.
머.... 이 두개의 단어를 혼돈해서 썼다고 해서.... 사용자는 사이트를 구축한 사람과 관리자를 비난하진 않을 것 같습니다. (대외적인 사이트나 사용자가 이용도에 따라서 다시 비중은 달라지겠지만..)
네이버 사전에 따르면....
발음〔최ː-/췌ː-〕
최신 정보
최신 기술
최신 유행
최신의 설비를 갖춘 공장
총독으로서 그가 이끄는 회군(淮軍)은 청국에서도 최대, 최강, 최신의 정예였다.≪유주현, 대한 제국≫
발음〔최ː-/췌ː-〕
[명사]
1 얼마 되지 않은 지나간 날.
최근 경제 동향
최근 유행곡
최근에 우리 사회에는 범죄가 부쩍 늘고 있다.
최근 들어 환경 운동에 대한 관심이 부쩍 늘어나고 있다.
이곳은 최근에 새로 시(市)로 편입되었지만 농촌이나 다름이 없다.
지훈은 최근까지만 해도 내가 가장 관심을 가지고 글을 읽어 온 신인 비평가였다.≪이청준, 조율사≫
대웅전 건물은…최근에 단청을 새로 한 듯 어스름 속에서도 산뜻한 인상이었다.≪이동하, 도시의 늪≫
그녀가 현이 의과 대학생이라는 걸 안 건 최근의 일이다.≪박완서, 오만과 몽상≫
최근 거리
신 중위는 가래를 닦아 주고 곧 다섯 번째의 최근 환자에게 다가갔다.≪홍성원, 육이오≫
오늘 회사 1층 매점에서 담배와 피로회복제 한병을 사고 나오다. 어떤 아주머니와 간단한 대화를 나누게 되었습니다.
보아하니, 매점 아주머니와 친구사이인 것 같은데.... 강팀장에게 대뜸 건넨 말 한마디가 줄을 이어 대화를 하게 되었습니다.
아주머니 : OOO은 뭐하는 회사 입니까?
강팀장 : 네.... 인터넷의 각종 시스템을 개발하는 회사 입니다.
아주머니 : 시스템이 뭐죠?
강팀장 : 네.... 홈페이지라는 것 들어 보셨죠? 간단하게 작은 홈페이지에서 부터 (옆의 은행을 가르키면서.... 참고로 강팀장네 회사 1층에는 신한은행이 있습니다.) 은행 직원들이 사용하는 컴퓨터 프로그램 있죠? 그런 것들까지... 인터넷과 컴퓨터로 다른 일을 할 수 있는 기반들을 말합니다. 저희 회사는 그런 것을 만드는 회사 입니다.
아주머니 : 아... 그렇군요.
아주머니의 요지는 이런 것이였습니다. 자신이 잘 아는 사람중에 대학교를 졸업하고... 취직을 못한 사람이 있는데... 기회가 된다면 강팀장 회사에 입사지원서를 내고 싶다는 것입니다.
그리곤 또 질문을 이어 갑니다.
아주머니 : 그 회사 들어갈려면 학력은 어떻게 되어야 하나요? 4년제? 전문대도 괜찮나요?
강팀장 : 학력도 어떻게 보면 중요하지만, 학력보다 경험과 실력이 중요하지요.
아주머니 : 전공은 뭘 해야 되나요? 꼭 전산관련을 나와야 하나요?
강팀장 : 전공은 이왕이면 그쪽이 아무래도 괜찮겠지만, 제가 아는 사람들 중에 전산관련 학과를 나오지 않은 사람도 많이 있습니다.
아주머니 : 초봉은 얼마나 되나요?
강팀장 : 초봉이 얼마다 정해져 있지는 않습니다. 그것도 능력에 따라 달라지겠죠. 공무원이나, 대그룹하고는 다르겠지만, 대학 막 졸업했다 하더라도 능력과 경험이 있다면 다를 겁니다. 회사 직원간에도 같은 직급과 같이 들어왔다고 하더라도 연봉은 모두 다르게 되어 있습니다.
그리고는 아주머니께서 그 사람에게 입사지원서를 넣어 보라고 하겠다고 회사 홈페이지 주소를 가르쳐 달라는 말에 잡코리아에서 회사 명칭을 넣고 검색을 하면... 쉽게 찾을 수 있으니, 그 사람에게 그대로 설명하라는 말로 짧은 대화를 마무리하고.... 같이 있던 직원과 함께 사무실로 돌아 왔습니다.
또 한가지 이야기를 들려 주고 싶습니다.
얼마전까지 프로젝트에 투입되어 일을 하고 있을때 입니다. 프로젝트가 여러가지 이유로 인해 어려움을 겪고 있을때 결국 SO O&O 대형 SI 업체의 인력이 긴급히 투입하게 되었습니다.
그중 PM을 대리 한다고 했던 오OO과장과의 대화 입니다.
강팀장 : 네... 팀원들도 그렇지 않아도 많이 힘들어 하고 있으며.... 정작 SO O&O는 뭘 하고 있는지 솔직히 답답한 심정입니다. 이해가 가지 않는 부분이라고 함은....
오OO과장 : 아직 화면설계서가 최종 컨폼을 받지 않았다고 들었는데요.
강팀장 : 그건 조금 다릅니다. 지금 개발중인데 화면설계서가 최종 컨폼이 나지 않았다고 하면 큰 문제가 되겠지요. 하지만... 고객의 요구사항 변경이 계속 발생하고 있고, 그걸 확인해 주어야 할 담당 책임자들이 변경 이슈에 대해서 너무 의연하게 대처하고 있는 것 같습니다.
오OO과장 : 담당책임자라고 하심은?? 혹시 기획자들 말인가요?
강팀장 : 담당책임자는 오OO과장님 듣기에는 어떨지 모르겠지만, 기획자들이 아니라, 고객의 요구사항과 과업범위, 프로젝트의 전반적인 방향을 이끌어나가는 사람들이지요.
오OO과장 : 강팀장님은 조금 부정적으로 생각하고 계신것 같군요.
강팀장 : 부정적인 생각보다 답답하다는 표현이 옳은 것입니다. 옛말에 사용이 많으면... 배가 산으로 간다고 했습니다. SO O&O의 현 프로젝트는 사공도 많고 정작 사공이 배 노젓는 것을 어떻게 해야 하는지 심지어 노가 무엇인지 모르고 있는듯 합니다.
오OO과장 : 제가 보기에는 기획자들이 잘못 한 것 같습니다만....
강팀장 : 기획자들의 잘못이 없다고 할순 없겠습니다만, 그들은 사공의 지시한대로 배 앞머리에서 주말 반납하고 밤샘을 하며 열심히 해 주었습니다.
오OO과장 : 기획자들이 무엇을 하는 사람일까요?
강팀장 : 기획자가 무엇을 하는 사람일까요? 전 기획자라 개발에 앞서 개발 방향에 대한 요구사항을 정리하고, 개발진행을 위한 사용자단의 화면설계서를 만들어가는 것이라고 생각합니다만....
오OO과장 : 기획자들이 화면설계서를 작성한다구요? 전 이런 경우는 처음 봅니다.
강팀장 : ....
오OO과장 : 화면설계서는 개발자들이 그려야 하는 것 아닙까? 기획자가 화면설계서를 작성한다니요..??!!
강팀장 : ....
안타까운 이야기 들입니다......
이런 경험을 하며... 느낀 것들이 머리속을 어지럽게 합니다. 요즘 들어 프로젝트 관리와 프로젝트 팀원에 대한 이야기를 블로그에 많이 풀어 놓고 있습니다.
분명 이렇게 생각하는데... 싶어도... 간혹 생각지도 않은 경험들과 이야기들이 머리속을 흔들어 놓을 때가 있습니다.
잔잔히 한번 고민해 보아야 하지 않을까 생각합니다.
기획자란 무엇일까요?
회사에서는 당신을 기획자로 뽑았다면.... 당신의 능력을 인정 받았을까요?
기획자는 화면설계서(스토리보드)를 작성하는 일명 MS 오피스 기능자로 오인받고 있는 것은 아닐까요?
기획자는 프로젝트의 초기 방향을 잡는 사람들입니다. 그 방향이 화면설계서로 나오는 것인데... 흔히 스토리보드라고 말하고 있습니다. 하지만 기획자는 화면설계서를 만들기 위해 투입되는 것은 아닙니다.
기획자는 크게 3가지 업무를 중심으로 하고 있습니다.
1. 요구사항 명세화
사용자가 처음 요구했던 사항들을 어떻게 시스템에 표현하고 결과가 어떻게 도출될지 정의를 해나가는 업무는 말그대로 요구사항을 정확하게 만들어가는 업무 입니다.
2. 서비스 방향 명세화
앞으로 개발될 서비스에 대한 구체화 작업을 진행하는 업무 입니다. 여기서 고객의 요구사항을 충족하고, 발전된 방향을 만들어가게 됩니다.
3. 결과물에 대한 사용자 측정
서비스 방향이 구체화 되었다면, 그 방향에 맞게 개발이 진행될 수 있도록 개발PL과 개발자 들에게 도움자 역할을 해 주어야 하며... 개발진행시 결과물에 대한 단계별 진행과 변경에 대해서 초기 명세화작업들과 확인하며 방향성을 잃지 않도록 사용자 중심의 길을 제시하는 업무 입니다.
이렇게 3가지 업무 중심으로 진행중에... 화면설계서가 나오게 되고, 이 과정중에 고객과 많은 대화가 이뤄지게 되고 자연스럽게 커뮤니케이션의 컨텍포인터가 되는 것입니다.
위 3가지 업무가 화면설계서에 모두 녹여져 만들어지기 때문에 화면설계서가 중요한 과정으로 나오게 되는 것입니다.
하지만, 모든 과정이 정석대로 되기란 어렵기만 합니다.
그렇다고 변질되어 기획자는 화면설계를 만드는 것이 아니라 그린다는 표현으로 잘못 이해하면 안될 것입니다.
또는 기획자는 개발자나 디자이너가 고객에게 하기 힘든 대화나 컨프레임을 마냥 고객에게 전달하는.. 또는 고객이 이야기하는 변경사항을 그대로 개발자나 디자이너에게 전달하는 녹음기 역활이라고 판단해서도 안될 것입니다.
오늘 부서장 2분과 간단한 미팅 대화를 나누며.... 머리속에 다시 물어보게 되었습니다.
"능력과 경험이 있다면 다를 겁니다. 회사 직원간에도 같은 직급과 같이 들어왔다고 하더라도 연봉은 모두 다르게 되어 있습니다."
"기획자들이 화면설계서를 작성한다구요? 전 이런 경우는 처음 봅니다."
"화면설계서는 개발자들이 그려야 하는 것 아닙까? 기획자가 화면설계서를 작성한다니요..??!!"
- T 는 동작을 완수하는 데 필요한 평균 시간이다. 전통적으로 연구자들 사이에서는 MT(Movement Time)이라고도 한다.
- a 와 b 는 실험 상수로서 데이타를 측정하기 위해 직선을 측정하여 얻어진 실험치로 결정한다.
- D 는 대상 물체의 중심으로 부터 측정한 거리이다. 전통적으로 연구자들 사이에서는 A (Amplitude)라고도 한다.
- W 는 움직이는 방향을 축으로 하였을때 측정되는 목표물의 폭이다. 또한 W는 최종 목표치에 다다를때 허용되는 오차치이기도 하다. 그래서 목표중심의 ± W/2 이다.
목표물의 크기가 작을 수록 목표에 도달하는데 속도와 정확도가 떨어지고, 거리가 멀수록 시간이 오래 걸린다. 라는 법칙입니다.
피츠 법칙은 웹개발(특히 기획, UI, 웹디자인)에서 중요한 법칙입니다.
(폴 피츠에 의해 1954년에 발표되었던 피츠의 법칙은 행동법칙에 대한 연구뿐만 아니라, 많은 부분에서 적용됨을 알 수 있습니다.)
피츠의 법칙이 웹개발에서 어떻게 적용되는지 몇가지 항목에 대해서 한번 고민해 보도록 하겠습니다.
1. 마우스를 굴려라~~~ 어려운 클릭
IT 직종에 2~3년차를 넘어가는 사람이라면 한번쯤은 잡포털을 이용해 보았을 것입니다.
강팀장도 꼭 직장을 구하기 위한 목적외에 이력서를 관리하기 위해 잡코리아에 이력서를 등록해 놓고 사용을 합니다.
간혹 이력서 업데이트도 할 겸... (요즘은 비슷한 프로젝트를 수행하고 있어, 더욱 자주 들어가 보게 됩니다. ) 잡코리아에 들어가 봅니다.
로그인을 하게 되면 개인화페이지로 넘어가는데... 이때 가장 눈에 띄는 박스가 있습니다. 로그인을 하게 되면 오른쪽 하단에 스스륵 올라오는 박스 그 덕에 눈에는 정말 잘 뜁니다.
프로모션을 위해 사용하는 박스이기도 하지만, 그곳에 재미 있는 정보가 있습니다.

2줄로 된 간단한 정보..... 솔직히 강팀장 입장에서는 간혹 들어가 볼때마다 스스르륵 올라오는 박스가 재미 있기도 하고, 바로 간단한 통계가 보여서 그대로 두고 보는 경우가 많습니다.

어느날 부터... 호기심이 생기더군요.
"어~ ?? 내 이력서를 열람한 기업이 17개(???) 언더바가 있는 것 보니깐.. 클릭하는 곳인가?"

물론... 왼쪽에 "내 이력서를 열람기업" 이라는 메뉴가 있긴 있습니다. 그런데... 그곳은 눈에 잘 띄지 않고.. 오히려 17 이라는 숫자에 더 호기심이 가더군요.
호기심이 생긴 17의 정보를 보기 위해 (강팀장 노트북 해상도는 1680 X 1050으로 사용하는데....) 넓고 긴 거리를 마우스를 굴려 클릭을 합니다.
아차... 정작 궁긍했던 17 은 클릭을 못하고... 넓은 공간을 이동하여 마우스를 옮겨와서는 애꿋은 "온라인 입사지원 1개 " 에 1 을 클릭하고 말았습니다. (17보다 1이 클릭할 수 있는 범위가 더 작은데... 그만 실수를....)
그 뒤에 강팀장은 오른쪽의 스스륵 Box 는 단순히 몇개 기업이?? 라는 호기심을 풀기위한 영역으로 생각하게 되었습니다.
일반 사용자(적어도 강팀장보다 많이 사용해보지 않은 수미여사-강팀장 어머니)라면 아마... "저거 클릭해 보세요" 했다간... 이 강팀장을 두들겨 팼을 지도 모릅니다.
2. 다음 페이지는 없다. ~~
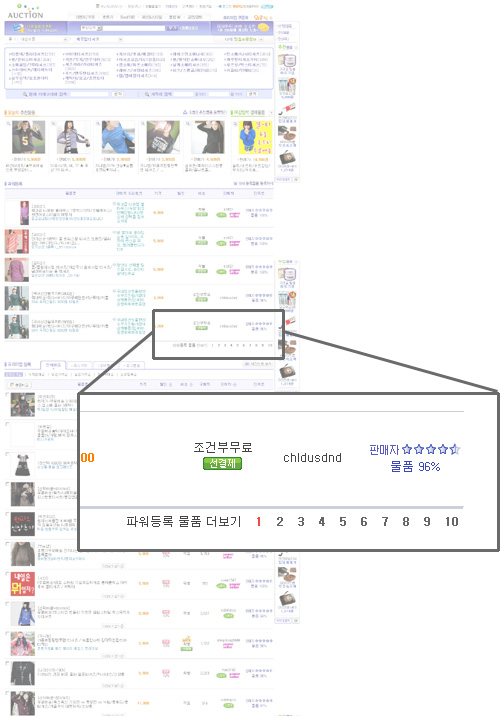
사실 옥션도 인연이 있었던지라... 인터넷에서 물건을 구매할때 꼭 옥션에 들러서 검색을 해 보곤 합니다. 요즘에는 겨울 조끼라도 하나 살까 하고 검색을 하고 리스트를 쭈~욱 훌터 보는데... 디자인이 이쁜것이 별로 없더군요..

화면을 한참 아래로 내려 다음 페이지로 이동할려고 했더니.... 1 과 2 사이에 마우스가 끼여 2~3번 클릭 포인터를 맞춰 겨우 다음 페이지로 넘겼는데.... 헉... 다음 페이지에는 남자용 조끼가 없더군요.
이렇게 몇번 익히고 나니... 옥션, G마켓에서 다음페이지를 넘기는 확률이 줄어들더군요.
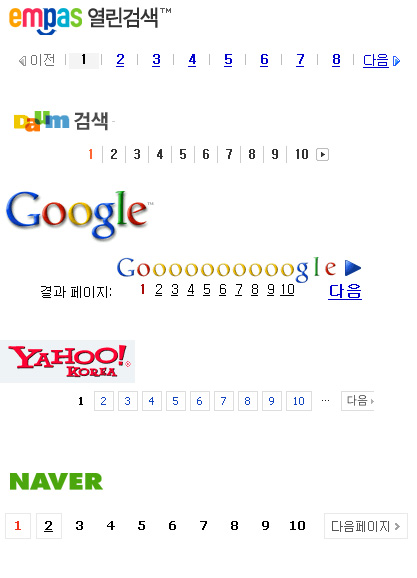
3. 친절한 Number 씨~!!
특히 페이지 넘김에서 번호로 숫자를 표기하는 것은 거의 관례가 되어 있는 듯 합니다.
페이지 넘김을 다른 방법으로 표시할 수는 없는가? 꼭 하단이 아니라 다른 곳에 둘 수는 없는 가? 그런 고민은 기획자가 잘 고민해야 보아야 할 문제 인것 같습니다.
여기에.... 불친절한 Number씨와 친절한 Number 들이 있습니다. 강팀장은 갈수록 친절해져가는 번호들을 보면... 아~ 싶을때가 있습니다. 한편으로 참 꼼꼼하게 기획을 했구나...

피츠의 법칙이 적용되는 3가지의 경우를 보았습니다. 그런데 강팀장이 소개한 것들은 모두 숫자와 관련이 있습니다. 하지만, 숫자만 그런 것이 아닙니다. 디자인을 위해 갈수록 작아지는 버튼들, 각종 TEXT 클릭(12PT 보다 더 작아지고 있습니다.), Office를 업그레이드하면서 고맙게 사용하는 MS 리본메뉴... 등등....
피츠 법칙은 디자인 보다 사용자 중심의 법칙 입니다.
기존에는 디자인 기술이 웹의 다른 기술보다 회선이라는 제약 때문에 느리게 진화를 했습니다. 그렇다 보니 다양한 효과와 이미지를 쓰지 못한것에 비해 지금은 더욱 넓어진 선택의 폭을 가지고 있는 것은 웹개발자(기획, 디자인, 개발) 모두에게 행복한 고민이 되었습니다.
잘 다듬을수록 좋은 아이디어와 좋은 방법이 나올 것 같습니다.
그런 의미에서 피츠의 법칙은 개발자에게 제한이라 여기기 보다... 내가 만든 작품에 사용자가 더 친숙하고, 쉽게 다가 오도록 도와주는 법칙입니다.
초기 시작은 이렇게 되었습니다.
"Main Navigation 에 존재하고 있는 통합검색 바를 사용자가 그곳에 무엇을 검색할 것인가에 대해 명확히 인식을 하지 못하더라"
"그래서 통합검색 바를 본 서비스에서 제외 시켜야 옳다"
한편으로 이해가 가지만 한편으로 참~!! 이해가 가지 않는 부분이기도 했습니다.
정말 사용자가 통합검색 바에 대해서 인식도가 낮을까?
본 프로젝트에서 통합검색이 사용성이 떨어질까?
그렇게 시작한 고민이 이런저런 고민과 연구를 해 보게 하더군요.
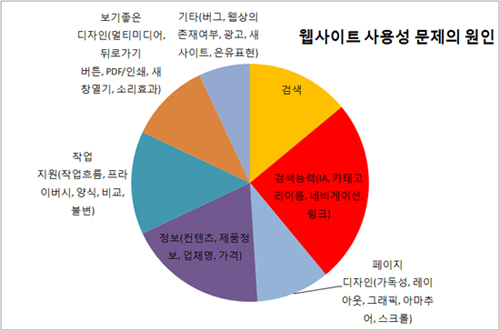
먼저.... 사용성에 관련한 책을 하나 구입했습니다. 그리고 그곳에서 재미 있는 부분을 보았습니다.

- 검색
- 정보구조
- 컨텐츠
- 제품정보
- 작업 흐름
웹 사용성 중심의 웹사이트 제작론 中 - 제이콥 닐슨, 호아 로랭거 지음-
그래프상으로 보면 검색이라는 것이 사용성에 영향을 주고 있는 것 같습니다. 하지만 제이콥 닐슨은 검색 UI에 대해서 중요한 부분으로 말하고 있으며, 100페이지 이상의 컨텐츠를 보유하고 있는 사이트라면 검색를 붙여야 사용자 접근이 더 용이하다고 하고 있습니다.
검색 - 검색능력 - 검색엔진 이 3가지는 차이가 있습니다.
사용자는 여전히 검색에 어려움을 겪고 있으나, 이는 검색엔진의 문제가 아니라 정보를 검색하는 검색능력에 대한 문제점 입니다.
검색능력에 기인하는 것은 IA, Navigation, Link, 페이지디자인(가독성, 레이아웃, 그래픽, 아마추어, 스크롤) 등이 중요 원인이 되는 것입니다.
검색에 문제가 있다는 것은 검색엔진 이나 검색 UI 에 대한 문제보다 정보자체를 찾아내는 행위(능력) or 행위를 도와주는 "도구"에 문제가 있다는 것입니다.
검색과 검색능력에 대한 사용자의 어려움은 페이지 디자인과 정보자체의 영향도 깊습니다. 사용자가 올바른 위치에 도착했지만, 욕구를 만족하지 못하는 경우 검색과 검색능력 이상의 무언가를 찾아내야 한다는 생각을 하게 되고 결국 검색과 검색능력에 만족하지 못하거나 어려움을 겪게 되는 것입니다. 이에서 사용성 만족도가 떨어지게 됩니다.
(페이지 디자인이란, 그래픽 디자인을 의미하는 것이 아닙니다. - 그래픽 디자인에 대한 사용자의 고통은 8%이하라는 통계치도 있습니다.)
사이트내에 검색을 하기 위해 바를 넣어두면 사용자는 그 바에 무엇을 넣어야 하는지 인식하지 못한다는 것에 대해선 다시 한번 고민해 보아야 할 것 같습니다.
모든 행위에서는 목적 이라는 중요한 의미가 있습니다. 사이트에 접속을 한 것은 분명한 목적이 있다는 것입니다.
그 목적에 의해 사이트에 접속하고 상단에 검색바가 있을 경우 사용자는 그 목적에 맞는 키워드로 검색을 시도하게 됩니다.
결국 사용자가 사이트에 접속해 검색바에 넣을 키워드를 알지 못한다는 것은 다른 곳에서 원인을 찾아야 하지 않을까 생각합니다.
그래픽 디자인에 대한 사용자의 고통일 경우 8%밖에 되지 않는다.
그래픽 디자인에 대한 사용자 고통이 불과 몇 년전 보다 많은 범위로 줄어든 이유는 디자인에 대하 사용자 인식도 중요하지만, 네트워크 속도, 시스템의 향상, Web에 대한 사용자의 이해도 향상 에 기인합니다.
사용성을 위해 그래픽 디자인을 디자인을 절재하거나, 포기한다는 것은 사용성을 높이기 이전에 사용자 만족을 떨어트리게 되는 것입니다.
사용성은 사람의 심리와 깊은 관계가 있기 때문입니다.
요즘 프로젝트를 진행하면서 많은 생각을 하게 됩니다. 웹사이트의 이용자.... 한편으로 참 쉬운 단어 같은데, 항상 머리속에 중심으로 잡아 놓고 서비스 기획을 해야 합니다.
● 27초의 의미
위의 "평균 27초"는 웹사이트 이용자가 평균 하나의 웹사이트에 머무는 평균 시간입니다. 물론 자주가는 사이트나 특정 목적을 가지고 있는 사이트는 평균 27초 라는 수치가 맞지 않을 수 있습니다.(지금 강팀장이 글을 쓰고 있는 이 순간도 벌써 27초를 넘었으니...)
27초란 목적에 도착후 사이트 이용에 대한 시간이 아니라, 목적에 도달하기 위해 서핑을 통한 검색과, 각종 리스트를 통합 접근을 시도할때 거쳐가는 많은 사이트중 하나의 사이트를 방문하는 시간 입니다.
예를 들어 요즘에 강팀장이 한참 관심을 가지고 있는 "다이어트"로 검색을 하고, 뱃살 다이어트에 대한 정보를 찾기 위해 이곳저곳 둘러다 보면 평균 한개의 Contents 페이지에서 머무는 시간이 27초 라는 것입니다.
● 가장 핵심적인 가이드 27초
사실 강팀장은 이런 수학적 수치는 별로 좋아하지는 않습니다. 하지만, 간혹 평균이라는 것이 많은 것에 대해서 도움을 주기도 합니다.
특히 웹사이트의 기획을 할 경우 평균 27 초라는 수치는 많은 뜻을 생각하도록 합니다.
얼마전 어느 웹개발 가이드를 보고 실망 아닌 실망을 한 경험이 있었습니다. 물론 이런 실망은 그것을 수행한 업체가 잘했다 못했다 라는 차원이 아니라, 프로젝트를 수행하기전 그 가이드를 보고 개발만 하면 된다는 주위의 여러 말에 대한 기대감에서 미친 영향 때문입니다.
가이드를 받는 순간.... "가이드를 다시 잡아야 하는 구나....... 휴~"
몇일전 강팀장은 웹검색과 사용자 테스트라는 글을 올린 적이 있었습니다. 그 부분 또한 이 가이드에 대한 마음이였지만... 어째튼.... 이런저런 기획에서 가장 중요한 가이드는 27초 라는 수치라고 감히 말할 수 있습니다.
● 27초 소중한 시간
어릴때 강팀장은 장날 시장에서 판을 펴 놓고 옷을 파는 아버지를 둔 친구를 사귄적이 있었습니다. 그 친구는 읍내장에서 열심히 떠들고 있는 아버지를 다른 친구들에게 보여 주기 싫어서 구경거리가 많은 장날에는 친구들과 시장을 안 가려 옥신각신 거릴때가 종종 있었습니다.
생각해 보면 그 친구의 아버지는 지금 우리가 고민하고 있는(인터넷이 아직 세상에 나오기도 전에) 가장 단순하면서도 중요한 가이드를 따르고 있었습니다.
시장을 지나가는 시장의 이용자는 그 친구의 아버지 앞을 힐끗 보며 지나가는 시간은 27초 보다 더 짧았을 겁니다.
그 짧은 시간에 시장의 이용자를 위해, 자신이 가지고 있는 옷을 정보를 몸으로, 손뼉으로, 이마에 굵은 글씨로 써 놓은 "단돈 1,000원!!" 간단 명료하게 표현하고 있습니다.
기획자의 입장에서 27초는 짧지만 길고, 엄청 소중한 시간으로 주어진 것입니다.
● 기획자에게 주어진 27초
소중한 27초 동안 웹 기획자가 할 수 있는 것들은 무엇이 있을까요?
- 화면은 간단 명료해야 한다.
- 사용자가 원하는 정보를 최소한 27초 안에 취득할 수 있도록 해야 한다.
- 화면의 스크롤을 최소화 하여 한 페이지 Contents 안에 머물도록 해야 한다.
- 직관성을 높여야 한다.
27초는 웹 기획자에게 중요하면서 가장 Key Point가 되는 가이드를 제시하고 있습니다.
● 27초의 오해
여기서 조심해야 하는 것이 있습니다.
친구의 아버지의 몸짓과 손뼉이 단순히 흥미를 끌기 위한 행위로 오해라는 경우 입니다.
웹사이트는 흥미를 끌어야 하겠지만 제일 중요한 요소는 바로 판매하고 있는 옷(정보) 입니다. 옷(정보)에 일단 접근을 유발 시키고 사용자는 유심히 이옷 저옷 들춰보며 고르게 됩니다. 옷이 부실하면 결국 "에이~" 하며 떠나게 되는 것입니다.
해당 웹 사이트를 포기하고 다른 사이트로 발기을 돌리기까지 평균 1분 49초가 걸렸다. 그들이 작업을 진행하는 중 도착한 최종 사이트에서 평균 3분 49초 동안 머물렀다.
사용자들은 작업을 진행하는 동안 자신이 원하는 사이트를 찾기까지 검색 엔진을 포함하여 평균 3.2개의 사이에 방문했다. 더욱 흥미로운 것은 그들이 작업을 진행하는 동안 이미 방문했던 사이트를 평균 0.4회 다시 방문했다는 점이며 이것이 의미하는 바를 눈여겨봐야 할 것이다. 다시 말해 각 사이트를 재방문 확률이 12% 정도 밖에는 안 되므로 한번 사용자를 잃으면 영원히 잃게 된다는 의미이다.
얼마전 많은 생각을 해 볼 수 있는 기회를 가졌습니다.
한가지 논점에서의 생각이였는데.... 아무래도 정리가 되질 않아... 이곳저곳 자료도 찾아보고 짧은 지식에 이렇게 저렇게 맞춰 볼려고도 고민을 많이 했습니다.
그런데 그렇게 시작한 고민은 몇일을 머리속에서 핑핑 돌더니 이렇다 할만한 결론은 근처도 못가로 스스로의 딜레마에 빠져 버리게 만들더군요.
그건 Search(검색), UT(사용자테스트), Usability(유저빌리티), Findability (파인빌리티)와의 관계 입니다.
전 이 4개의 관계가 비슷한 선상에 있는 이론들로 이해하고 있었습니다.
Findability 를 위해, Search를... 이는 Usability를 위해 결국 UT에서의 높은 효율도를 위해...
어느 것이 중요하다 중요하지 않다 라는 관점은 없다고 생각하고 있습니다.
특히 검색의 중요성은 앞으로 Web이라는 큰 그림에서 뿐만 아니라 개개인의 홈페이지, 미니홈, 블로그에서 중요한 서비스로 그 기능은 더욱 높아져야 한다는 관점입니다.
특히 통합검색이라는 더욱 중요한 부분이 아닐까 생각합니다.
UT에 대해 더 공부할 수 있는 기회가 생긴것 같습니다.
아직 UT의 신뢰성 확보에 대한 연구와 방안에 대해서 많은 이론과 논의와 토론이 있지만 뚜렸한 기준점이 없습니다.
Seri 에서 배웠던 것들도 다시 한번 검토해 보고... User를 위한 Web 기반 구축이라는 과제에 대해서 더 고민해야 할 것 같습니다.
지금 진행하고 있는 프로젝트 기간내내 고민할 듯 하니...
강팀장 스스로 얻지 못하는 고민을 해결하기 위해 적어도 내년 2월까지는 숙제로 남겨야 할 것 같습니다.
혹시나 중간에 구입한 책속에서 좋은 해답이 있다면 후다다닥 글을 올리겠습니다.
이번에 구입한 책중 한권이 [제이콥 닐슨이 공개하는 웹 사용성 중심의 웹사이트 제작론]이라는 책 입니다.
제이콥 닐슨은 90년도 초반에 웹 열풍이 본격궤도에 오르기전 부터 사용성에 대한 연구를 해 왔으니... 좋은 도움이 되지 않을까 생각하기도 합니다.
[검색2.0 : 발견의 진화 - Ambient Findability ] 라는 책도 같이 올립니다.
강팀장 사이트 글 리스트
http://www.ebizstory.com/eyg/search/검색2.0%20:%20발견의%20진화
세부내용
파인빌리티의 범위는? 파인빌리티 상호 연결된 관계
반드시 알아야할 파인더빌리티 ?? - 검색2.0 발견의 진화를 읽고
검색2.0 발견의 진화
^^; 혹시 같이 고민해 보실 분 계실려나??


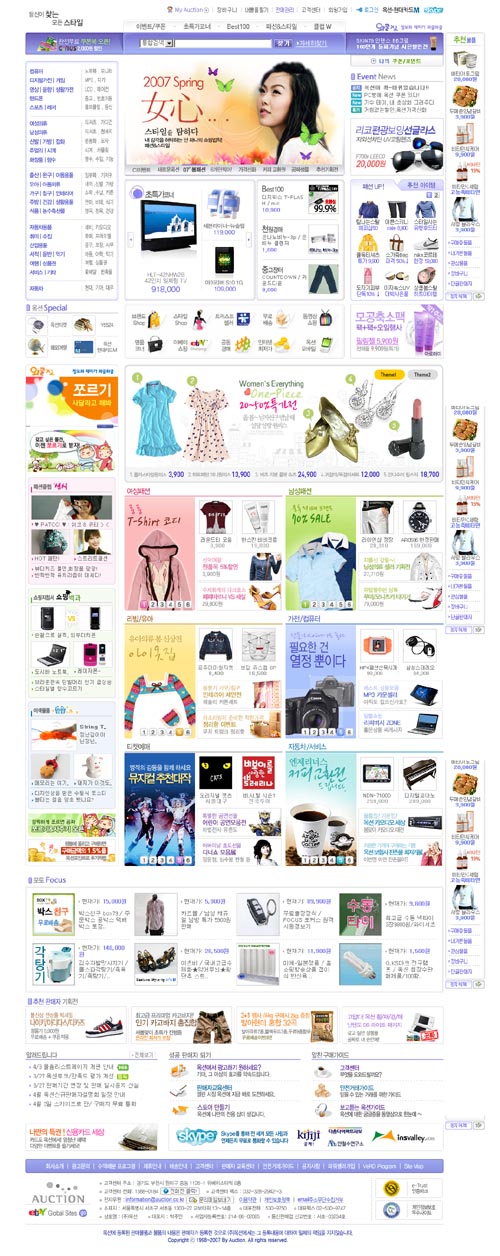
변화된 옥션
어제 옥션이 대대적인 개편을 하고 새롭게 Open 하였습니다.
많은 부분에서 큰 변화를 보였는데.... 오전에 다른 사람들의 의견을 듣고 싶어... 후배 몇명에서 메신저를 띄웠습니다.
"옥션의 대대적으로 바꼈어.... 한번 볼래?
내부 시스템 운영되는 부분은 판매, 구매를 해 봐야 변한걸 알거니깐.. 놔두고...
사용성 부분중에 UI 쪽이나 Navigation 부분으로 둘러보고....
그냥.. 솔직한 의견 좀 줄래?? "
후배들은 너무 믿었을까요... ㅎㅎㅎ
8명에게 부탁을 했건만 정작 대답해 준 후배는 한명뿐이였습니다.ㅡ.ㅡ;;
동료 3명에게 물어봤는데.. 역시나 대답해 준 동료는 한명뿐이였습니다...
(이래서 덕을 많이 쌓으라 했나 봅니다.... )

그래도 2명이 의견을 줬으니... 그들의 대답은 변화를 잘 모르겠다는 것이였습니다.
그래?!! 구체적인 설명은 없었지만 그럼... 개편된 사이트는 잘 된거군.
분명 옥션은 디자인 부분에서 UI 부분이나, Navigation 부분이나, usablity 부분이나.. 큰 변화가 있었습니다. (Logo 도 완전히 바꼈죠.. ^^)
사용자 입장에서 (포털과 같이 많이 이용자가 사용하는 사이트에서) 큰 변화를 느끼지 못하고 변화를 이뤘다는 것은 잘 되었다고 할 수 있습니다.
(사용자들이 큰 거부감이 느껴지지 않는 범위내에서 개편 - 물론 내부적으로는 큰 개편이지만... - 이것이 서비스 기획자나 웹기획자, UI 기획자들의 제일 큰 목표겠죠.)
기존의 사이트의 개편 오픈이라는 자체는 사실 큰 부담을 가진 프로젝트 입니다. 서비스가 대폭 변화되지 않는다면.... 기존 사용자들에 대한 서비스를 지속적으로 지원해 줘야하는 의무를 가지고 있기 때문입니다.
사용자는 사이트에서 사용 학습이라는 어려운 과정을 통해 사이트에 익숙해지는 것입니다. 그렇게 익혀지고 확보된 사용자는 다른 사이트로(비슷한 서비스나, 동종 업체로) 이동하기 힘든 우수한 고객이 되는 것입니다.
획기적인 변화는 기존의 우수 고객들이 다른 사이트로 이동하는 계기가 되어 버립니다....
옥션 같은 사이트의 이번 같은 대대적인 개편은 회사입장에서, 개발 업체 입장에서, 그리고 결국 사용자 입장에서 그만큼 부담스러운 작업이라고 할 수 있겠습니다.
이번 큰 변화중 하나 와글x2 입니다. 요즘 계속 나오고 있는 기술 트랜드와는 거리가 조금 있긴 하지만.... 재미있게 Hub gateway Site 로 재미있게 잘 꾸며진 것 같습니다.

여러분의 생각은 어떤가요? ^^
의견 좀 주세요.. ^^
떡이님로거에 이번 옥션 개편에 대한 기사가. 올라와 있습니다. ^^
http://itviewpoint.com/tt/index.php?pl=2720
관련 블로거가 있어 연결 합니다. ^^
웹미니쩜넷 http://blog.webmini.net/78
빵만드는 웹기획자 http://www.uccp.biz/294
신문을 보더라도... 심지어 주간 잡지 책자를 보더라도, 라디오, TV 방송까지 UCC 이야기가 쏟아져 나오고 있습니다.
요즘 같이 IT 관련 기사가 쏟아져 나왔을때가 있었나 싶습니다.
강팀장 사이트에 UCC 관련한 글 몇개를 올려 두긴 했습니다만...
관련글을 올릴때마다 UCC를 동영상 서비스로 제한을 한다는 걱정에서 "이런 것도 UCC 입니다." 라고 말을 하고 싶었습니다.
UCC 는 의미 그대로 사용자가 만들어 가는 컨텐츠를 말합니다.
그럼 게시판의 글도 UCC 인가??
"맞다", "아니다" 판단하기 참 힘든 부분이 있습니다. 사용자가 만들다고 해서 무조건 UCC 라고 하기엔 Contents(컨텐츠)의 기본 의미를 무시할 수 없기 때문입니다.
- Contents 기본 의미는 어떤 가치가 있는 정보(Information) 이여야 합니다. 정보 자체가 가치 라는 중요한 단어를 가지고 있습니다만, 꼭 돈이 된다, 이득이 된다, 라고 할 수는 없지만... 어떠한 부분에서 가치가 발생되어야 합니다.
가치라는 뜻이 중요한 부분에서 UCC 는 분명 가치를 가지고 있습니다.
UCC 가 뜨는 이유는?
1. 재미
인터넷에서 가치라는 것은 User 입장에서, System 제공자 입장에서 충족해야 됩니다.
그중에서 초기에 가장 중요한 것은 User 입장 입니다.
오래전에 DC인사이드는 단순히 디지털 카메라 커뮤니티 사이트로 시작했습니다. 디지털 카메라라는 사회적 트랜드에도 어느정도 충족되었지만, 성장할 수 있었던 가장 큰 요인은 User들의 참여 였습니다.
User 들의 참여가 높았다!! 이 점에서 DC인사이드는 User 입장의 가치를 정확하게 제공했던 것입니다.
DC인사이드(Sytem 제공자)에서 제공했던 User 입장의 가치는 재미 입니다.
- User 입장의 가치를 재미로만 한정할 수는 없습니다. 흥미도 있을 수 있고... 관심... 또는 포인트나 돈 일 수도 있습니다. 하지만... DC에서는 그중 관심, 흥미, 재미를 제공했고, 그중 재미가 가장 큰 요인 이였습니다.

2. 참여
많은 System 제공자들이 생겨나고 그에 따른 많은 인터넷 서비스들이 생겨나 사라지고 있습니다.
UCC도 마찬가지 입니다.
벌써 미국은 Web2.0 관련 서비스 회사들이 문을 닫고 있으며, UCC 관련 회사들이 수익을 내지 못해 저평가 되고 있습니다.
- 그중에 높은 평가를 받아 딜리셔스, 유튜브, 마이스페이스 같은 서비스는 높은 평가를 받고 있기도 합니다만, 벤처의 의미 그대로 낙타가 바늘을 빠져나가는 아픔을 겪고 있습니다.
높이 평가 받고 있는 UCC 관련 서비스 플랫폼들은 공통적인 특징을 가지고 있습니다.
바로 많은 User 를 확보하고 있으며, 트래픽이 빠르게 향상되고 있다는 점입니다.
초기 인터넷 서비스의 성공 기반으로 가장 중요하게 생각하는 것이 User를 확보하는 것입니다. 그렇다보니깐... 당연히 User 입장을 고려할 수 밖에 없습니다.
그동안의 인터넷 서비스의 근간은 System 제공자 중심으로 Contents 제공이였습니다. System 제공자들은 User의 관심을 끌수 있는 Contents를 고민하고, 개발해야 하는 고뇌를 겪어야만 했습니다. 그런 고뇌와 어려움속에서 특별한 Contents를 생성하고 User 관심을 끌었지만, 지속적인 관리(Update)에 많은 비용을 지불해야만 했었습니다.
UCC는 그런 고뇌, 어려움, 고민들을 어느정도 풀어 놓았다고 보아야 할 것입니다.
System 제공자는 서비스 플랫폼을 제공하고 User가 재미를 즐길 수 있는 장을 열어 놓고, User의 적극적인 참여를 끌어 모으고 있습니다.
기존의 인터넷 서비스도 User의 재미와 참여를 이끌어 낼수 있는 충분한 요소는 있었습니다. 하지만 재미는 제공하고, 참여는 소극적 참여(주로 댓글)만 일괄해 왔었다고 볼 수 있습니다.
UCC의 가장 큰 장점중 하나가 공유입니다. 자신이 만든 Contents를 System 제공자의 서비스 플랫폼을 이용하고 있지만, 어느정도 조건만 충족된다면 다른 System 제공자의 서비스 플랫폼에 붙일 수 있게 되었습니다.
- 한때 큰 열풍을 불었던 플래쉬 애니메이션은 재미는 있었으나, 저작권 때문에 다른 곳으로 사용자가 옮길 수 없었습니다. 플래쉬 저작물 자체가 System 제공자들의 수익이기 때문이기도 했습니다. 그리고 User가 만든 플래쉬 애니메이션은 그런 부분에서는 자유로웠지만 플래쉬를 제작해야 한다는 기술적 어려움이 있었습니다.
User 가 쉽게 Contents 제작할 수 있고, Contents를 올리고 공유할 수 있는 서비스 플랫폼이 무료로 제공하고 있습니다. 이로 인해 User의 적극적인 참여를 유도할 수 있게 되었습니다.
그 동안의 많은 서비스들이 User 입장의 가치를 충족하기 위해 많은 노력이 있었습니다. 기존의 서비스들을 보고 있으면, UCC 가 그렇게 새로운 것은 아니다 라고 느낄 정도 입니다.
단지 시대적인 흐름이 UCC의 서비스 자체보다, 단어를 더 부각 시키고 있는 것이 아닐까 하는 생각을 들게 합니다. 하지만 기존의 서비스를 꼼꼼히 살펴보면, User 입장의 가치를 포괄적으로 충족하지 못하고 있습니다. 재미는 있지만, 참여가 어렵다. 참여는 있지만, 재미가 없었다. 라는 걸 쉽게 알 수 있습니다.
물론 User 입장의 가치를 모두 충족하기란 아직도 어려운 문제 입니다만, UCC 는 그런 면에서 가장 중요한 재미와 참여를 잘 어울어져 있습니다.
UCC 가 앞으로 더 뜰수 밖에 없는 이유를 단지 재미와 참여 2가지로 함축할 수는 없습니다. 사회적, 기술적, 자연적 환경들과 User 의 생활, 생각 등의 변화도 큰 기여를 하고 있습니다. 뿐만 아니라 System 제공자 입장에서의 가치 충족도 중요한 부분중 하나 입니다.
UCC가 뜨는 이유를 단지 UCC 이니깐 이라고 단정해 버리면 안될 것입니다.
앞으로의 인터넷 서비스는 더욱 재미와 참여를 요구하게 될것입니다.
- 실제로 쇼핑몰에서, 포털사이트에서, 언론사 사이트에서 User 입장의 가치를 충족함으로써 더욱 부각되고 있습니다.
UCC가 앞으로의 인터넷 서비스 개발에 대한 좋은 벤치마킹의 모델이 되지 않을까 조심스럽게 기대해 봅니다.
UCC가 뜨는 이유를 안다면, 충분히 다른 서비스들도 기획하고, 설계하고, 개발할 수 있을꺼라는 작은 기대에서 두서 없는 글을 적었습니다.
노가다 : 자료 수집에... 분석에.. 벤치마킹에... 해야할 일이 한두가지가 아닌건 사실이다..,
파워포인터 : 다른 프로그램보다 갈수록 익숙해져 가는 것이.... ㅡ.ㅜ,
놀이 : 즐겁게 생각하자~,
PT : 기획을 하면 항상 따르는 것이고 기획의 최종이지 않을까??... ,
설계 : 아무래도 IT 분야에 종사하니깐... 기획이 결국 기초 설계가 되는 경우가 많더군.... ,
중간자 : 고객과 회사(내 입장에서는 Client)의 고리를 제안하는 경우?? 어려운 표현이군...,
박쥐 : IT 직종 자체가 박쥐가 되어가지만... 기획은 오히려 슈퍼맨이 되는 경우가 더 많은 것...,
무지개 : 무지개 싫다. 하지만 처음 접근할때는 무지개를 쫓기 마련...,
인간관계 : 사람과의 관계에서 많은 것들 얻을 수 있는 것 같다.
영업 : 기획과 영업이 밀접한 관계가 있는 것 같기는 하다...하지만 분명 다를텐데... 느끼는 건..
시간 : 항상 시간에 쫓기게 되는것을 보면.... 휴~
논리적이다,
화이트칼라(ㅡ.ㅡ 화이트를 가장한....),
아이디어,
경험,
기획
2달전에 사 놓고 읽지 않은 책이 있었습니다.. 『100억짜리 기획력』 그속에 재미있는 과제가 몇가지 있었는데...
그 과제를 생각해 보기전에 기획이 무엇인지 생각해 보기로 했습니다.
지금 강팀장이 하고 있는 일이 기획과 전략입니다.
앞으로 하고 싶은 일도 그런지라.... 몇주동안 기획 이 단어 하나로 차근 차근 생각을 해 보기로 했습니다.
^^ 재미있는 주제에 동참하고자 하는 분은 언제든지 참여해 주길 바랍니다.
쪽지도 좋고 메일도 좋고, 댓글, 트래백까지 모두 환영합니다.
정보 설계에는
- 정보 체계
- 정보의 구조화(웹 사이트의 정보 구조와 메뉴 구조)
- 네비게이션
- 레이블링
- 정보의 색인과 검색등이 포함된다.
1. 정보의 체계
정보 체계화는 각각의 정보를 하나의 울타리에 묶는 것을 의미한다.
정보 체계화에는 각 정보의 명확한 구분을 가지고 체계화하는 방법과 명확한 관련성을 가지고 있지 않는 정보들을 체계화하는 방법 등으로 나누어 생각해 볼수 있다.
- 명확한 특징에 의한 정보 체계화
① 알파벳 순
② 연대와 날짜 순
③ 지리위치 순
- 명확하지 않는 정보 체계화
① 주제별 - 공통된 주제, 화제에 의한 체계화
② 이용자별 - 정보 이용자가 구별되는 경우 각 이용자에 따른 정보 체계화
③ 기능별 - 정보 제공자가 강제적으로 정한 정보 체계화
④ 상징별 - 통상의 이용자라면 연상이 가능한 체계와 대비시킨 정보 체계화
2. 정보의 구조화(웹 사이트의 정보 구조와 메뉴 구조)
정보의 구조화는 각각의 정보 체계를 연결시켜 놓는 것을 의미하며, 웹 사이트에 통상적으로 사용되는 정보 구조는 하향식 계층구조이다.
정보의 구조화, 웹 사이트의 계층 구조는 수직방향으로 깊이(Depth)가 깊은 계층형탱와 수평방향으로 폭(Width)이 넓은 계층 형태가 있다.
너비가 좁으면서 깊이가 깊은 웹 사이트 구조는 원하는 정보에 접근하기 위하여 많은 클릭이 필요하며, 폭이 넓은 웹사이트 구조는 하나의 페이지에 많은 메뉴가 보여짐으로써 복잡하면서 컨텐의 빈양성이 느껴진다.
가장 적절한 웹 사이트 정보 구조는 폭(Width)는 최소 5개에서 최대 9개까지의 메뉴(Function)으로 구성하고, 깊이(Depth)는 최대 5단 이하로 제한하여야 한다. 계속적인 정보의 확장이 예상되는 경우에는 넓은 폭의 정보 구조가 바람직하다.
3. 네비게이션
웹 사이틔 정보 설계에서의 네비게이션은 이용자가 정보를 빨리 찾고(검색, Searching), 이동하기 위해서(탐색, Browsing) 제공하는 모든 것들을 의미한다. 여기에는 검색 기능(Searching), 이용자 위치 정보(Context), 방문자 정보 표시, 네비게이션 막대(Navigation Bars), 풀다운 메뉴(Pull-Donw Menu), 내용 목록과 인덱스(Index), 사이트 맵(Site Map) 등이 포함된다.
- 검색 기능 (Searching Function)
원활한 웹 사이트의 정보 이용을 위해서는 내부 검색엔진이 필요하다. 내부 검색은 주제별로 검색될 수 있도록 하여야 하고, 세부 검색이 가능하도록 복합단어 검색이나 연산자 검색까지 지원할 수 있도록 하는 것이 바람직하다.
- 이용자 위치 정보 (Context)
이용자 위치 정보는 현재 이용자가 보고 있거나 위치해 있는 페이지가 얻디에 속한 페이지며 정보인지를 알려주는 것을 말한다. 근래에는 웹 사이트 계층구조상 이용자의 현재위치 표시는 물론 이를 통한 이용도 가능하게 해주고 있다.
- 방문 정보의 표시
문자 정보들이 한꺼번에 많이 정렬되어 있는 웹 페이지에서는 이용자가 바로 전에 검색한 정보도 기억하지 못하는 경우가 있다. 이러한 경우, 이용자가 전에 한번 검색 또는 방문하였던 정보를 구별해 주므로써 이용에 편리성을 줄 수 있다. 이러한 기능은 웹 브라우저 자체에서 제공해 주는 기능으로 방문과 미방문 정보를 색으로 구분해 준다.
- 네비게이션 막대(Naviagtion Bars)
네비게이션 막대는 일반적으로 모든 웹 페이지에 있는 링크 모음을 말한다. 이를 통하여 하위 메뉴에서도 언제든지 해당 링크로 바로 이동할 수 있게 되는 것이다.
이외 네비게이션 요소로는 풀다운 메뉴(Pull-Down Menu), 내용 목록과 인덱스(Index), 사이트 맵(Site Map) 등이 있다. 이들 모두 웹 사이트 네비게이션에 있어 중요한 위치를 차지하는 것이므로 웹 사이트 중요한 구성요소가 된다.
4. 레이블링(제목 붙이기, Labeling)
레이블링이란, 모든 웹 페이지 정보 체계에 이름을 지어주는 것을 말한다. 메뉴에 이름을 붙이는 네이밍(Naming) 또한 레이블링에 속한다.
주 메뉴에 이름을 붙이는 것 외에 각 하위 또는 종속 메뉴, 페이지마다 이름이 필요하다. 이 경우 이름은 상위, 주 메뉴와 연관이 되어야 하며 이용자들이 쉽게 그 이름만으로도 정보의 구조와 위치를 파악할 수 있어야 한다.
정보 체계와 구조에 대한 이해, 정보 네비게이션의 기본사항, 레이블링 기술 등의 사항 등은 정보 설계 요소로 실질적인 웹 제작 기획에 앞서 알아두어야 할 사항이다. 특히 웹 사이트 구조를 이해하여야만 이후 Tree 와 Story Board를 작성할 수 있으며, 웹 네비게이션의 문제는 모든 웹 개발 단계에서지속적으로 다루어지게 되는 중요한 요소이다.
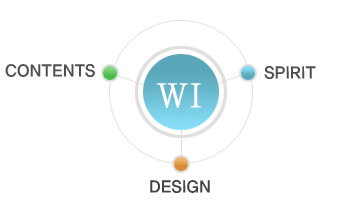
WI는 크게 3가지 요소로 이뤄진다.
메뉴구조와 위치 등의 전체적인 구도결정(Web Grid),
공통된 색상(Web Color),
일정한 글자크기와 형태(Web font)가 바로 그것이다.
이밖에 일정한 컨텐츠와 제작기술(Programing) 등을 확보해야만 실현될 수 있다.
WI를 도입하면 이같은 웹 규칙에 따라야 한다.
WI는 도입하는 회사 측에선 경비절감의 효과를 누릴 수 있다. 기업 이미지를 통합시킬 수 있는 매뉴얼을 발행, 단시간 내에 최소의 비용으로 홈페이지를 만들 수 있도록 한다.
홈페이지를 방문하는 고객의 경우도 하나의 ID로 관련사이트를 모두 방문, 손쉽게 자신이 원하는 정보를 찾을 수 있다.
따라서 웹상에서 해당 기업의 정체성 확보와 디지털 시대에 맞는 기업이미지 개선 효과로 이어진다.
사용자는 웹사이트의 전반적인 모습을 훑어보면서 디자인으로 보여지는 웹아이덴티티를 먼저 기억한다.
그러므로 독창적이면서 명확한 웹아이덴티티 구축이 필요하다.
여러 사이트를 뒤져서 나름대로 가장 명확하다고 생각한 자료를 인용을 하였습니다.
Identity라는 말은 벌써 오래전에 사용되어 왔습니다.
아마도 기업의 이미지에 대한 마케팅과 브랜드 작업에서 가장 먼저 생각해야 하는 부분이 바로 아이덴티티가 아닌가 싶습니다.
아이덴티티는 기업에서 먼저 높여나가야 할 중심을 이미지화(? - 여기서 그래픽만 뜻하는 것이 아닙니다. 이미지화란 그림같은 이미지보다 사람의 머리속에 그려지는 영상... 기억... 느낌 이런것을 표현 한다는 것이 정확할 것입니다.) 하기 위한 방법론이면서... 목표이기도 합니다.
마케팅과 기업의 광고가 웹으로 차츰 옮겨 오면서 WI(Web Identity) 라는 분야가 생겨난 것으로 추정하고 있습니다.
즉 대중매체나 각종 단방향미디어에서 구축해 오던 기업의 이미지를 웹으로 많이 옮겨오게 되었다는 것입니다.
WI는 사실상 인터넷으로 기업의 광고가 시작되면서 시작되었다고 봐도 무관합니다.
그렇게 생각하면 오랜 시간동안 WI에 대한 각종 연구과 실험이 있었는데.... 그 성과가 빠르게 나타고 있는 시점에서 앞으로 웹기획에 필수 부분이 아닌가 싶습니다.
그런데... 문제는 WI 가 단순히 이미지(그래픽)으로 구축된다는 잘못 오해에 빠지기 쉽다는 것입니다.
이런 오해속에서 WI 에서 우선시 되는 것이.. 바로 디자인으로 약간의 변질된 풀이가 만들어지게 된 것입니다.
WI 는 단순히 디자인만으로 구축 될수 있는지는... 많은 연구가 있어야 되고.. 큰 과제이긴 하지만....
그렇다고 선뜻 디자인만으로 WI 의 범위를 한정해서는 안된다는 것입니다.

앞으로 논해봐야 할 것들은 참 많지만.......
기존의 Identity에 대한 짧은 예로.... WI의 오해에 대한 과제를 내고 마무리 하겠습니다.
음료수...... 빨간색..... 정열..... 시원..... 가족......
위의 단어를 보면... 무엇이 생각 나십니까?? 정답 : 코카콜라(마우스로 굵으면... 됩니다.)
이런 것이 아이덴티티의 핵심입니다. 기업을 머리속에서 이미지화 시키는 것.......
일반적으로 색깔은 식별이 가능한 것, 눈에 보이는 것, 다양성, 빛의 확증을 상징한다. 빛을 반사하는 색인 오렌지 색이나 노란 색, 빨간 색은 활동적이며 따뜻하고 전진을 나타내는 색인데 반하여 빛을 흡수하는 색인 푸른 색이나, 보라색은 수동적이며 차갑고, 후퇴를 나타내는 색이다. 이 두 가지를 합친 것이 녹색이다. 검은 색과 흰색은 긍정과 부정을 뜻하며, 모든 대립을 나타낸다. 밝은 색과 어두운 색의 대조는 빛의 물질화를 상징한다. 빛으로서의 신은 색의 근원이다.
검정
검정은 세계가 창조되기 이전의 원초의 암흑, 아무 것도 보이지 않음, 무(無), 악, 죽음의 어둠, 수치, 절망, 파괴, 부패, 슬픔, 비애, 자기 비하, 방기, 장중함, 지조를 나타낸다. 검은 색은 또한 냉엄하며, 무정하며, 부조리한 '시간'을 의미하며, '태모(太母)' 특히 여신 칼리(Kali)의 암흑적 요소나, '검은 마리아'와 연관된다.
검은 색이나 군청색은 혼돈의 색이다. 서양에서 검은 색은 죽은 자에 대한 애도와 연관되며, 요술이나 사악한 마술의 불길한 측면과 연관된다. 검은 색은 신 크로노스(Kronos)/사투르누스(Saturnus)의 색이자 숫자 8의 색이다.
- 여러 분야에서의 상징적 의미 -
연금술
검은 색은 무채색, '대작업'의 제1단계, 분해, 발효, 불길함, 지옥으로 떨어짐을 나타낸다.
아메리카 인디언
북쪽, 죽은 자에 대한 애도, 낮의 붉은 색에 대립하는 밤의 색
불교
삶을 이어주고 맺어주는 속박(인연)의 어둠
중국, 한국
북쪽, 음(陰), 겨울, 오행의 수(水), 사신의 거북(玄武).
기독교
'어둠의 왕', 지옥, 죽음, 슬픔, 죽은 자에 대한 애도, 자기 비하, 영혼의 어둠, 절망, 부패, 사악한 마술을 뜻하며 죽은 사람을 위한 미사와 '성 금요일'에 드리는 미사에 사용되는 색이다.
이집트
재생과 부활을 뜻한다.
유태교
지성, 왕국의 의미다.
문장
사려 깊음, 지혜의 의미다.
힌두교
타마스, 감상에 빠져서 하강하는 운동, 시간, 여신 칼리(Kali)와 여신 두르가(Durga)의 어두운 면이다.
마야
적의 죽음, 서쪽 방향과 관계 있으며, 네 가지 기본 방위의 신 중 한 명인 에크 시브 챠크 신을 상징한다.
파랑
파랑은 진실, 지성, 계시, 지혜, 충성, 충절, 지조, 정결, 조심성이 많은 애정, 오점없는 세평, 아량, 사려 깊음, 경건, 평안, 명상, 냉정을 뜻한다. 파랑은 심해의 색, 여성원리로서의 바다의 색이다. 하늘의 파란 색은 '하늘의 여왕'으로서의 '태모', 천공신이나 하늘에 속하는 영적 존재의 색이다. 파랑은 또한 무(無)이며 원초의 단순함과 모든 것을 담을 수 있는 무한한 공간이다. 달을 나타내는 색이기도 하다.
- 여러 분야에서의 상징적 의미 -
아메리카 인디언
하늘, 평안을 뜻한다.
아즈텍
남쪽과 연관되며, 4기본 방위의 신 중 하나인 위취로포치트리 신의 표지다.
불교
위에 있는 하늘과 아래에 있는 바다의 차가움, 법계(法界)의 예지(叡智)다.
켈트, 드루이드교
일설에 의하면 음유시인이나 시인과 연관된다.
한국, 중국
천공, 구름, 사신 중의 청룡, 봄, 오행의 목(木)이다.
기독교
하늘, 하늘의 진리, 여원, 신앙, 충절, 하늘의 여왕으로서의 성모 마리아를 나타내는 색이다.
그노시스주의
물로 베푸는 세례다.
그리스, 로마
천공신으로서 신 제우스(Zeus)/유피테르(Jupiter)와 여신 헤라(Hera)/유노(Juno)의 색이며, 아프로디테(Aphrodite)/베누스(Venus) 여신을 나타내기도 한다.
카발리즘
은총을 뜻한다.
힌두교
비의 신 인드라(Indra)의 파란 우비를 나타낸다.
마야
적의 죽음을 뜻한다.
갈색
대지를 의미한다.
- 여러 분야에서의 상징적 의미 -
중국
송 왕조의 색이다.
기독교
영혼의 죽음, 수도자들이 몸에 걸치는 옷의 색으로 현세에 대한 죽음, 방기, 참회, 좌천을 뜻한다.
힌두교
북방 지역을 의미한다.
황금색(gold)
태양, 신의 힘, 광명의 빛, 불사, 창조 이전의 빛으로서의 신, 최고 가치, 생명의 질료, 불, 반짝거림, 영광, 지속, 남성원리를 나타낸다. 태양의 금색은 모든 태양신, 곡물신이나 곡물의 여신, 풍작을 상징한다. 제우스의 황금그물은 만물을 제우스에게로 끌어들인다. 황금그물은 호메로스의 표현에 의하면 하늘과 땅을 묶어주는 굴레이며(일리아드 8.18-27), 플라톤에 의하면 태양과 이성이다. 금과 은, 태양과 달은 동일한 우주 실재의 두 가지 모습이다.
- 여러 분야에서의 상징적 의미 -
연금술
금색은 태양의 '본질', '지상의 태양', 응축된 빛, 영속성, 모든 금속적 성질의 평형상태를 뜻한다. 비금속이 금으로 변하는 것은 혼의 변질, 인간성의 원초적인 순수함의 회복을 뜻한다.
아메리카 인디언
서쪽을 뜻한다.
켈트
불을 상징한다.
이집트
태양신 라(Ra), 황금의 곡물을 뜻한다.
힌두교
생명, 빛, 진리, 불사, 씨앗, 아그니(Agni) 신의 불을 뜻한다.
녹색(green)
생명을 나타내는 싱싱한 녹색과 죽음을 나타내는 검푸른 녹색이 있는데, 녹색은 생명과 죽음을 동시에 의미한다. 젊음, 희망, 환희를 뜻하는 동시에 변화, 인생무상, 질투를 의미한다. 녹색은 파랑이 나타내는 하늘과 노랑이 나타내는 땅이 섞인 색으로서 신비의 색이다. 또한 지성을 나타내는 차가운 푸른 색과 노란 색의 태양이 가지는 정서적인 따뜻함이 섞여서 녹색은 평등의 예지, 희망, 생명의 재생과 부활을 만들어 낸다. 녹색은 베누스(Venus) 여신과 메르쿠리우스(Mercurios) 신처럼 연인들의 색으로서 봄, 번식, 환희, 신뢰, 자연, 낙원, 넉넉함, 번영, 평화를 뜻한다.
미성숙의 색으로서의 녹색은 어리석음이나 미숙함을 나타낸다. 녹색은 숫자 5와 관계가 있으며 요정의 색이다. 금색으로 변하는 녹색은 젊은 곡물신이나 녹색의 사자나 녹색의 인간이 익어버린 곡물의 황금색으로 변하기 전의 단계를 나타내다.
녹색의 기사는 누구에게나 공평한 자로서 죽음을 의미하며, 젊은이와 미인을 죽이는 반역행위를 가르킨다.
녹색 깃발은 해상에서의 난파를 뜻한다.
- 여러 분야에서의 상징적 의미 -
연금술
'녹색의 사자'나 '녹색의 용'은 '대작업'의 시작이다. 녹색은 젊은 곡물신, 성장, 희망을 뜻한다.
불교
싱싱한 녹색은 생명을 가르키고, 검푸른 녹색은 죽음의 왕국, 시체, 그 밖에 죽은 자들의 영역에 속한 모든 것을 나타낸다.
켈트
녹색은 '영원한 젊음의 나라', '녹색의 섬', 대지의 여신 브리지트(Brigit)의 색이다.
중국
녹색은 푸른 색과 동일한 상징성을 가지며, 용, 봄, 동쪽, 오행의 목(木)이다. 녹색은 명(明) 왕조의 색이다.
기독교
싱싱한 녹색은 불사, 희망, 인간의 마음 속에서 '성령'이 자라남, 생명, 죽음을 넘어선 승리, 겨울을 이긴 봄을 뜻한다. 녹색은 또한 이니시에이션, 선행을 나타내며, 중세에는 '삼위일체', 구세주의 탄생일, 복음서를 쓴 성 요한의 색이었다. 검푸른 녹색은 사탄, 악, 죽음과 동일시 된다.
이집트
오시리스(Osiris) 신은 짧은 시간 내에 태양신 라(Ra)의 금색으로 변하며, 또한 익지 않는 녹색의 곡물을 상징한다.
카발리즘
승리를 뜻한다.
이슬람교
녹색은 성스러운 색이다. 예언자 무하마드 일족의 색이다.
마야
세계의 중심을 상징한다.
자주색(purple)
왕권, 황제나 고위 성직자의 권력, 위풍, 자존심, 진실, 정의, 절제를 뜻하고 명계의 신들을 위한 의례에 사용하는 색이다. 티로스 산의 조개에서 나오는 자주색은 '최고의 영광'이라고 하며, 응고된 피의 색이며, '자주색 피'라고도 한다.
- 여러 분야에서의 상징적 의미 -
아즈텍, 잉카
자주색은 위엄, 주권의 뜻을 가진다.
기독교
왕권과 고위 성직자의 권력, 아버지로서의 신, 진실, 겸허, 참회의 뜻이 있다. 사순절과 강림절의 색이다.
로마
신 유피테르(Jupiter)의 색이다.
빨강(red)
빨강은 색의 극치이며, 태양과 모든 전쟁의 신을 나타낸다. 활동적인 남성원리, 불, 태양, 왕의 위엄, 사랑, 기쁨, 축제의 기분, 열정, 열의, 활력, 광포성, 성적 흥분, 결혼을 나타내는 횃불, 건강, 강함을 나타낸다. 또한 피, 피에 굶주림, 유혈의 범죄, 노여움, 복수, 순교, 인내, 신앙, 아량을 뜻한다. 빨강은 또한 사막과 재난을 뜻하기도 한다. 빨갛게 칠하는 것이나 빨간 색으로 염색하는 것은 생명의 재생을 뜻한다. 빨간 색이 흰색과 같이 사용되면 죽음을 나타내며, 흰색과 검은 색과 함께 쓰이면 이니시에이션의 3단계를 뜻한다. 신들은 빨간색으로 그려지기도 하며, 그것은 초자연적인 힘, 성스러움, 태양에 속하는 힘을 나타낸다.
- 여러 분야에서의 상징적 의미 -
연금술
인간, 남성원리, 붉은 사자나 붉은 용, 태양, 유황, 금, 색의 극치, 대작업의 세번째 단계를 뜻하는 붉은 색의 노예를 나타낸다.
아메리카 인디언
기쁨, 풍요, 밤의 검은 색과 대립하는 낮의 색
고대 서아시아
태양의 신 바알/벨(Baal/Bel)의 색이다.
고대 서아시아
태양의 신 바알/벨(Baal/Bel)의 색이다.
아즈텍
피의 색으로서 생식력, 사막, 악, 재앙을 뜻한다. 서쪽과 연관되며, 시파 톨테크 신, 미쇼코아틀 신의 표지다.
불교
행동, 창조성, 생명을 뜻한다.
켈트
죽음, 붉은 기수, 재해를 나타낸다.
중국
태양, 봉황, 오행의 화(火). 여름, 남쪽, 기쁨, 행복을 뜻한다. 색 중에서 최고의 행운을 뜻하는 색이다.
기독교
예수의 수난, 골고다 언덕에서 흘렸던 예수의 피, 사도에게 강림했던 불, 신앙의 열의, 사랑, 힘, 위엄, 사제의 힘, 대담함을 뜻한다. 교황의 병사인 추기경이 긴 옷은 빨간 색이다. 빨간 색은 또한 순교와 잔인함의 색으로 쓰이기도 한다. 성인의 축일은 달력에서 빨간 색으로 쓴다. 그래서 축일은 영어로 '빨간 글자의 날(red letter days)'라고 한다. 빨간 색과 흰색이 함께 있으면 악마 사탄, 연옥, 죽음을 나타낸다.
그리스
자주색이 왕과 연관되어 수동적인 원리인데 반하여 빨간 색은 활동적인 것과 남성 원리를 나타낸다. 빨간 색은 태양신 포에부스(Phoebus), 전쟁의 신 아레스(Ares)의 색이다. 또한 빨간 신으로 알려진 프리아포스의 색이다.
카발리즘
세피로스(Sephiroth)의 게부라(엄격함) 또는 데인(공정함)을 뜻한다.
힌두교
활동성, 창조성, 생명의 활력, 현현하는 팽창으로서의 격질, 남쪽을 뜻한다.
마야
승리, 성공, 동쪽과 연관되며, 차크 시브 차크 신의 표지다.
오세아니아
신성과 고귀함을 뜻한다.
로마
신성을 뜻한다. 신의 얼굴은 대개 빨간 색으로 칠한다. 태양신 아폴로(Apollo)와전쟁의 신 마르스(Mars)의 색이다.
흰색
흰색은 미분화 상태, 초월적인 완전성, 단순함, 빛, 대기, 계몽, 순수함, 무구, 정결함을 뜻하며, 성성, 성별된 상태, 속죄, 영적인 권위를 뜻한다. 흰색의 긴 옷은 순수함, 정결, 육체에 대한 영의 승리를 의미하며, 고대 오리엔트에서는 죽은 자를 애도하기 위해서 입었으며 고대 그리스, 로마, 중국, 한국에서도 상복으로 사용되었다
흰색은 생명과 사랑, 죽음과 매장의 양쪽과 연관된다. 결혼식에서 흰색은 옛날의 생명은 죽고 새로운 생명으로 탄생하는 것을 상징하며, 장례식에서는 저승에서의 새로운 삶을 의미한다.
여성상에 입혀진 흰 옷은 사랑, 생명, 죽음이라는 의미를 담고 있는데, 예를 들면 델포이의 '묘지의 아프로디테', 북유럽의여신 프레이야(Freiya)나 프리그(Frigg), 게르만의 죽음의 여신 헬(Hel) 등이 그것이다.
흰색은 검은 색과 빨간 색과 함께 있으면 이니시에이션의 3단계를 뜻한다. 흰색과 빨간 색은 죽음을 나타낸다. 흰색 깃발은 항복, 휴전, 우정, 선의의 표지다.
- 여러 분야에서의 상징적 의미 -
연금술
하얀 여인, 즉 '흰백합'은 여성, 여성원리, 달, 은, 수은, 나누어지지 않은 빛의 순수함, '대작업'의 제2단계를 가리킨다.
아메리카 인디언
흰색은 성별(聖別)된 상태를 뜻하며, 동쪽을 나타낸다.
아즈텍
저물어가는 태양, 밤을 나타낸다. 동쪽 방향과 연관되며, 케찰코아틀 신의 표지다.
불교
자제, 속죄의 뜻이다. '백다라보살(白多羅菩薩)', 여성을 통한 최고도의 영적 변모, '인간을 이끌어 속박의 어둠에서 해탈하는 여성', '모든 부처의 어머니'를 뜻한다.
켈트
땅의 여신이다.
중국, 한국
사신 중의 백호, 서쪽, 가을, 오행의 금(金), 죽은 자에 대한 애도를 뜻한다.
기독교
정화된 영혼, 기쁨, 순수함, 처녀성, 무구, 성스러운 생활, 빛, 성실의 뜻으로 흰색은 성사(세례, 견신, 성찬식, 혼인성사, 병자성사)에서 사용되는 의복 색이다. 흰색은 순교하지 않은 성인의 색이며, 처녀의 몸으로 성별된 성녀의 색이며, 부활절, 크리스마스, 주(主)의 현현일, '승천'의 색이다. 흰색은 빨간 색과 함께 있으며 악마 사탄, 연옥, 죽음을 뜻한다.
유태교
기쁨, 정화의 뜻으로 카발라에서 나오는 '세피로스(Sephiroth)'의 케테루(왕관)를 의미한다.
마오리 족
휴전, 항복을 나타낸다.
마야
평화, 건강의 의미이며, 북쪽과 연관되어 4가지 기본 방위 신의 하나인 사크 시브 챠크 신을 나타낸다.
로마
길일이나 죽은 자를 애도할 때나 모두 흰색 옷을 몸에 걸친다.
노랑
노랑은 상반된 두 가지의 의미를 가지고 있다. 즉 밝은 노랑이나 황금색은 태양에 속하고 태양빛, 지성, 직관, 신앙, 선을 뜻하며, 어두운 노랑은 배신, 반역, 질투, 야심, 허욕, 비밀, 변절과 불신을 뜻한다. 노란 색 깃발이나 검은 색과 노란 색이 함께 있는 깃발은 검역이나 격리를 나타낸다. 노란 십자가는 전염병의 표지다.
- 여러 분야에서의 상징적 의미 -
아메리카 인디언
노랑은 지는 태양을 뜻하며 서쪽을 나타낸다.
불교
승려가 입는 장삼의 샤프란 색은 방기, 무욕, 겸허를 상징한다.
중국
오행의 흙(土), 다섯 방위의 중앙, 금속, 달의 산토끼를 나타내며, 청나라를 상징하는 색이다.
기독교
황금색은 성성, 신성, 제시된 진리, 영광의 옷을 나타내며 고해자1)의 축일에 사용되는 색이다. 칙칙한 황색은 배신, 기만, 유태인, 이단자, 가롯 유다를 뜻한다.
1) 순교는 하지 않았으나 박해에 굴하지 않고 신앙을 지킨 특히 남자 신도, 성인
카발리즘
세피로스(sephiroth)의 테이헤레트(아름다움)를 뜻한다.
힌두교
황금색, 빛, 생명, 진리, 불사, 서쪽을 나타낸다.
마야
남쪽 방향과 연관되어 칸 시브 챠크 신을 표상한다.
하지만... 웹에서 색상은 아주 중요한 위치에 속합니다. 그래서... 반드시 고려해야 할 요소중 하나인데... 정작 디자인이나 그래픽 관련 학문을 공부하지 않은 기획자... (특히 프로그래머 출신 기획자)에게는 어려운 부분중 하나 입니다.
한때 그림을 공부한 저에게도 아직 생소한 부분이기도 합니다.
옛날에 스크랩 해 놓았던 자료 인데........
이번에 목요일에 있을 웹평 세미나에서 감성적인 부분에서 색상을 주제로 한다고 해서... 올려 봅니다.
참고로.. 색상은 웹 전체의 분위기를 좌우하면서 회사의 아이덴티를 통일 시켜 주며, 가독성과 유저의 감성을 자극 시키는 중요한 부분입니다.
-사이트의 목적과 필요성을 충분히 인식했나?
-예상되는 주요 방문객의 특성을 충분히 파악했나?
-클라이언트의 니드를 충분히 파악했나?
-유사, 경쟁 사이트의 디자인 분석은 완료했나?
-컨셉에 대한 클라이언트와의 합의는 이루어졌는가?(문서로 합의했는가?)
-통일성 확보를 위한 칼라, 톤, 폰트, 레이아웃의 원칙들은 수립되었는가?
-표준 브라우저의(3.0 또는 4.0 이상) 결정
-이미지 전달의 우선인가?
-정보와 기술 등의 텍스트 전달이 우선인가?
-서브 화면에 대한 top 화면의 제작 여부 결정
-신기술(다이나믹, 플래시 등)의 사용 여부 결정
-인트로 화면의 유무 결정
-클라이언트가 원하는 색상과 고유한 차이가 있는가?
-모든 홍보물 등에 적용되는 기업(혹은 단체) 지켜야 할 규칙 등이 있는가?
-메인 화면과 서브 화면의 최대 용량은 어느 정도인가?
-디자인에 필요한 각종 자료는 확보했는가?
-확보된 자료들을 디지털화하고 분류하였는가?
-확보된 자료의 원본은 잘 보관하고 있는가?
-자료 확보로 인한 시간적 손실을 작업 일정에 반영하였는가?
-최종 확정된 자료들만 확보받았는가?
-모든 자료와 클라이언트의 요구 및 결정 사항 등은 문서화되어 있는가?
-설계
-목적에 충실한 분류 및 그룹핑이 이루어졌는가?
-각 그룹들에 대한 우선 순위는 결정되었는가?
-각 메뉴(섹션)의 이름은 클라이언트와 합의되었는가?
-각 섹션들에 대한 사이트맵을 작성하였는가?
-각 섹션들에 대한 내이게이션은 설정 되었는가?
-예상 시나리오에 근거한 스토리보드가 작성되었는가?
-각 페이지에 대한 기능적인 정의가 완료되었는가?
-추후 확장성을 충분히 고려했는가?
-메타포는 디자인 컨셉에 충실한가?
-유사, 경쟁 사이트와 비교했을 때 비교 우위가 있는가?
-사용된 색상에 대한 색상표를 작성했는가?
-디자인되어진 내이게이션바, 아이콘, 이미지, 폰트 등이 통일감이 있는가?
-모든 디자인에 대한 제작 의도를 설명할 수 있는가?
-사용된 원본 이미지에 대한 저작권은 해결했는가?
-웹 칼라 원칙에 충실했는가?
-최소한의 용량으로 작업했는가?
-최소 이용자 환경을 고려하였는가?
-모든 원본 파일은 수정하기 쉽도록 psd 파일로 보관하고 있는가?
-프로그램과 연동하는 페이지의 템플릿 파일을 제공했는가?
-모든 페이지에 대한 통일성을 확신하는가?
-주석은 확실하게 삽입하였는가?
-title은 썼는가?
-이미지에 대한 alt 태그 및 사이즈를 지정하였나?
-대소문자 통일은 완료했나?
-링크 오류, 맞춤법, 프로그램 버그는 체크 해 보았는가?
-클라이언트의 요구가 100% 반영되었는가?
-추후 유지보수를 위한 준비가 철저한가?
-클라이언트의 수정 사항에 대한 대비가 되었는가?
-일련의 과정들에 대한 문서들의 보관 및 데이터 백업은 완료했나?
-제작 후 유지보수는 어느 정도로 할 것인가?
-사이트 전체를 맡길 것인가?
-내부에서 메인과 템플릿을 제작하고 넘길 것인가?
-정해진 체크리스트와 코딩 규칙을 준수했는가?
-제작 완료 보고서는 제출했는가?
-스스로 만족하는가?
-클라이언트의 반응은 어떠한가?
http://blog.naver.com/hanjum1/13813268
출처블로그 : £웹디자인,CAD,MAX ,웹마스터,그래픽,인테리어디자인
웹 관련 직종은 겹치는 영역이 많고 변화하는 중이라 구분이 쉽지 않다.
----------------------------------------------------------
웹 관련 직종이 분화되면서 웹 관련 직종에 대한 구분이 모호해졌다. 흔하게 듣는 직종으로 웹개발자, 웹PD(웹프로듀서), 웹기획자, 웹마스터, 웹매니저, 웹디자이너, 웹엔지니어, 웹프로그래머 등이 있다. 이들 직종을 명확하게 구분할 수 있는 사람이 얼마나 될까. 분명 직종 이름은 다르지만 각 직종의 차이를 명확하게 제시하기란 쉽지 않다.
웹기획자, 웹매니저, 웹마스터, 웹개발자가 어떻게 다를까? 웹마스터와 웹엔지니어, 웹프로그래머가 하는 일은 구분이 되는건가? 웹개발자와 웹기획자, 웹마스터, 웹엔지니어는 업무가 어떻게 다를까? 이들 직종 종사자에게 어떤 일을 하느냐고 물어보면 모두 '웹사이트를 만드는 일'이라고 대답한다. 실제로 업무에 종사하는 사람조차 자신의 업무가 어떤 직종으로 분류되어야 하는지 모호하다고 말한다. 하물며 취업 지망생이 이들 직종을 명확하게 구분하기란 쉽지 않다.
웹 관련 직종의 구분이 어려운 이유는 업무 특성상 겹치는 분야가 많고, 한 사람이 여러 가지 업무를 수행하는 근무 형태 때문이다. 또한 직종이 좀더 세부적으로 분화하거나 업무 형태가 변화하기 때문이다. 그래서 이번 글을 통해 이들 용어의 의미를 알아보고 각 직종의 차이를 구분하고자 한다. 각 직종 별 세부적인 설명은 나중에 다시 다루도록 하겠다.
가장 포괄적인 낱말은 웹개발자다. 웹개발자는 웹을 개발하는 사람을 뜻하며 웹 개발에는 기획, 디자인, 프로그래밍이 모두 포함된다. 한 마디로 웹 사이트 구축에 필요한 업무를 하는 사람은 웹개발자로 포함한다. 과거에는 웹마스터가 곧 웹개발자의 업무를 모두 담당하기도 했지만 요즘은 업무가 많이 분화되었다. 개발자와 구분되는 개념으로는 웹관리자가 있다.
----------------------------------------------------------
웹마스터의 업무가 전문화되면서 직종이 다양해졌다.
----------------------------------------------------------
웹마스터는 웹코디네이터로 부르기도 하지만 보통 웹마스터라는 용어를 사용한다. 이름 그대로 웹과 관련된 모든 기능을 마스터해 웹구축부터 관리까지 도맡아 하는 직종이다. 과거에는 웹마스터 혼자서 웹사이트를 기획, 디자인, 구축하고 사이트 보수 유지, 프로그래밍, 관리, 고객 대응까지 맡아서 했다. 팔방미인인 셈이다. 그렇지만 웹 직종이 전문화되고 분화되면서 기획 쪽은 웹기획자(웹PD)로 분화되었고, 디자인은 웹디자이너로, 서버 구축은 웹엔지니어로, 프로그래밍은 웹프로그래밍, 관리는 웹매니저로 분화되었다.
웹 사이트를 기획할 때는 웹기획자가 먼저 일을 처리한다. 웹기획자는 웹프로듀서(웹PD)라고 부른다. 웹기획자는 웹사이트 성격부터 전체적인 구조와 구성, 디자인, 마케팅까지 총괄하며 사이트 구축 과정 전체를 담당한다. 즉 웹 사이트 구축 진행 과정을 총괄적으로 관리한다. 초기에는 웹마스터와 성격이 중복되어 웹사이트 구축이라는 기술적인 부분에 치중했지만 요즘은 웹사이트의 성격을 규정하고 이를 비지니스 모델과 연결시키는 것이 주요 목표가 되었다. 웹사이트를 수익 또는 사이트 개설 목적과 어떻게 연결시킬 것이냐가 요즘 웹기획자의 주요 업무가 되고 있는 것이다. 웹기획자는 웹사이트를 처음 만들 때나 개편(리뉴얼)할 때 주로 필요하기 때문에, 해당 회사의 직원으로 고정 근무하는 형태보다는 외주를 통해 웹사이트 구축 과정 동안에만 일을 시키는 경우가 많다.
한편 웹기획자가 비지니스 쪽으로 기울면서 웹PD와 용어가 차별화되는 경향이 나타나고 있다. 비지니스 쪽에 중점을 두고 사이트의 사업적 방향을 기획하는 사람을 웹기획자로 분류하고, 웹사이트 구축의 실무적인 과정을 진행하고 지휘하는 사람을 웹PD로 분류하는 경향이 있다. 일단 아직까지는 두 용어가 명확하게 구분되지 않아 일반적으로는 같은 의미로 사용한다.
웹디자이너는 웹사이트 제작에 필요한 시각적 디자인을 담당한다. 기획자가 요구하는대로 아이콘을 만들고, 사이트에 메뉴를 배치하고, HTML 문서를 만드는 일이 주업무다. 시각 디자인과 HTML 문서 편집 작업이 주요 업무인데 작은 기업에서는 ASP 등의 언어를 이용해 게시판을 만드는 등의 간단한 프로그래밍 작업도 겸한다.
웹엔지니어는 웹서버 구축에 필요한 모든 기술적인 과정을 책임지는 사람이다. 서버를 구축하고 운영체제를 설치한 후 네트웍을 연결하는 하드웨어적인 일에서부터 각종 DB를 연결하거나 사이트 관리에 필요한 프로그램을 만드는 프로그래밍 작업을 담당한다. HW, OS, 네트웍, 프로그래밍 등의 기술적인 부분을 맡는다.
웹프로그래머는 웹엔지니어에서 분화된 것으로 프로그래밍만 담당하는 직종을 말한다. 즉 자바나 C++, 스크립트 언어를 이용해 게시판이나 쇼핑몰 프로그램을 만들고, 고객 자료나 각종 데이터베이스를 외부와 연결하는 프로그래밍 작업을 한다. 따라서 웹엔지니어의 업무가 좀더 포괄적이다.
요즘은 웹엔지니어는 서버와 운영체제, 네트웍 구축 관리 쪽 업무를 담당하는 사람을 말하고, 웹프로그래머는 서버에서 돌아가는 각종 프로그램을 프로그래밍 하는 사람으로 의미가 정리되고 있다.
웹매니저는 이미 구축된 웹을 관리하는 사람이다. 홈페이지를 관리하면서 자료도 올리고 게시판에 글도 올리고, 고객의 질문에 답장하는 등 고객에 응대해주며 사이트를 관리한다. 사이트에 문제가 발생하면 이를 알려주거나 직접 해결하기도 한다. 개발보다는 개발이 된 사이트의 보수 유지 관리와 고객 관련 업무를 담당하는 직종이다. 이 역시 과거에 웹마스터가 하던 업무인데 대형 사이트에서는 관리 업무가 많기 때문에 웹매니저를 많이 채용한다.
----------------------------------------------------------
자신의 주특기나 많은 시간을 투자하는 주업무를 직종 구분의 기준으로 삼는다.
----------------------------------------------------------
정리해보자. 웹개발자는 웹과 관련된 종사자를 모두 말한다. 웹마스터는 웹의 개발부터 구축 보수 유지까지 총괄하는 직종이다. 아직도 소규모 기업에서는 웹마스터 한 명을 두고 사이트 구축부터 관리까지 총괄 담당한다. 웹기획자는 웹의 기획과 웹 구축 과정의 진행을 담당하며 주로 웹사이트가 만들어질 때까지(오픈할 때까지) 업무를 담당한다. 실질적으로는 사이트 개설 후에도 지속적으로 사이트 개선을 위해 기획자가 필요하지만 많은 기업에서 사이트 개설과 개편 때만 기획자를 고용하는 경향이 있다. 웹디자이너는 시각적 디자인과 문서 디자인, 편집을 담당한다. 웹엔지니어는 서버 구축부터 운영체제, 네트웍, 프로그래밍까지 담당한다. 웹엔지니어 업무 중에서 프로그래밍 부분만 담당하는 사람은 웹프로그래머라고 부른다. 웹의 보수, 유지, 고객 응대 등 이미 만들어진 웹사이트의 관리를 맡은 사람은 웹매니저다.
이상의 분류는 개념적인 분류 방법이다. 실제 업무에 들어가면 웹 종사자는 크게 두 부류나 세 부류로 구분된다. 대개는 기획자와 개발자로 구분하는 것이 일반적이다. 여기에 하나 더 구분하면 기획자, 개발자, 관리자로 구분한다. 일반적으로 웹사이트는 기획자가 사이트를 기획하고 개발자가 사이트를 개발하는 형태로 업무가 진행된다. 이때 말하는 기획자는 사이트의 성격과 구조, 사업 방향을 설정하는 사람을 말한다. 그리고 현장에서 말하는 개발자의 의미에는 서버를 구축하고 프로그래밍하고 디자인하는 사람을 의미한다. 즉 기획자가 넘겨준 안대로 사이트를 만들어나가는 웹엔지니어, 웹디자이너, 웹프로그래머를 말한다. 그래서 특별한 조건 없이 웹개발자라고만 말하면 웹종사자를 말하는 것이 아니라 기획자와 대별되는 개념의 웹개발자로 받아들인다.
과거에는 웹사이트 구축이 서버에 HTML 문서를 올리는 기술적인 작업을 말했다. 당시에는 사이트 개설 초기에 HTML 문서 몇 개 만들어두고 몇 년 동안 같은 문서를 보여주면서 게시판에 올라온 질문에 가끔 답변해주면 됐다. 혼자서 다 해도 시간이 남는 일이었다. 물론 지금도 이런 형태로 운영되는 사이트가 많다. 그렇지만 요즘은 해당 기업의 사업 아이템과 연관되기 때문에 대개는 웹사이트 개발과 구축이 거대한 프로젝트로 변한 상태다. 이에 따라 직종도 점차 세분화되고 각 직종 별 업무도 조금씩 변화하고 있다.
반면 작은 기업에서는 아직도 한 두 명의 인력이 이 모든 과정을 모두 소화하고 있다. 웹디자이너로 채용되었는데 막상 가보면 혼자서 사이트를 기획하고 구축하고 프로그래밍으로 게시판까지 만들어야 하는 경우가 많다. 웹프로그래머나 웹매니저, 웹마스터로 채용된 경우도 혼자서 모든 업무를 담당하거나 두 세 가지 업무를 동시에 담당하는 경우가 많다. 예를 들어 웹프로그래머로 채용되었는데 실제로 가보면 서버구축과 네트웍 연결, 운영체제 관리, 사이트 회원 관리 프로그래밍까지 도맡는 경우가 많다. 이런 일이 발생하는 이유는 첫 번째로 작은 기업이라 소수 인력이 여러 가지 업무를 맡아야 하기 때문이다. 두 번째로 직원을 채용하는 회사의 인사 담당자가 직종 구분에 대한 개념이 없기 때문이다. 그래서 웹마스터를 고용해야 하는데도 웹디자이너나 웹프로그래머로 채용 공고를 내는 것이다. 상당수 회사의 인사 담당자는 아직도 웹디자이너만 한 명 고용하면 사이트가 뚝딱뚝딱 만들어지는 줄 알고 있다.
그렇다면 여러 업무를 동시에 수행하는 경우 자신의 직종을 무엇으로 대답해야 할까? 우선 자신의 주특기를 직종으로 내세운다. 프로그래밍이 주특기라면 웹프로그래머로 내세운다. 그런데 주특기가 없는 종사자도 있다. 많은 취업 지망생이 웹디자인부터 네트웍, ASP, 자바 프로그래밍까지 두루두루 조금씩 배운 다음에 일단 취업한다. 그래서 자신의 주특기가 명확하지 않은 경우가 있는데 이런 경우에는 현재 가장 중점적으로 수행하는 업무를 직종으로 내세우면 된다. 프로그램 만들기가 주업무라면 웹프로그래머라고 말하면 되고, 서버 관리가 주업무면 웹엔지니어로 내세우면 된다.
웹 관련 직종은 웹의 보급과 함께 점차 전문화되고 많은 직종이 생겨났지만 급여는 오히려 하락하는 추세다. 또한 직종 별 중요도도 달라지고 있다. 몇 년 전에는 뛰어난 웹디자이너를 구하는 것이 좋은 사이트 구축을 위해 필요했지만, 홍보 사이트에서 콘텐츠 사이트, 쇼핑몰 사이트로 변화하면서 웹프로그래머가 중요해졌다. 요즘은 아이템 설정이 중요하기 때문에 웹기획자의 능력이 웹사이트 성공의 가장 중요한 기준이 되었다. 이에 따라 급여 체계도 현재는 웹기획자가 가장 많이 받으며, 웹 프로그래머 계열이 중간, 웹디자이너 계열이 하위권으로 처진 상태다. 그렇다고 해서 웹기획자가 최상의 직종이라고 말할 수는 없으며 모두 웹기획자가 될 수도 없는 노릇이다.
가장 중요한 것은 어떤 직종을 선택하건 최고가 되는 것이다. 최고의 실력을 보이면 어떤 직종에서도 높은 보수를 받을 수 있다. 그리고 최고가 되기 위해서는 자신이 자신 있게 할 수 있고, 즐겁게 할 수 있는 일을 찾는 것이 중요하다. 자신의 적성이나 능력에 맞지 않는데도 평균 급여가 높다는 이유로 몸에 맞지 않은 직종을 선택하는 것은 어리석은 일이다. 자신에게 맞는 일을 찾아 즐겁게 일하는 것이 결국 가장 좋은 대우를 받는 길이 될 것이다.
출처 : [컬럼방] 김중태문화원(www.dal.co.kr)
책을 읽다 나름대로 생각 있어 책을 글을 인용해서 몇자 적습니다.
사실 얼마전 강팀장이 다니는 회사에 조직개편에 대한 바람이 불었습니다.
강팀장의 회사는 개발 1, 2팀, 고객지원팀(유지보수팀&서버관리팀), TFT 팀, DTP 팀, 멀티미디어 개발팀, ICT 팀, 인터넷 방송 팀, 관리팀, 신문팀 이렇게 구성되어 있습니다.
그중 4개팀 TFT 팀, 고객지원팀, 개발 1, 2팀의 개편에 대한 논의가 있었고 비슷한 업무에 따른 업무 효율성을 높이는 방안에 대해서 몇번의 회의가 있었습니다.
결국 팀을 업무영역별 팀으로 재개편하는 것으로 말이 있다가 결국 당장 직원의 사기 진작과 전반적인 업무 방식의 변동으로 인한 리스크를 최소화 할 수 있는 대책이 없다는 것으로 강팀장의 반대로 인해 차후 다시 재 검토하기로 결정을 보고 현재 유지되고 있는 팀체재로 진행하기로 했습니다.
팀의구성은 크게 업무 영역별 인력구성과 Shell 단위 인력 구성 방식 2가지가 있습니다.
첫번째 업무 영역별 팀구성은 디자인, 프로그램 등 각 영역별 구성으로 업무를 전문화 시킬 수 있고 큰 프로젝트에 대한 개발 지향적이라는 것과 세분화 되는 업무 영역을 전문화 시킬 수 있다는 장점을 가지고 있습니다.
반면 두번째 셀단위 인력 구성방식은 프로젝트를 빠르게 진행할 수 있고 회사의 실적과 이윤적 안정을 꾀할 수 있는 장점이 있습니다.
굳이 어느것이 좋다고 말한 순 없습니다.
어느 형태로 팀을 구성하고 진행하느냐에 따라 업무 방식이 다르고 프로젝트 진행방식이 다르다는 것입니다.
아래의 내용은 "성공하는 웹 기획 실패하는 웹기획" 이라는 책에서 인용한 내용입니다.
그러나 향후 웹 개발 인력은 계속적으로 전문화, 세분화될 것이며, 우리 나라의 웹 개발 인력의 세분화(전문화)는 미국의 웹 개발 인력 구성을 지향할 것으로 보인다.
>> 우리 나라의 웹 개발 인력 구성
우리나라 웹 개발 인력의 구성은 초기에는 웹 마스터에서 시작하여 웹 개발에 있어 꼭 필요하지만 이질적인 업무파트인 디자인 부분과 프로그램 부분에 대한 인력으로 세분화되기 시작하였다. 이러한 초기 웹 개발 인력 구성 형태의 영향으로 지금도 디자이너나 프로그래머 웹 개발 기획까지 담당하는 곳이 많다.
그러나 이러한 구성은 감각적이고 셈세한 능력을 소유하고 있는 디자이너나 논리적이고 집중적 사고력을 요구하는 프로그래머들과 비교하여 객관적이고 분석적인 마인드를 필요로 하는 웹 개발 기획에 있어 결코 좋은 인력 구성은 아니라고 생각된다.
현재, 일반적인 웹 사이트 개발 인력 구성은 계속적으로 세분화되어 각 업무영역의 전문화를 꾀하고 있다.
기획 Part : 웹 개발에 대한 전반적인 계획을 세우고 구체화시키며, 클라이언트와의 협상으로 업무를 조율한다.
컨텐츠 Part : 컨텐츠에 대한 자료를 수집하고, 가공, 제공까지 전담한다.
디자인 Part : 시안에서 부터 세부 디자인까지 디자인 전 영역을 담당하며, 코딩작업도 함께 하는 경우가 대부분이다.
프로그램 Part : 작게는 게시판에서부터 쇼핑몰 관리 및 운영, 데이터베이스 운용까지 프로그램이 들어가는 전 영역을 담당한다.
우리나라의 다수 웹 에이전시 회사들은 Shell 단위의 인력 구성으로 웹 개발을 진행하고 있다. 쉘단위 인력구성은 가장 핵심적인 인력인 기획자, 디자이너, 프로그래머등을 각 1명씩 묶음으로써 업무 협조나 업무 집중력을 높이고 신속히 개발할 수 있다.
상대적으로 작업량이 불규칙하거나 많지 않은 보안팀, 시스템팀, 전문 DB설계팀, 멀티미디어팀 등은 독자 팀으로 구성하여 각 쉘단위 팀에서 해당 업무가 발생할 때에 참여하게 된다.
>> 미국의 웹 개발 인력 구성
미국의 웹 개발 인력 구성과 우리나라의 웹 개발 인력 구성에는 상당한 차이를 보인다. 특히, 기획자의 역할 부분과 프로그래머의 역할 부분이 크게 다른 것을 알 수 있다.
미국의 웹 개발은 웹 전문 개발업자에 의하여 프로젝트 단위로 작업하기 때문에 필수 인력에는 클라이언트 대면 업무와 관련된 인력들이 상당수 포함되어 있다. Quality Assurance Director 나 어카운트 매니저 같은 인력이 그 대표적인 예이다.
또 하나 특이한 점은 우리 나라의 개발 인력상 필수 인력인 프로그래머가 확장 인력(필요에 따라 투입되는 인력)으로 구분되고 있다는 점이다. 그 이유는 웹 사이트의 구성상 Off Line 회사의 단순 소개 사이트나 소규모 사이트의 경우 게시판 기능을 제외하면 프로그램적 용소가 들어가지 않기 때문에 Technical Director&Web Production Spoecialist가 그 업무를 담당한다고 볼 수 있다.
우리나라에서 최근 등장한 Web PD의 업무영역은 웹 개발 전반에 걸쳐 있따.
미국의 웹 개발 회사의 업무형태는 진행상 극히 클라이언트 중심, 즉 의뢰 받은 사이트의 성격이나 특징, 규모에 따라 프로젝트 진행 최기에 인력이 조합되고 있기 때문에 기본 인력과 확장 인력으로 나누어 분류할 수 있다. 여기서 현재 일반적인 우리나라의 웹 기획자의 영역은 미국의 Web PD 일부 업무, Quality Assurance Director, Information Architect, 카피라이터의 업무영역에 상응될 수 잇다.
미국식 인력 구성과 우리 나라의 구성을 비고하여 어느 쪽이 더 효율적인가를 판단하려고 한다면, 그것은 웹 개발 환경에 가장 잘 적응되는 인력구조가 가장 효율적이라고 말할 수 있을 것이다.
미국은 철저희 의뢰된 사이트에 맞춘, 필요에 따라 인력을 조합하고 해체하기 쉬운 형태의 웹 전문개발업체(우리나라의 웹 에이전시) 인력 구조를 가지고 있지만, 우리나라의 웹 에이전시 회사를 제외한 웹 관련 기업의 경우 미국식 인력 구조가 표준으로 삼을 만큼 적합하다고 볼 수 없다.
인력의 조합과 해체가 용이하지 않은 우리나라에서 웹 기획자의 역할은 사업제안 또는 사업계획 수립에서부터 개발, 운영까지의 웹 전반적에 걸쳐 확대되어 있는 것이 사실이다.
출처 : 성공하는 웹 기획 실패하는 웹 기획
무엇이 무엇의 상위 개념이 아니라 "웹 서비스 기획자"라는 개념이 "웹 기획자"를 포괄하고 있으며 보다 일반적인 개념이라는 것이다. "웹 기획자"는 스토리 보드를 통해 평가할 수 있지만 "웹 서비스 기획자"는 그것 이상의 무엇이 필요하다. "웹 기획자"에게 웹 서비스와 비지니스의 관계 이해는 옵션이다. 반면 "웹 서비스 기획자"에게 비지니스 관계 이해는 필수다. "웹 기획자"에게 사이트 UI의 이해와 적용은 필수지만 "웹 서비스 기획자"에게 사이트 UI는 다른 필수적인 요소에 의해 덜 중요한 요소가 될 수 있다. "웹 기획자"는 사이트 운영에 관여하지 않을 수 있지만 "웹 서비스 기획자"는 사이트 운영에 반드시 관여해야 한다.
작은 조직에서 "웹 기획자"는 "웹 서비스 기획자"의 역할을 부여 받는다. 본인이 원치 않더라도 그런 역할을 수행해야 하는 것이다. 그런데 이 두 가지 직종은 엄연히 서로 다른 지식적 경험적 기반을 요구한다. 설계를 잘 하는 사람이 운영을 잘 한다는 보장은 없다. 또한 운영을 잘 하는 사람이 설계를 잘 할 것이라는 믿음도 어설픈 것이다. 완벽한 사이트 맵이 완벽한 운영을 보장하지 않는다는 말이다. 또한 완성도 높은 UI가 완성도 높은 서비스를 보장하지도 않는다. 여기서 문제가 발생한다. "잘 할 수 없는 일을 강요받게"되는 것이다.
이러한 문제는 웹 사이트를 운영하는 회사 전반에 나타나는 매우 보편적인 문제다. 실제로 이런 문제에 처한 회사와 대상자는 문제의 핵심을 비켜난 논쟁을 벌인다. 회사는 더욱 다양한 요구를 하게 되고 대상자는 그 요구에 숨이 막힌다. 업무를 처리하지만 업무 처리 이상도 이하도 아닌 현상 유지에 급급하게 된다. 새로운 서비스의 기획은 정체되고 현재 업무 처리마저도 수준 이하가 되어 버린다. 이로 인해 사용자의 증가는 지연되고 웹 사이트를 생명력을 잃게 된다.
"기획"이라는 매우 보편적인 단어와 "웹(web)"의 결합은 "웹기획"이라는 신조어를 낳았다. "웹기획"은 새로운 웹 사이트와 운영 중인 웹 사이트에 대한 모든 업무를 처리하는 수퍼맨을 의미하는 단어가 되어 버렸다. 애니메이션인 "인크리터블"을 보면 수퍼히어로에 원한을 갖게 된 '신드룸'이 내 뱉는 한 마디가 있다,
"내 무기를 이용하여 모두가 영웅이 되어 버리면 이제 영웅이 평범해 지겠지"
영웅으로써 "웹기획자"는 찾기가 매우 어렵다. 그런 영웅은 거의 혼자서 하나의 웹 사이트를 만들고 운영하여 성공으로 이끌게 된다. 물론 영웅의 역할은 어느 지점에서 멈춘다. 한 명의 영웅이 전 세계를 구원할 수는 없듯 어떠한 시점이 되면 몇 명의 영웅과 많은 평범한 그러나 뛰어난 사람들이 필요하다. 조직의 확대 개편이 이루어지는 것이다.
그렇다면 "웹기획자"에게 주어진 엄청난 부담 - 소위 수퍼 영웅이 되어야만 하지만 그럴 역량이 없는 -을 해소할 수 있는 대안은 무엇인가? 이것에 대해 답하기 전에 우선 이런 고민을 하고 있다면 감사한 마음을 가져야 한다. 대부분의 웹 사이트들은 이런 고민을 할 수 있는 시기에 도달하지도 못하고 사라져 버린다.
이 문제는 고전적인 방법으로 풀 수 있다. 바로 "팀웍에 의존하는 것"이다. 잘 훈련된 팀웍(team-work)은 영웅이 할 수 없는 일을 해 낼 수 있다. 4 명의 평범한 인원들이 10의 역량을 가지고 있는데 현재 필요로 하는 요구량은 100이라고 생각해 보자. 그렇다면 -60 인 상태가 계속될 것이다. -60은 결국 웹 사이트를 망하게 만들 것이다. 우리는 그것을 잘 알기 때문에 이렇게 이야기한다,
"새로운 인원을 빨리 충원해 주세요!"
그러나 6 명의 새로운 인원이 충원된다고 상황이 예견했던대로 달라지지 않는다. 4 명을 위한 팀웍과 10 명을 위한 팀웍은 매우 다르기 때문이다. 또한 팀웍을 구성하는 전체 숫자의 2.5 배에 달하는 신규 인원이 충원되게 되면 조직의 붕괴 가능성이 매우 높아진다. 1년 이내에 전체 조직원의 30% 이상이 변동될 경우 해당 조직의 붕괴 가능성은 몇 배 이상 높아진다는 연구 보고가 있다. 따라서 새로운 인원의 충원은 거의 모든 경우에 문제를 해결하는 대안이 되지 못한다.
웹 사이트 사용자의 숫자는 더욱 빠른 속도로 늘어갈 것이며 그와 걸맞는 속도로 응대하는 피드백 시스템을 구현해야 한다. 속도전에서 사용자에게 뒤쳐지지기 시작하면 걷잡을 수 없는 파국으로 이어지는 상황이 점점 더 자주 발생하게 된다. 업무량은 더욱 늘어날 것이며, 잦은 야근과 철야로 인해 조직원은 지쳐갈 것이다.
이런 문제를 해결하기 위해 조직은 팀웍 중심으로 재편되어야 하며, 이슈(issue)는 집단적으로 해결되어야 한다. 더 이상 웹기획자 혼자서 감당할 수 없는 일이 더욱 많이 발생할 것이므로 그/그녀의 개인 역량에 의존해서는 안된다. 팀웍은 제안과 토론 그리고 실천의 프로세스를 집단적으로 처리할 수 있어야 한다. 한 사람 혹은 몇 몇 사람으로 구성된 팀으로 업무를 분산시켜서는 안된다. 따라서 이런 슬로건이 필요하다.
"우리는 모든 것을 알고 있으며 모든 것을 할 수 있으며 특별히 그것을 잘 한다"
팀웍 중심으로 개편된 조직에서 과거에 APM을 기반으로 한 웹 프로그래머(Apache-PHP-MySQL를 주요 기술로 하는 웹 프로그래머)는 과거와 다른 업무 역량을 요구받게 된다. 이 프로그래머는 과거에 APM과 관련된 일만 했다. 참가하는 회의는 웹 프로그램과 관련한 몇몇 회의 뿐이었으며 다른 업무에 대한 요구는 없었다. 만약 그런 요구가 주어지더라도 자신의 주요 업무가 아니기 때문에 실질적인 산출물 및 자기 발전과는 별 관계가 없었다. 그러나 새로운 팀웍을 위해 이 프로그래머는 매우 다양한 회의에 참가하여 자신의 의견을 제시하고 토론을 해야 한다. 즉 프로그래머도 UI나 스타일 가이드에 대해 이야기할 수 있어야 하며 이야기해야만 하는 것이다.
새로운 팀웍을 위해 이 프로그래머는 과거에 자신의 영역과 별 관련이 없던 다른 부서의 업무를 익혀야 한다. 새로운 책을 봐야하고 새로운 토론에 참가해야 한다. 그러나 여전히 그/그녀는 APM 기반의 웹 프로그래머다. '모든 것을 알고 있다' 그리고 '모든 것을 할 수 있다'는 것은 어떤 일에 대한 의존도를 분산시키기 위한 것이다. '특별히 그것을 잘 한다'는 것은 전문화된 영역의 중요성은 여전히 존재하며 그것으로 인해 평가받게 될 것임을 의미한다.
새로운 팀웍 하에서 "스토리보드 나오면 이야기 합시다" 따위의 이야기는 통하지 않는다. 스토리보드의 구성과 생성을 위한 필요조건을 모두가 알고 있다. 필요하다면 언제든 프로그래머나 디자이너도 스토리보드를 그릴 수 있다.(물론 생산성은 떨어질 것이다) 따라서 스토리보드가 나오기 전에 새로운 서비스나 웹 페이지에 대한 토론을 진행할 수 있다. 과거에 7 일이 걸렸던 작업을 3 일 안에 끝낼 수 있게 된다. 프로젝트 전체에서 웹기획에서 발생하는 병목현상도 극복할 수 있다. 서로 다른 업무에 대한 이해도는 높아지며 업무 개선의 속도도 빨라 진다.
잘 훈련된 팀웍은 평범한 사람들의 역량을 그 이상의 것으로 진화시키는 기폭제가 된다.
잘 훈련된 팀웍을 갖기 위해 무엇을 준비해야 할까? 수 많은 과제가 있겠으나 한 마디로 정리할 수 있다. 바로 "내부로부터의 변화"다. 자신이 변화하지 않으면 아무것도 변화하지 않는다. 운이 없다면 그 변화에 실패하여 조직에서 도태될 수도 있다. 변화는 바로 자신에서 시작해야 한다. 조직은 그 변화를 제시하며 지원하기 위해 노력할 것이다. 그러나 궁극적으로 자신이 변하지 않는다면 잘 훈련된 팀웍은 요식행위일 뿐이다. 자기 자신에게 의미있는 변화. 조직과 함께 하는 변화. 진화로써 변화를 받아 들이는 것. 그것이 핵심이다.
만약 '잘 훈련된 팀웍'을 만들 수 있다면 웹기획자의 수퍼 영웅 딜레마는 자연스럽게 해소될 것이며 새로운 조직 형태로 진화할 수 있는 근간을 마련하게 될 것이다. 이 변화에 성공하는 조직은 더 큰 규모의 웹 사이트를 꾸릴 수 있다. 십 만명을 꾸리는 웹 사이트의 조직과 백 만명을 꾸리는 웹 사이트의 조직은 비록 그 조직 편재가 같더라도 운영 방법은 전혀 다르다. 마찬가지로 천 만명을 꾸리는 웹 사이트는 또 다른 조직 운영 방법을 갖고 있다. 하나씩 해결해 나가려는 다짐이 있다면 이런 조직은 바로 우리가 있는 이 조직이 될 것이다.

 Prev
Prev

 Rss Feed
Rss Feed